Build và chạy dự án Ezygrapes cùng với plugin preset-webpage
Back To BlogsHướng Dẫn Build và Chạy Dự Án EzyGrapes Kèm Plugin Preset-Webpage
Bài viết này sẽ hướng dẫn bạn cách cài đặt, build và chạy dự án EzyGrapes – một nền tảng mở rộng từ GrapesJS – cùng với plugin
preset-webpage một cách đầy đủ và chi tiết.1. Cài Đặt Môi Trường
Node.js v20
Dự án yêu cầu Node 20 trở lên. Bạn có thể cài đặt bằng một trong các cách sau:
- Trên macOS:
sudo n 20
- Với nvm trên mọi hệ điều hành:
nvm install 20
pnpm
Dự án sử dụng pnpm để quản lý packages. Bạn có thể cài đặt bằng:
- Trên macOS:
brew install pnpm
- Hoặc tham khảo thêm tại: https://pnpm.io/installation
2. Cài Đặt Dự Án
- Clone source code từ GitHub:
git clone https://github.com/youngmonkeys/ezygrapes.git
- Mở Terminal và điều hướng vào thư mục
ezygrapes:cd ezygrapes
3. Build Dự Án EzyGrapes
- Cài đặt các module:
pnpm install
- Build toàn bộ các packages:
pnpm build
Sau khi build, bạn sẽ thấy thư mục
packages/core/dist chứa các file JavaScript đã được biên dịch.4. Chạy Plugin preset-webpage
Chuẩn bị:
- Copy thư mục
packages/core/dist:cp -R packages/core/dist packages/plugins/preset-webpage/lib
Lưu ý: Đổi tên thư mụcdistthànhlibsau khi dán vào.
Chạy plugin:
- Điều hướng vào thư mục plugin:
cd packages/plugins/preset-webpage
- Cài đặt các module:
npm install
- Khởi chạy ứng dụng:
npm run start
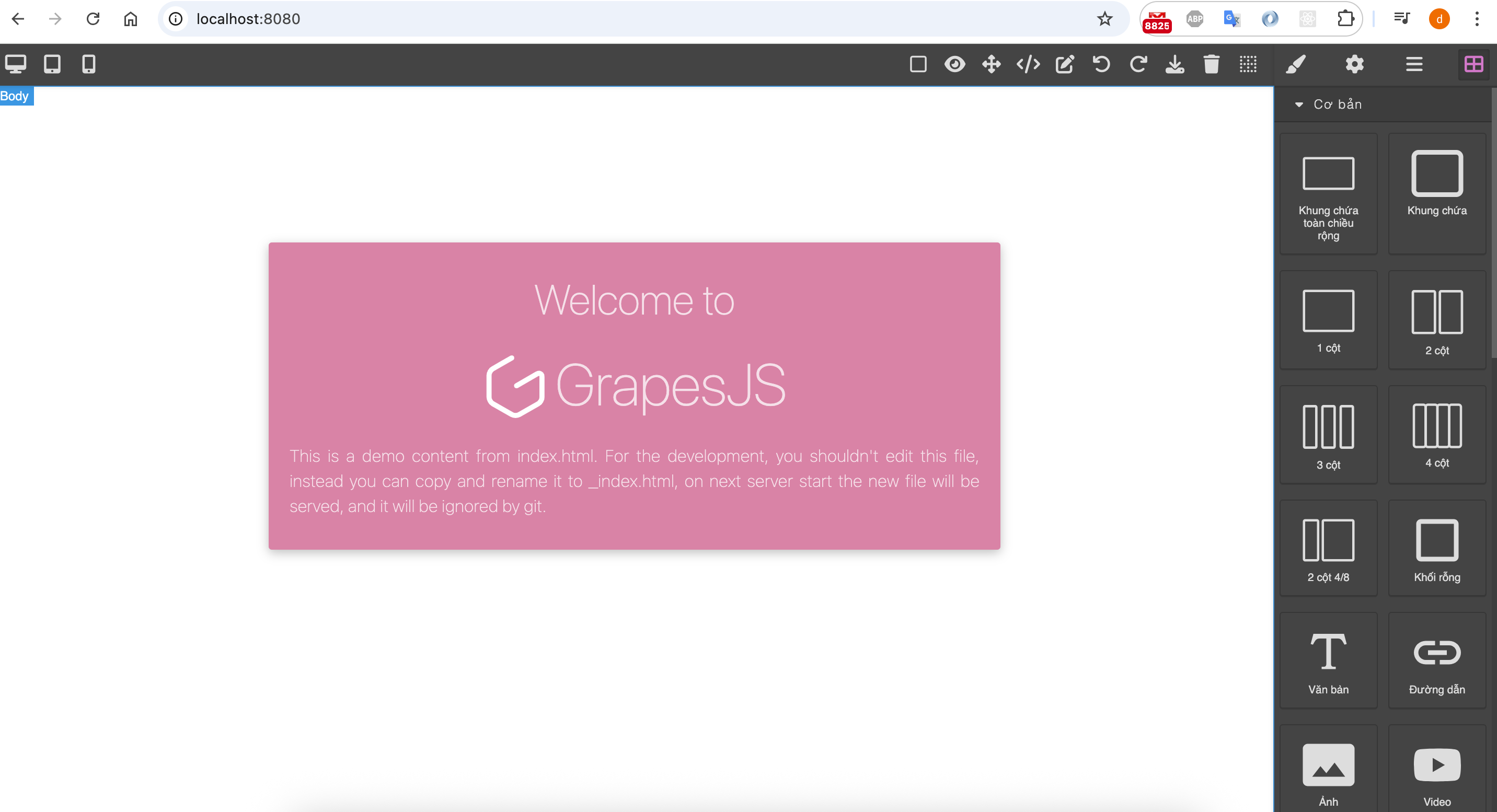
Sau khi chạy, bạn sẽ thấy thông báo:<i> [webpack-dev-server] Project is running at: <i> [webpack-dev-server] Loopback: http://localhost:8080/ <i> [webpack-dev-server] On Your Network (IPv4): http://192.168.0.101:8080/ - Mở trình duyệt và truy cập: http://localhost:8080/ để xem kết quả.

5. Build Plugin preset-webpage
- Build plugin bằng lệnh:
npm run build
- Sau khi build thành công, bạn sẽ thấy các file
.jsvà.cssđược tạo trong thư mụcplugins/preset-webpage/dist.
6. Sử Dụng Plugin Trong Dự Án HTML
Bạn có thể sử dụng các file đã build để tích hợp vào một trang HTML như sau:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>GrapesJS Preset Webpage</title> <link href="lib/css/grapes.min.css" rel="stylesheet"> <link href="lib/ezygrapes-preset-webpage.min.css" rel="stylesheet"> <script src="lib/grapes.min.js"></script> <script src="lib/ezygrapes-preset-webpage.min.js"></script> <style> body, html { height: 100%; margin: 0; } </style> </head> <body> <div id="gjs" style="height:0px; overflow:hidden"></div> <script defer type="text/javascript"> document.addEventListener("DOMContentLoaded", function() { var editor = grapesjs.init({ height: '100%', showOffsets: 1, noticeOnUnload: 0, cssIcons: 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css', storageManager: {autoload: 0}, container: '#gjs', fromElement: true, plugins: ['gjs-preset-webpage'], pluginsOpts: { 'gjs-preset-webpage': {} }, i18n: { locale: 'vi', localeFallback: 'en', detectLocale: false, }, canvas: { styles: [ 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css', 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css' ], scripts: [ 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.4/jquery.min.js', 'https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.2.3/js/bootstrap.bundle.min.js', ], } }); }); </script> </body> </html>
Kết luận
Qua bài hướng dẫn này, bạn đã biết cách:
- Cài đặt môi trường Node 20 và pnpm.
- Clone, build và chạy dự án ezygrapes.
- Chạy và build plugin
preset-webpage. - Tích hợp plugin vào một trang HTML để sử dụng trong dự án thực tế.
Nếu bạn gặp lỗi trong quá trình thực hiện, đừng ngần ngại hỏi qua stackask hoặc Discord để được hỗ trợ thêm!
