Giới thiệu về Bootstrap - Thư viện Frontend phổ biến
Back To BlogsTrong giới lập trình viên thiết kế website, thuật ngữ Bootstrap luôn được nhắc tới và tìm hiểu. Bootstrap là gì thì đây là một thư viện được dùng để thiết kế giao diện Website với những tính năng vượt trội. Bài viết này sẽ giới thiệu cơ bản về Bootstrap.
1. Bootstrap là gì?
Bootstrap là một thư viện mã nguồn mở bao gồm HTML, CSS, và JavaScript cho phép người dùng thiết kế website trở nên dễ dàng và nhanh chóng hơn với các thuộc tính được quy định sẵn.
Trong bootstrap có các quy định sẵn như typography (kiểu chữ), froms (biểu mẫu), buttons (nút), tables (bảng), grids (bản mô tả ngắn), navigation (điều hướng trang web), image (ảnh),... dùng để thiết kế và tối ưu trang website chuẩn responsive.
- Typography (Kiểu chữ): Bootstrap cung cấp các kiểu chữ mặc định giúp cải thiện trải nghiệm người dùng (chi tiêt)
Font-family: Sử dụng font chữ sans-serif mặc định (thường là
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;).Heading: Các thẻ
h1 đến h6 được định dạng rõ ràng về kích thước, độ đậm, và khoảng cách.Lead Text: Lớp
.lead để làm nổi bật đoạn văn bản quan trọng.Text Utilities: Các lớp như
.text-center, .text-right, .text-muted giúp định dạng chữ dễ dàng.Lists: Hỗ trợ các kiểu danh sách như
ul, ol, và danh sách không dấu.- Forms (Biểu mẫu): Bootstrap giúp tạo biểu mẫu dễ dàng với giao diện nhất quán (chi tiết)
Inputs: Các lớp như
.form-control để tạo các trường nhập liệu chuẩn.Checkbox/Radio: Được tùy chỉnh với lớp
.form-check.Validation: Hỗ trợ kiểm tra lỗi biểu mẫu bằng các lớp như
.is-invalid, .is-valid.Layouts: Biểu mẫu có thể hiển thị ngang (horizontal) hoặc dọc (vertical) dễ dàng.
- Buttons (Nút)): Bootstrap cung cấp các nút với nhiều kiểu dáng và màu sắc (chi tiết)
Classes: Lớp
.btn kết hợp với .btn-primary, .btn-secondary, .btn-success, v.v.Sizes: Hỗ trợ kích thước như
.btn-lg, .btn-sm.States: Tích hợp các trạng thái như
.disabled để vô hiệu hóa nút.- Tables (Bảng): Bảng trong Bootstrap được định dạng cơ bản với các lớp (chi tiết)
.table: Cung cấp giao diện cơ bản cho bảng..table: Cung cấp giao diện cơ bản cho bảng..table-striped: Thêm màu nền xen kẽ giữa các dòng..table-bordered: Thêm viền cho bảng..table-hover: Thay đổi màu nền khi di chuột qua dòng.Responsive Table: Sử dụng lớp
.table-responsive để làm bảng cuộn ngang trên màn hình nhỏ.- Grids (Lưới): Hệ thống lưới là cốt lõi trong Bootstrap (chi tiết)
Container: Dùng
.container hoặc .container-fluid để tạo khung bố cục.Row: Sử dụng
.row để tạo hàng.Columns: Chia hàng thành các cột với
.col-{breakpoint}-{số_cột}.Breakpoints: Hỗ trợ responsive với các điểm ngắt (
sm, md, lg, xl, xxl).- Navigation (Điều hướng)): Điều hướng được cung cấp với các thành phần như (chi tiết)
Navbar: Lớp
.navbar để tạo thanh điều hướng. Có thể kết hợp với .navbar-expand để responsive.Tabs/Pills: Sử dụng
.nav-tabs hoặc .nav-pills để tạo điều hướng theo tab hoặc dạng viên thuốc.Breadcrumbs: Lớp
.breadcrumb giúp hiển thị đường dẫn điều hướng.- Image (Ảnh): Bootstrap hỗ trợ hiển thị hình ảnh một cách thân thiện (chi tiết)
Responsive Images: Dùng lớp
.img-fluid để hình ảnh co giãn theo tỷ lệ.Rounded Images: Dùng lớp
.rounded để bo góc ảnh.Alignments: Dùng các lớp
.float-left, .float-right, hoặc .mx-auto để căn chỉnh ảnh.Từ các mẫu có sẵn trong bootstrap các lập trình viên có thể sáng tạo và phát triển các mẫu website hoàn chỉnh với màu sắc, kích thước, hình ảnh,... Bên cạnh việc tiết kiệm thời gian khi quản lý các template web (mẫu giao diện website).
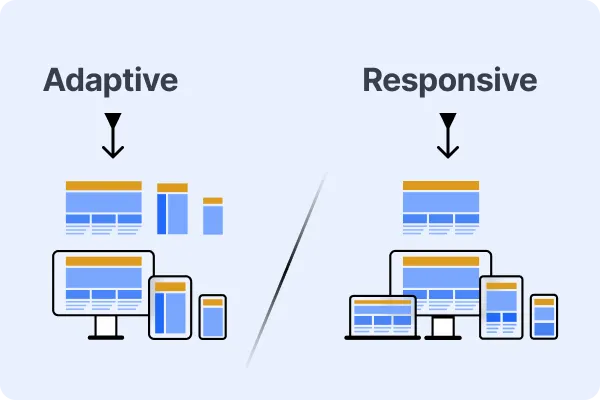
2. Responsive web là gì?
Responsive web là một website có thể tự động điều chỉnh kích thước để hiển thị vừa vặn trên tất cả các thiết bị truy cập website như điện thoại, máy tính bảng, máy tính, tivi,...
Việc dùng bootstrap để giúp lập trình viên không cần phải tạo kích thước trang web khác nhau để tương thích với mỗi giao diện. (Adaptive web)
Ví dụ:

- Trong adaptive web ta phải thiết kế từng giao diện cho từng thiết bị như máy tính, máy tính bảng, điện thoại.
- Trong responsive web thì ta chỉ cần thiết kế một giao diện chính. Khi đó bố cục của trang web sẽ được tự động thay đổi, điều chỉnh để xuất hiện vừa in trên màn hình của máy tính, máy tính bảng, điện thoại hay bất kỳ thiết bị nào.
3. Các thành phần chính của Bootstrap
- Bootstrap.CSS là một framework CSS giúp quản lý và sắp xếp bố cục của website. Nhiệm vụ của HTML giúp quản lý cấu trúc, còn CSS xử lý bố cục website. Tạo kiểu dáng, màu sắc, khoảng cách và cấu trúc bố cục trang web theo chuẩn của Bootstrap. Giúp các thành phần như form, button, container, text-center... có giao diện đẹp mắt và nhất quán.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
- Bootstrap.JS là một framework JavaScript điều khiển các thành phần tương tác trong giao diện. Kích hoạt các thành phần động như modal, dropdown, carousel, và collapse. Đảm bảo các phần tử của Bootstrap hoạt động chính xác khi có sự kiện tương tác (như click, hover).
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
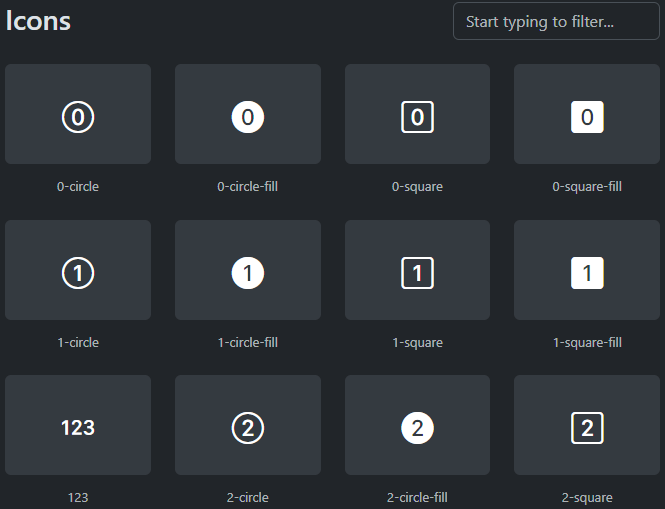
- Glyphicons không phải là một tệp riêng lẻ, mà là một tập hợp biểu tượng hình ảnh có sẵn trong Bootstrap. Đây là một bộ các biểu tượng nhỏ, được sử dụng cho các mục đích thêm hình ảnh hoặc biểu tượng vào các phần của giao diện Web. Có thể truy cập tại đây.
 </br>
</br>4. Tại sao nên dùng Bootstrap
- Dễ sử dụng: Chỉ cần nhúng file CSS và JavaScript của Bootstrap là bạn đã có thể tạo giao diện.
- Tiết kiệm thời gian: Cung cấp nhiều component sẵn như button, navbar, modal...
- Responsive Design: Giao diện sẽ hiển thị tốt trên mọi thiết bị (PC, tablet, mobile).
- Tương thích với các trình duyệt phổ biến.
- Tùy biến dễ dàng: Hỗ trợ SASS và CSS, giúp bạn dễ dàng điều chỉnh giao diện theo ý muốn.
5. Cài đặt Bootstrap
- Tải Bootstrap trực tiếp và cài đặt tại đây.
- Có thể nhúng Bootstrap thông qua CDN (Content Delivery Network). Cách này được các lập trình viên sử dụng để nhúng Bootstrap để tiết kiệm băng thông và tích hợp JavaScript, CSS, thư viện JQuery mang lại nhiều tính năng và trải nghiệm người dùng tốt hơn.
- CSS: Đặt trong
<head>để giao diện tải nhanh và đồng bộ.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
- JavaScript: Đặt ngay trước
</body>để nội dung hiển thị trước, JavaScript tải sau để tránh việc render trang.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
- Ví dụ:
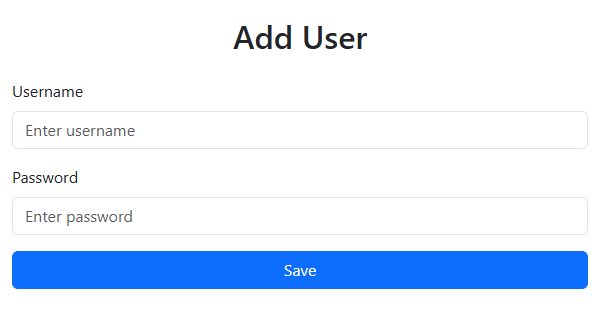
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <div class="container mt-5" style="max-width: 600px;"> <h2 class="text-center mb-4">Add User</h2> <form th:action="@{users/add}" method="post"> <div class="mb-3"> <label for="username" class="form-label">Username</label> <input type="text" class="form-control" id="username" name="username" placeholder="Enter username" required> </div> <div class="mb-3"> <label for="password" class="form-label">Password</label> <input type="password" class="form-control" id="password" name="password" placeholder="Enter password" required> </div> <button type="submit" class="btn btn-primary w-100">Save</button> </form> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html>
Đây là giao diện của đoạn code trên:

6. Tóm lại
Bootstrap là công cụ không thể thiếu đối với các nhà phát triển frontend. Nếu bạn muốn tạo một trang web đẹp, chính xác và nhanh chóng, Bootstrap là sự lựa chọn tuyệt vời.
