Tìm hiểu trò chơi EzySmashers - Phần 6: Xây dựng giao diện mới cho trò chơi
Back To BlogsTrong bài trước chúng ta đã cùng nhau tuỳ chỉnh giao diện của màn hình đăng nhập để hiểu hơn về mã nguồn của trò chơi. Sau khi đã chắc tay hơn rồi, giờ chúng sẽ tiếp tục thực hiện nhiều thay đổi hơn cho trò chơi Wukong được tạo từ EzySmashers của chúng ta nhé.
Trong bài này chúng ta sẽ có các phần sau:
- Thêm tiêu đề vào cho trò chơi.
- Thay đổi hình nền màn sảnh chờ và màn chiến đấu.
Thêm tiêu đề vào cho trò chơi
Mình nghĩ là cần có một tiêu đề gì đó để khi người chơi vào trò chơi có thể biết được đây là trò chơi gì, vậy nên chúng ta có thể thực hiện các bước sau để bổ sung tiêu đề cho trò chơi Wukong nhé.
- Các bạn truy cập vào màn
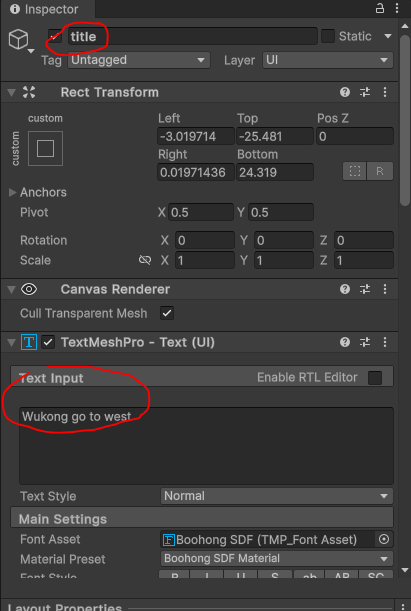
Login Scene > Canvas > Parent > HorizontalLayout > LeftVerticalLayout > TextObject (1). - Nhân bản một
Text Objectra và đặt tên nó làtitle. - Ở mục
TextMeshPro > Text Inputcác bạn sửa đoạnSign inthành<tên game của các bạn>. Mình sẽ đặt là Wukong go to the west.

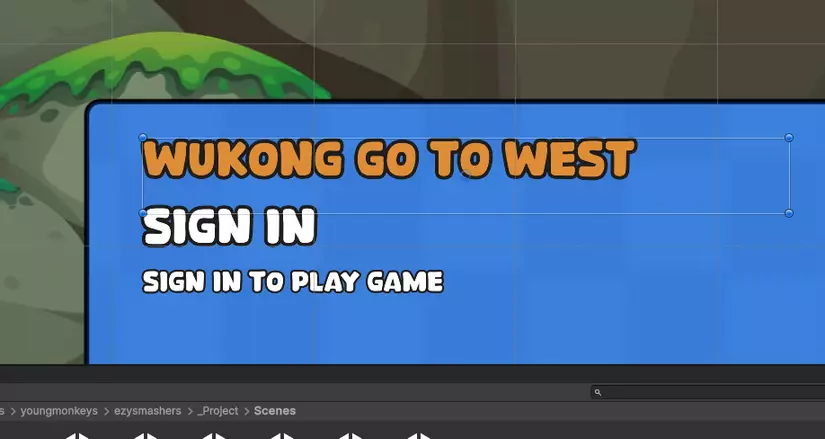
Các bạn căn chỉnh lại trên mục và ta có thành quả:

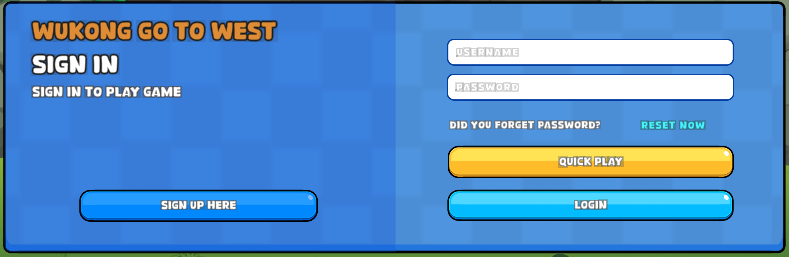
Lưu lại và chạy thử :

Thay đổi hình nền màn sảnh chờ và màn chiến đấu
Các bạn truy cập vào màn hình
Lobby Scene , và làm tương tự mình hướng dẫn ở phần trước.Đối với màn giao chiến, các bạn vào màn
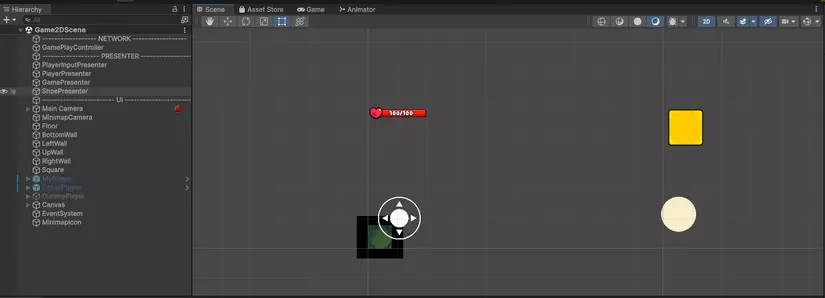
Game2DScene, các bạn giữ chuột phải và chọn Open , giao diện sẽ hiển thị ra:
Tiếp đó mình muốn thay hình nền cho trò chơi. Sau một hồi tìm kiếm trên mạng, thì mình cũng chọn được hình nền tạm ổn, các bạn có thể tìm hoặc tự thiết kế các hình nền tuỳ ý thích của bạn nhé, nhưng nhớ là kích thước nên chia hết cho 4 (mình đề xuất kích thước 1920 x 1080 ):

Trong màn
Game2DScene. Các bạn lướt xuống và tìm component Floor nhé.Tại đó các bạn có thể dễ dàng để ý thấy mục
Sprite Render.Các bạn sửa mục
Sprite giúp mình, chọn hình nền mà các bạn mong muốn (phần này mình có hướng dẫn cách sửa hình nền ở bài trước rồi, các bạn có thể xem lại), và ta sẽ được kết quả như ý. Các bạn có thể lưu lại và chơi thử để xem:
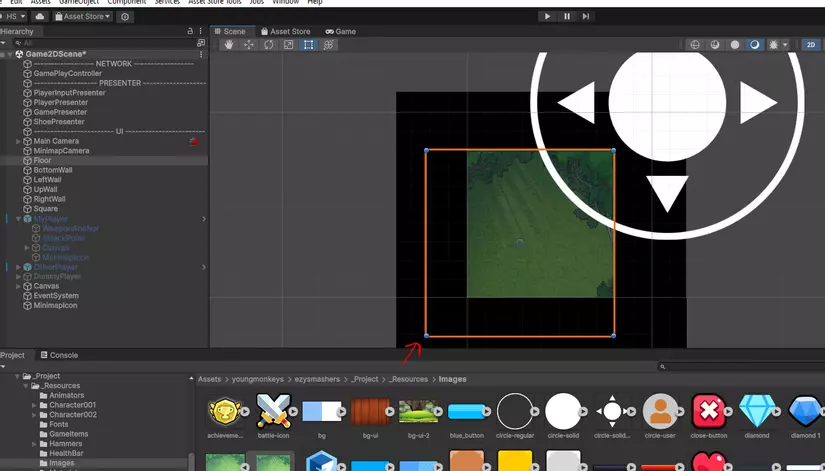
Sau khi mình chạy thử thì có vẻ như background có vẻ lên rồi. Tuy nhiên kích thước của background có vẻ hơi rộng một chút.

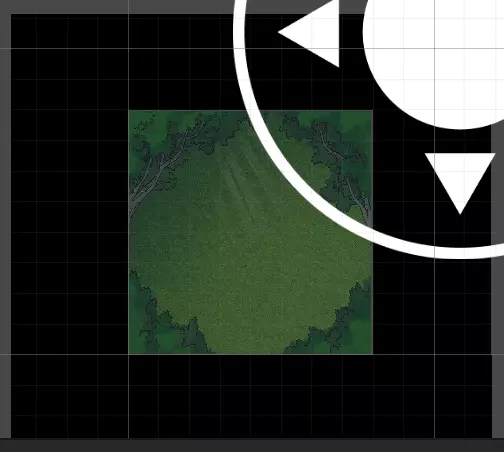
Chúng ta có thể chỉnh kích thước sao cho bản đồ sao cho phù hợp bằng cách kéo mép bản đồ sao cho nó vừa với khung hình. Các bạn xem hình dưới đây mình làm nhé:


Giờ khi chúng ta chạy thử chương trình thì có vẻ mọi thứ đã ổn hơn:

Tổng kết
Phần này đã thú vị hơn khi chúng ta đã thay đổi được tiêu đề và hình nền của màn hình chiến đấu cho trò chơi, trong phần sau chúng ta sẽ tập trung vào thay đổi phần nhân vật trong trò chơi nhé.
