Tìm hiểu trò chơi EzySmashers - Phần 3: Build WebGL
Back To BlogsTrong bài trước chúng ta đã import được dự án vào IntelliJ và khởi chạy nó, tuy nhiên chúng ta vẫn chưa thể vào được game do chưa build được WebGL từ mã nguồn của Unity để tạo ra được các tập tin html, web bundle, thứ mà trình duyệt có thể hiểu và hiển thị được. Trong bài này chúng ta sẽ cùng nhau thực hiện các bước để build được WebGL và tạo ra được các tập tin cần thiết cho web nhé.
Để build được WebGL chúng ta sẽ cần trải qua bước sau:
- Cài đặt Cài đặt Unity Hub và mở dự án.
- Cài đặt WebGL cho dự án.
- Chạy project và chơi thử.
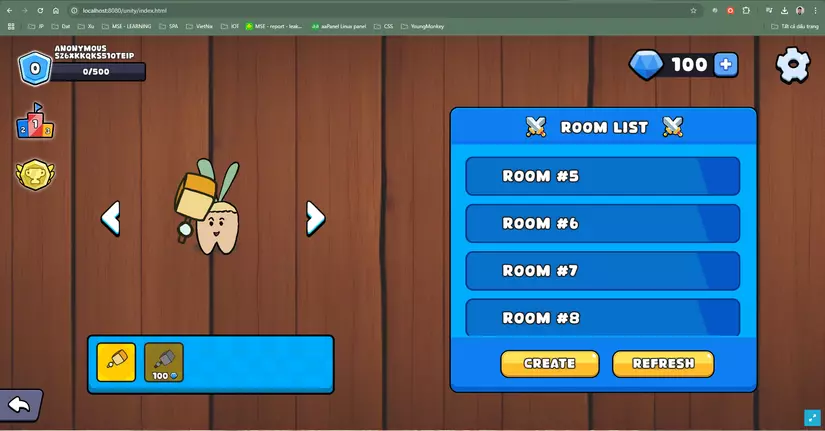
Kết quả chúng ta nhận được sau khi build sẽ là giao diện trò chơi với các tính năng:
- Audio : EzySmashers hỗ trợ nhạc nền trong game, hiệu ứng âm thanh trong quá trình chơi và giao diện cấu hình tắt / mở âm thanh.
- Payment : tích hợp EzyPayment, tính năng mua hàng trong ứng dụng cho phép người dùng mua vật phẩm trong trò chơi.
- Leaderboard : Hệ thống hỗ trợ sếp hạng game thủ.
- Achievement : Hệ thống phần thưởng, người chơi sẽ nâng cấp, kiếm được kim cường hoặc nhặt được đồ ngon khi đánh quái.
- Chat : Hệ thống chat hỗ trợ người chơi nhắn tin.
Cài đặt Cài đặt Unity Hub và mở dự án
Bạn sẽ cần trải qua các bước sau:
- Truy cập vào trang web Unity Hub
- Thực hiện download và cài đặt Unity Hub.
- Chọn
Add projectvà mở thư mục.../ezysmashers/ezysmashers-unity. - Unity sẽ tự động xác định phiên bản editor phù hợp với dự án và yêu cầu chúng ta download, phần này các bạn chỉ cần chọn
Installđể nó tải về và cài đặt.
Và đây là kết quả:

Cài đặt WebGL cho dự án
Nếu như project unity của bạn đã cài đặt WebGL rồi thì nó sẽ có biểu tượng WebGL như ở hình dưới đây:

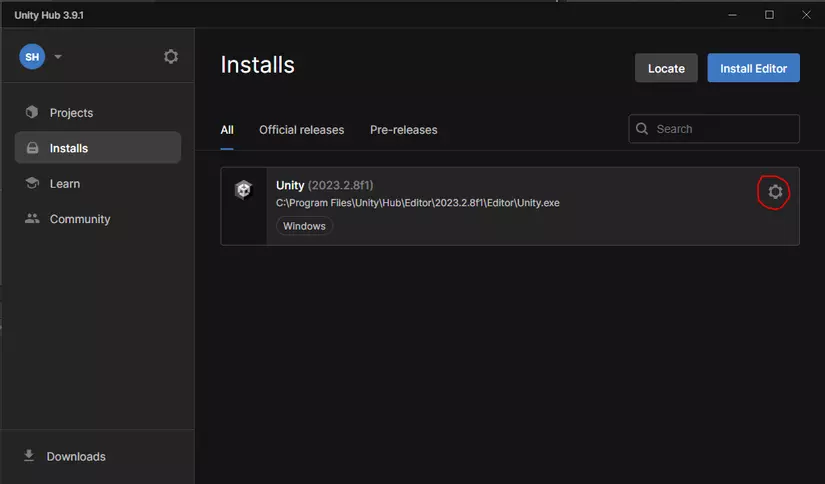
Còn nếu không các bạn sẽ phải cài đặt WebGL như sau, các bạn nhấn nút hình bánh răng như hình dưới đây:

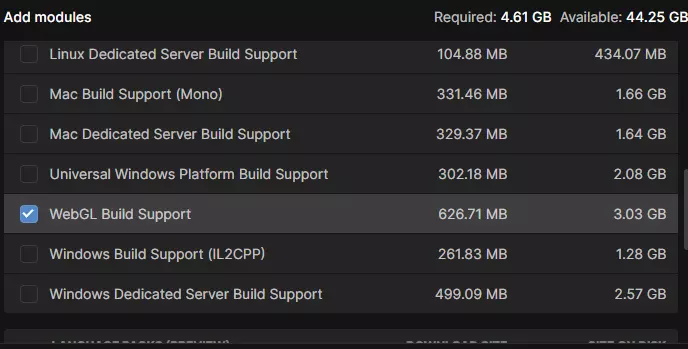
Chọn
Add modules và chọn WebGL Build Support, bấm Tiếp tục và thực hiện cài đặt. Bạn chờ một lúc cho download về.

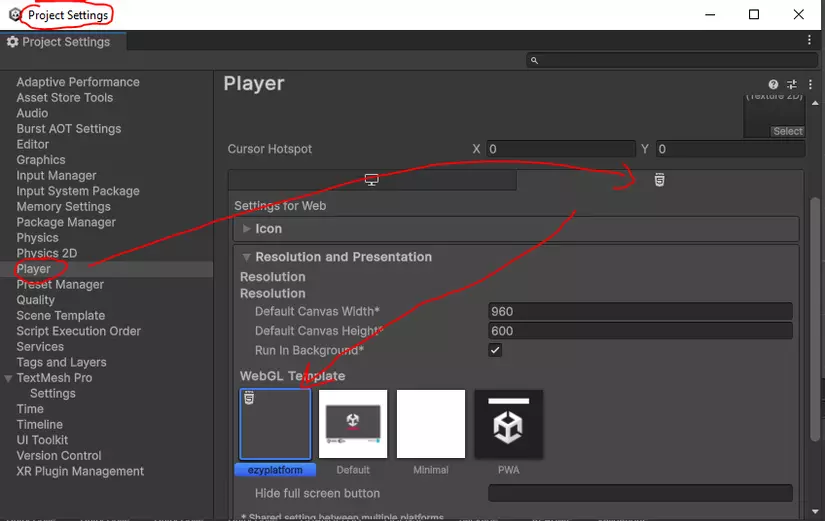
Sau đó mở project, ở giao diện màn hình chính unity, thực hiện mở
Edit -> Project Settings -> Player -> Web settings tab -> Resolution -> WebGL Template.
Cập nhật tùy chọn để giảm thiểu kích thước bản dựng
- Truy cập
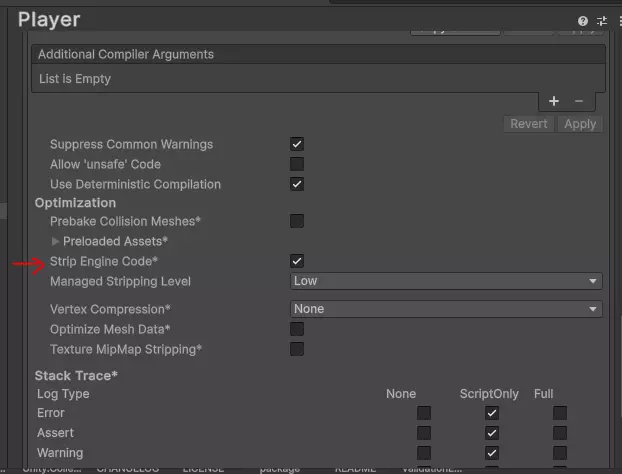
Edit -> Project Settings -> Player -> Web settingstab. - Chọn enable
Strip Engine Code ở Other Settings. - Chọn
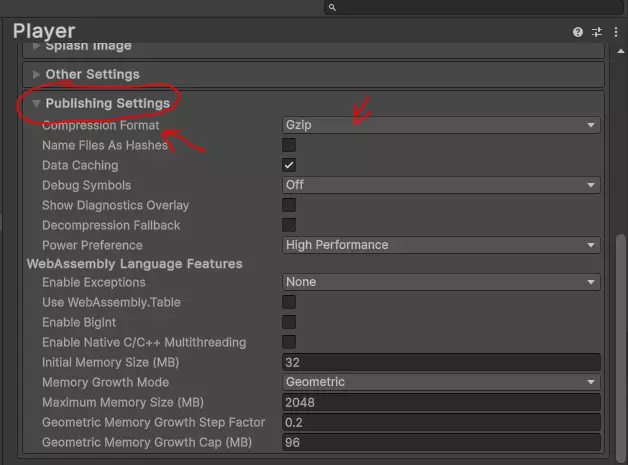
Gzip for Compression Formatở phầnPublishing Settings.


Build các gói assets
Truy cập vào
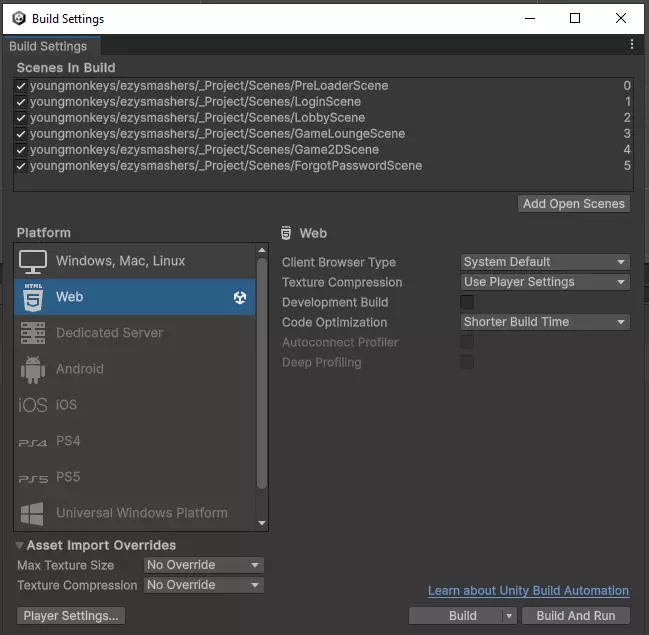
File > Build Setting và đổi sang platform WebGL:
Sau khi đổi sang webGL platform, các bạn chọn build, unity sẽ hỏi bạn chọn build location, bạn chọn thư mục :
../ezysmashers/ezysmashers-theme/src/main/resources/static/unity/ và chờ unity build xong WebGL. Chú ý giai đoạn build này có thể tương đối lâu nếu máy của bạn cấu hình không đủ mạnh, vậy hãy kiên nhẫn nhé.Chạy project và chơi thử.
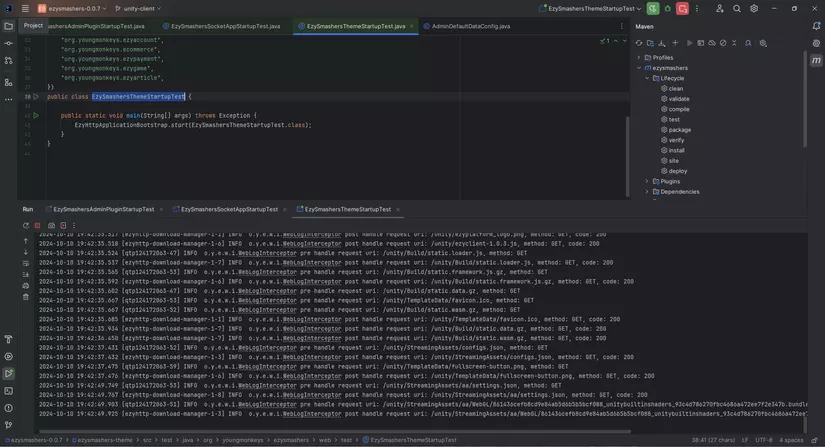
Bước cuối cùng, các bạn mở Intelliji và thực hiện chạy 3 file
EzySmashersAdminPluginStartupTest, EzySmashersSocketAppStartupTest, EzySmashersThemeStartupTest.
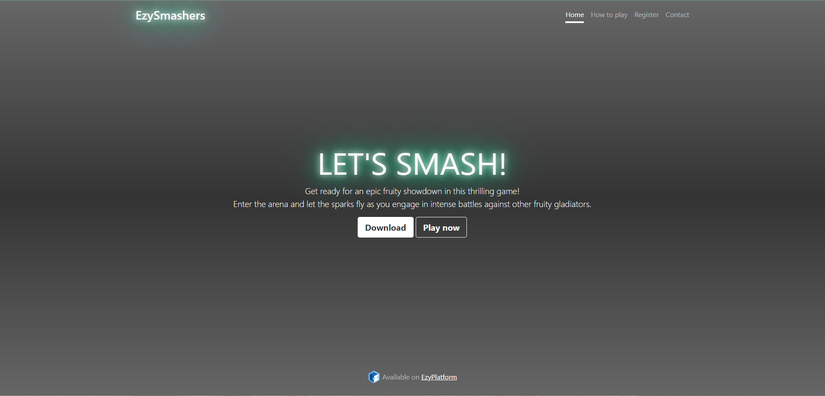
Sau đó các bạn truy cập http://localhost:8080 bấm play và cùng tận hưởng kết quả nào:


Tổng kết
Build WebGL là một công việc tốn thời gian, thực ra lúc đầu mới tìm hiểu về WebGL của Unity cũng có chút chóng mặt vì nó ít tài liệu. Hy vọng rằng thông qua bài viết này các bạn có thể build được cả WebGL của EzySmashers và dự án của các bạn nhé.
