EzyPlatform đã hoàn thành dự án vận chuyển hàng xuyên biên giới trong 6 ngày thế nào? Phần 1
Back To BlogsKhách hàng tìm đến EzyPlatform là người đã có hệ thống kho bãi ở cả Trung Quốc lẫn Việt Nam. Để tối ưu được thời gian vận chuyển hàng hoá từ TQ khách hàng cần một hệ thống với các tính năng như sau:
- Nhập được vận đơn vào hệ thống.
- Tạo được các gói hàng từ các đơn giao vận.
- Quản lý được danh sách các xe hàng.
- Có khả năng in ấn các đơn giao và gói hàng để gắn vào các gói hàng và bao.
- Tạo được tập tin excel để khai báo hải quan.
- Quản trị được quản trị viên, ai có quyền gì thì xem được cái đó.
- Phải nhập được danh sách người nhận hàng để khi nhập vận đơn sẽ gắn thông tin người nhận vào.
- Vì hệ thống dùng cho cả TQ lần VN nên cần đa ngôn ngữ.
- Cần triển khai trước trên hạ tầng máy chủ 2CPU, 2GB RAM.
EzyPlatform đã làm thế nào?
Với EzyPlatform bài toán này không có gì phức tạp vì:
- Với ecommerce plugin đã cung cấp sẵn các tính năng quản lý vận đơn rồi.
- EzyPlatform cũng đã cung cấp các tính năng phân trang dữ liệu nên không có khó khăn gì đối với lượng dữ liệu lớn.
- EzyPlatform cũng đã cung cấp sẵn tính năng quản lý quản trị viên và phân quyền chi tiết, quản trị viên được phân quyền gì thì sẽ nhìn thấy cái đó trên giao diện, không thừa, không thiếu.
- EzyPlatform cũng đã cung cấp sẵn tính năng import một danh sách người dùng từ tập tin CSV.
- EzyPlatform đã hỗ trợ sẵn đa ngôn ngữ, chỉ cần bổ sung tập tin
messages_zh.propertieslà có cho tiếng TQ.
Công việc còn lại chỉ là:
- Bổ sung thêm bảng để quản lý xe.
- Tạo giao diện cho phép nhập mã vận đơn vào hệ thống phù hợp với mong muốn của khách hàng.
- Tạo các giao diện quản lý tương ứng với từng chức năng khách hàng yêu cầu.
- Tạo tính năng cho phép xuất dữ liệu ra tập tin excel để khách hàng mang đi khai báo hải quan.
- Thường xuyên thảo luận với khách hàng để tránh đi chệch hướng.
- Triển khai EzyPlatform.
- Hướng dẫn khách hàng sử dụng.
Các chức năng đã hoàn thiện trông như thế nào?
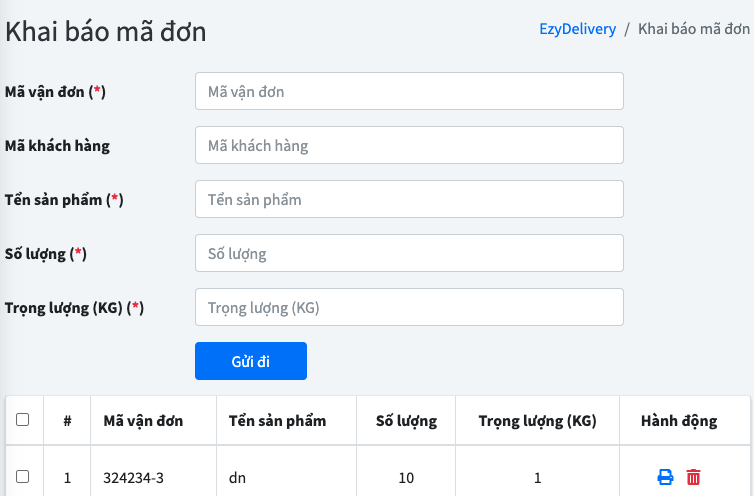
Đầu tiên là chức năng nhập mã vận đơn:

Đây là chức năng phức tạp nhất vì nó liên quan đến nhiều bảng:
- Bảng
ecommerce_orders: Để lưu thông tin về đơn hàng. - Bảng
ecommerce_order_products: Để lưu thông tin ánh xạ giữa đơn hàng và sản phẩm. - Bảng
ecommerce_products: Để lưu thông tin sản phẩm. - Bảng
ecommerce_product_prices: Để lưu thông tin về giá của sản phẩm. - Bảng
ecommerce_deliverable_products: Để lưu thông tin đặc điểm của sản phẩm có thể vận chuyển. - Bảng
ecommerce_delivery_orders: Để lưu thông tin vận đơn. - Bảng
ecommerce_delivery_order_histories: Để lưu thông tin lịch sử vận đơn.
Việc đồng bộ dữ liệu vào các bảng tiêu chuẩn của ecommerce sẽ có ích khi sau này nghiệp vụ của khách hàng mở rộng ra, ví dụ như khách hàng muốn bổ sung thêm tính năng tạo vận đơn ở phía Việt Nam chẳng hạn.
Có một số cái khá tinh tế ở đây mà khách hàng yêu cầu:
- Mã vận đơn sẽ được khách hàng quét mã vạch, nghĩa là nó tự động được nhập, nên sẽ tự động xuống phần nhập ở dưới khi quét xong.
- Ở ô cuối cùng khi khách hàng nhấn enter thì sẽ tự động tạo mã vận đơn.
- Tem in sẽ được hiện lên để in khi mã vận đơn được tạo.
- Sẽ có âm thanh
tingkhi mã vận đơn được quét thành công và có âm thanh cảnh báo nên mã vận đơn có vấn đề.
Tiếp theo là chức năng in tem cho mã vận đơn. Tem này sẽ được gắn trên sản phẩm:

Khổ giấy của tem là 10x20cm, để tạo mã vạch thì mình đã sử dụng thư viện
JsBarcode.all.min.js. Vì tem có thể bị rách nên cần tạo 2 mã vạch trên dưới để sử dụng thay nhau khi cần. Mã khách hàng cần in to để nhìn từ xa cũng thấy.Ở đây có một điều thú vị là khách hàng báo nhầm khổ giấy là 8x12cm dẫn đến mất rất nhiều thời gian để test, thay đổi mã nguồn, cuối cùng mình nghĩ ra hay vấn đề nằm ở khổ giấy, thay đổi thành 10x20 thì mới ổn, sau đó thì mình cũng cho phép cấu hình khổ giấy để không phải thay đổi mã nguồn nữa.
Tem này có thể được in lại khi nhấn vào biểu tượng in ở phía bên tay phải.
