Tạo một trang
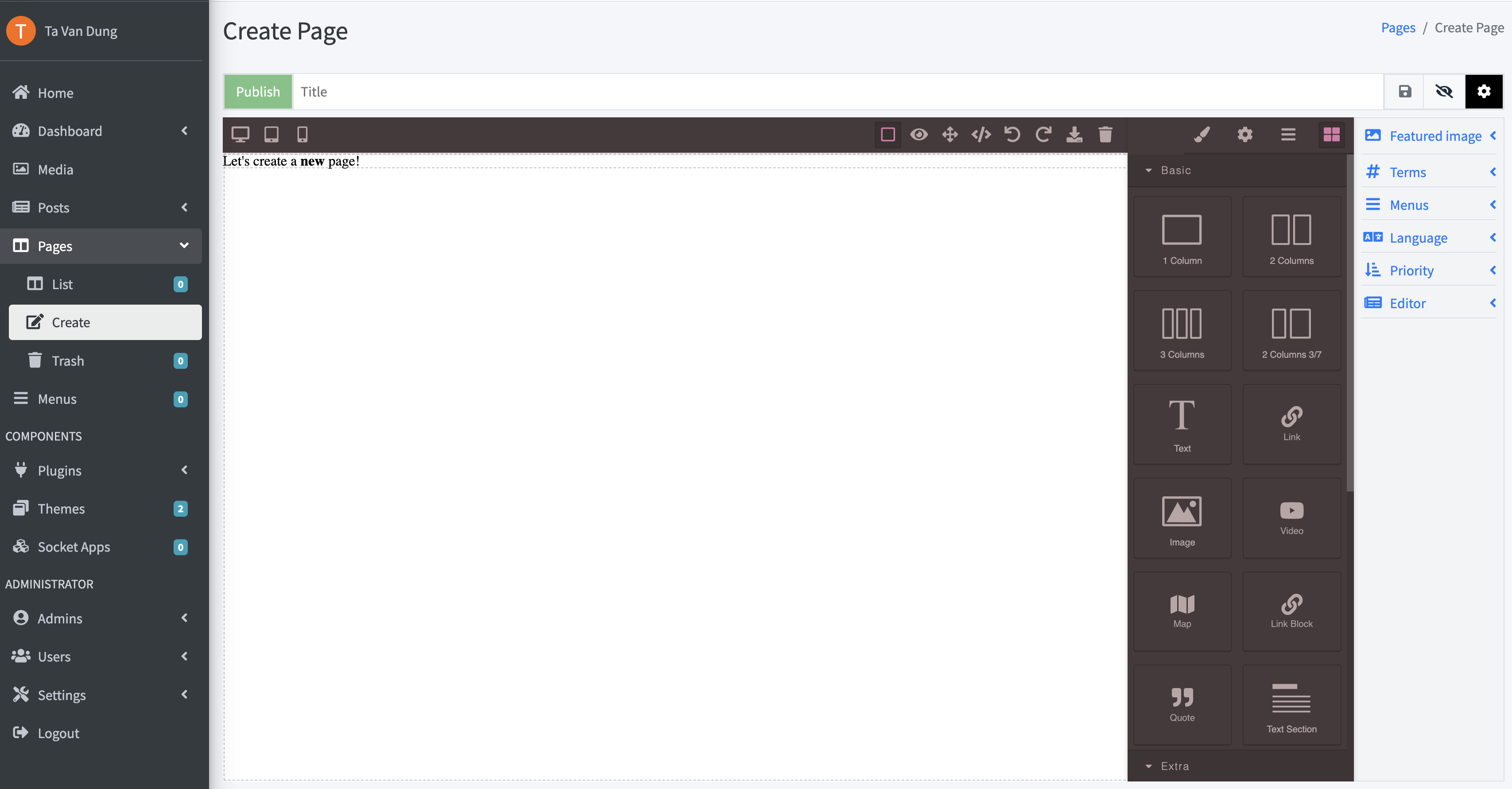
Back to ezyarticleMột trang web điển hình thường có bố cục phức tạp hơn với nhiều thành phần hơn so với một bài viết blog đơn giản và thường được hiển thị trên menu của trang web. Giả sử bạn muốn tạo một trang có tiêu đề about-us để mô tả về đội ngũ của mình. Hãy truy cập bảng điều khiển quản trị và đi đến Trang > Tạo mới (Pages > Create), bạn sẽ thấy giao diện như sau:

Chúng tôi sử dụng GrapesJS làm trình soạn thảo, và menu bên phải tương tự như khi tạo một bài viết blog. Bạn có thể tham khảo hướng dẫn tại đây.
Tương tự như bài viết blog, một trang có thể được chỉnh sửa bằng các trình soạn thảo khác nhau và có thể mở rộng với nhiều plugin.
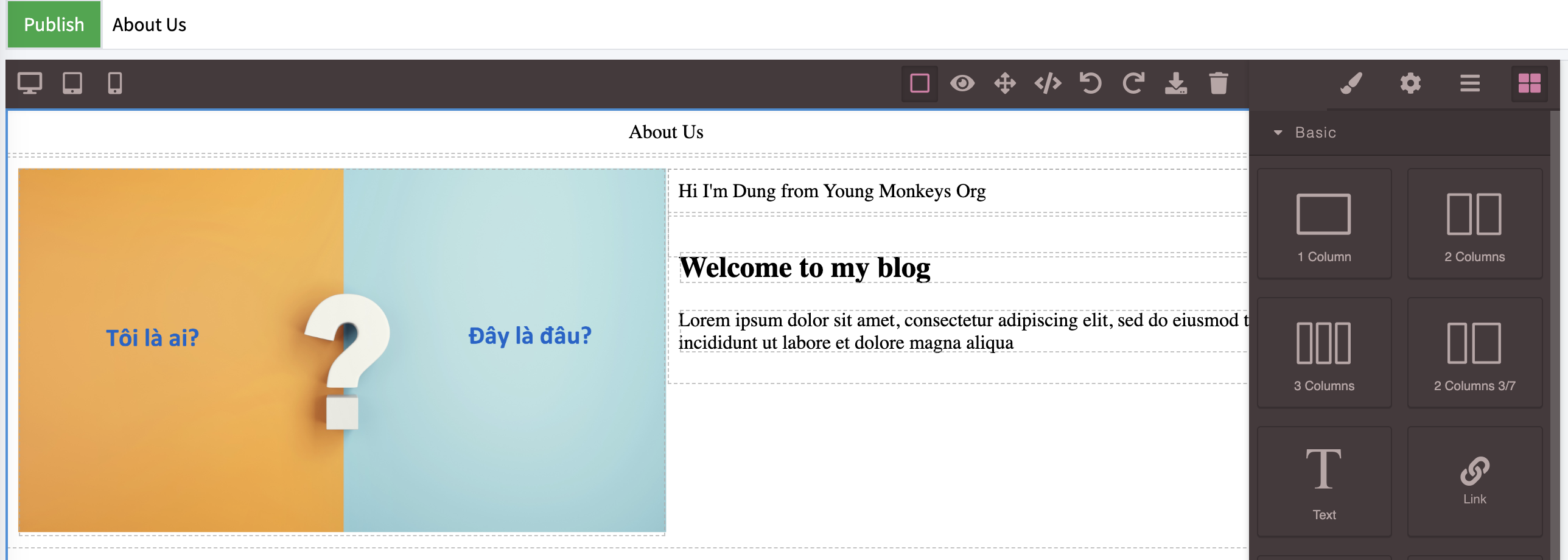
Bạn có thể kéo thả các phần tử như văn bản, hình ảnh vào trình soạn thảo. Ví dụ, tôi đã tạo một bố cục như sau:

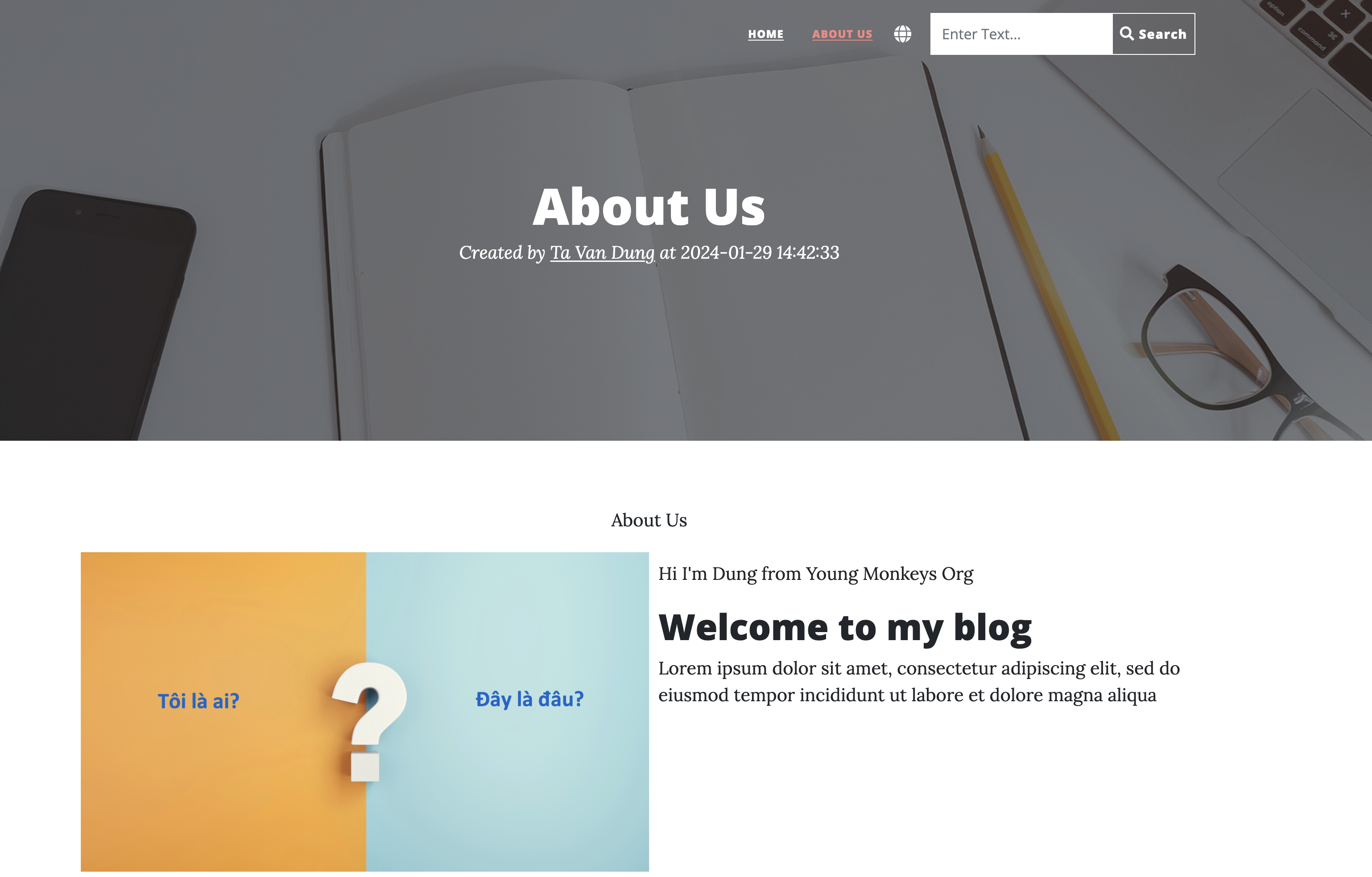
Sau đó, nhấn Xuất bản (Publish) và quay lại trang web của bạn bằng EzyBlog. Lúc này, trên menu của trang web sẽ có một mục mới có tên ABOUT US. Khi nhấp vào, bạn sẽ thấy bố cục giống như trong trình soạn thảo:

🎉 Chúc mừng! Bạn đã tạo thành công một trang cho trang web của mình! 🚀
