Mô tả chi tiết tính năng quản lý menu
Back to ezyarticleTính năng
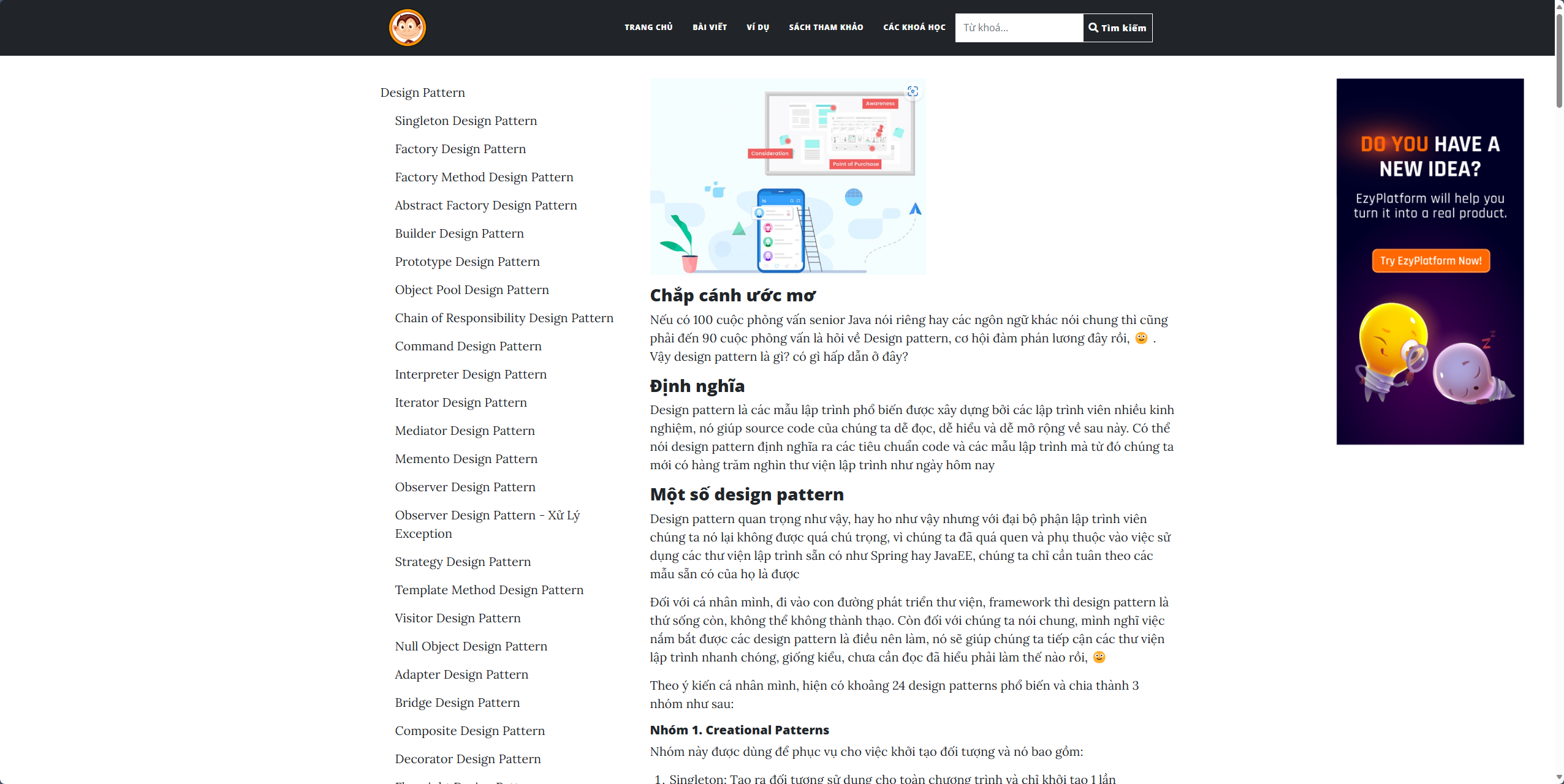
quản lý menu cho phép bạn tạo và sắp xếp các liên kết (link) vào một hoặc nhiều nhóm menu (ví dụ: menu main, menu post list,...). Mỗi menu có thể chứa nhiều mục con (menu item), liên kết đến các trang tĩnh, bài viết, danh mục, hoặc đường dẫn tùy chỉnh. Mục tiêu là giúp khách hàng truy cập dễ dàng điều hướng và tìm thấy nội dung trên website.Ví dụ, giao diện hiển thị của blog tvd12 như sau:
Để có thể hiển thị được kết quả như hình trên người dùng cần thao tác theo hướng dẫn dưới đây:
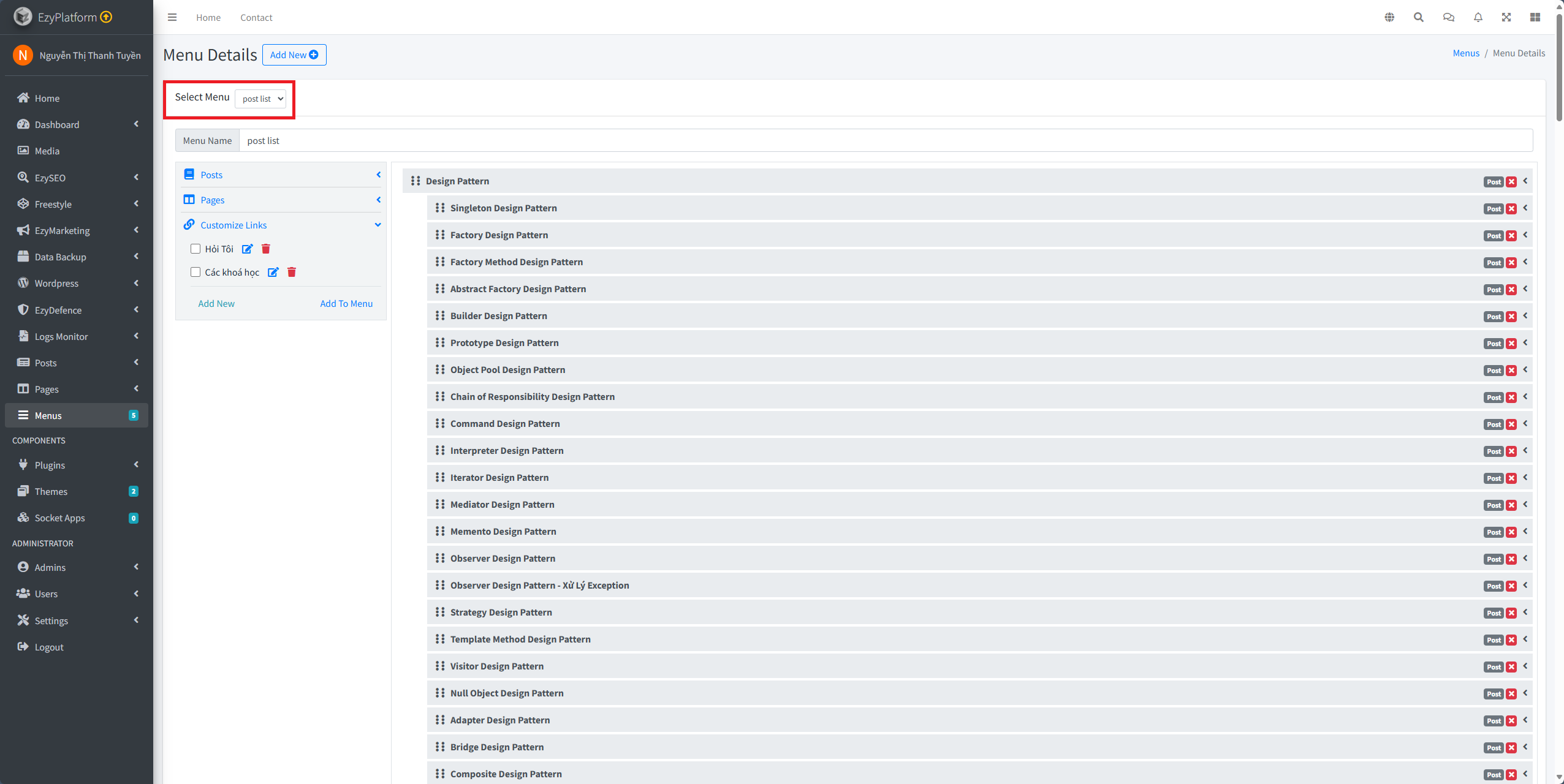
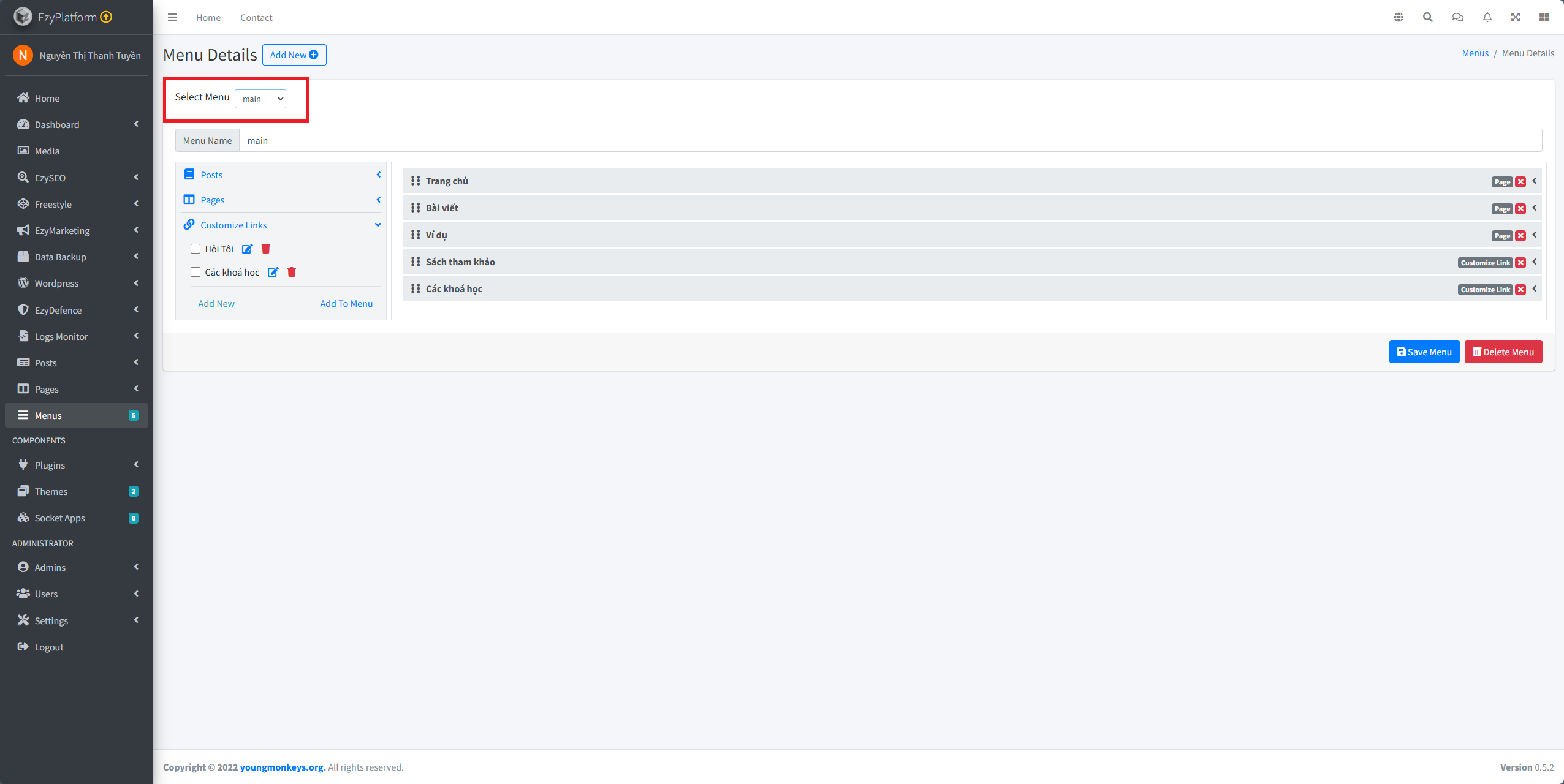
Giao diện hiển thị tính năng quản lý menu


-Danh sách menu (nếu có): Mỗi menu được liệt kê kèm theo tên và nút Chỉnh sửa hoặc Xoá.
-Thêm mới: Nút bấm cho phép tạo một menu hoàn toàn mới.
-Bộ lọc (nếu có): Tìm kiếm menu theo từ khóa, tên menu, v.v.
Hướng dẫn sử dụng
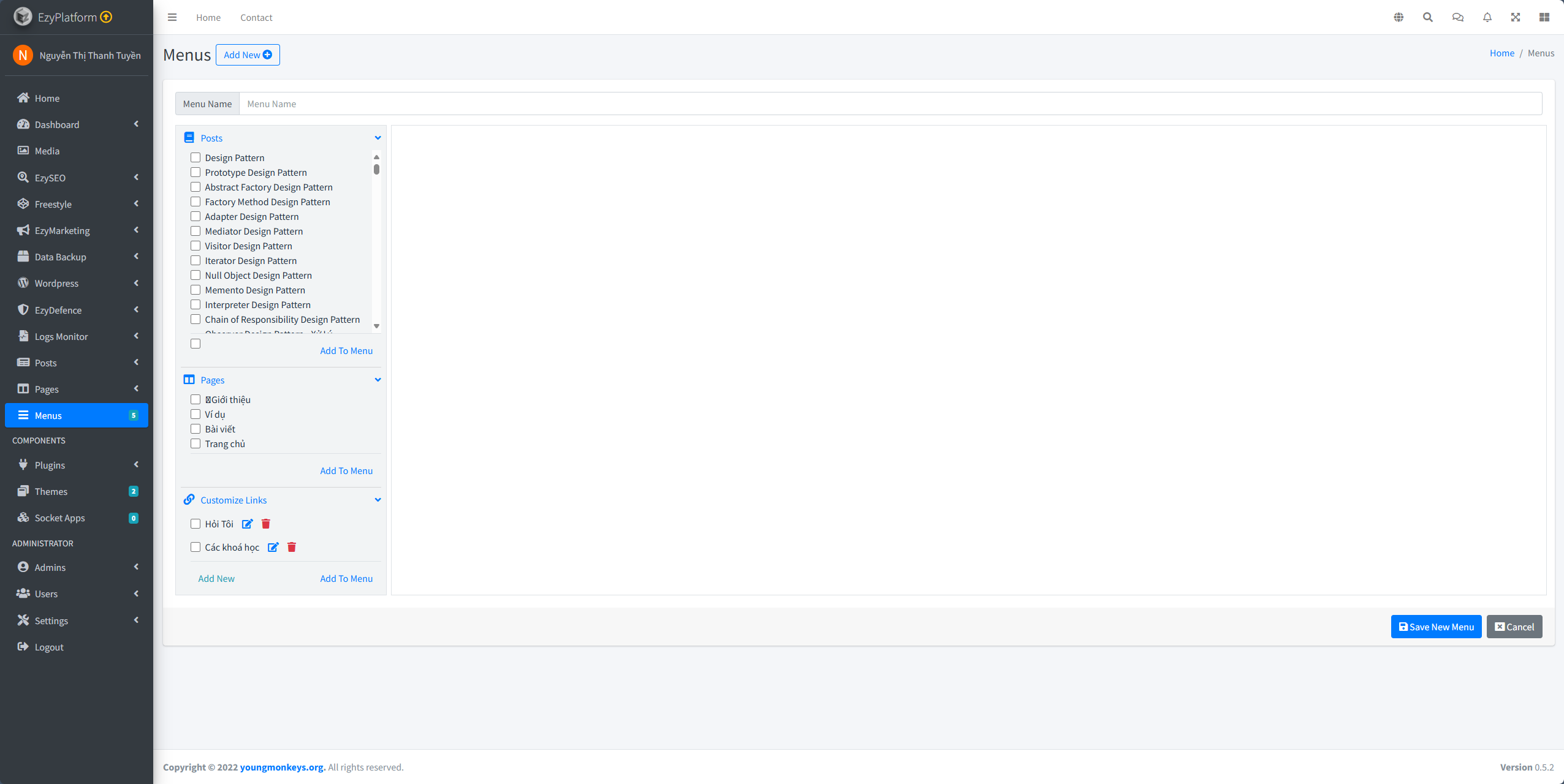
Thêm mới tính năng quản lý menu

Người dùng có thể thêm mới menu bằng cách click vào nút “Thêm mới” ở màn hình Các menu. Nhập Tên menu (ví dụ: “main”, “post list”).
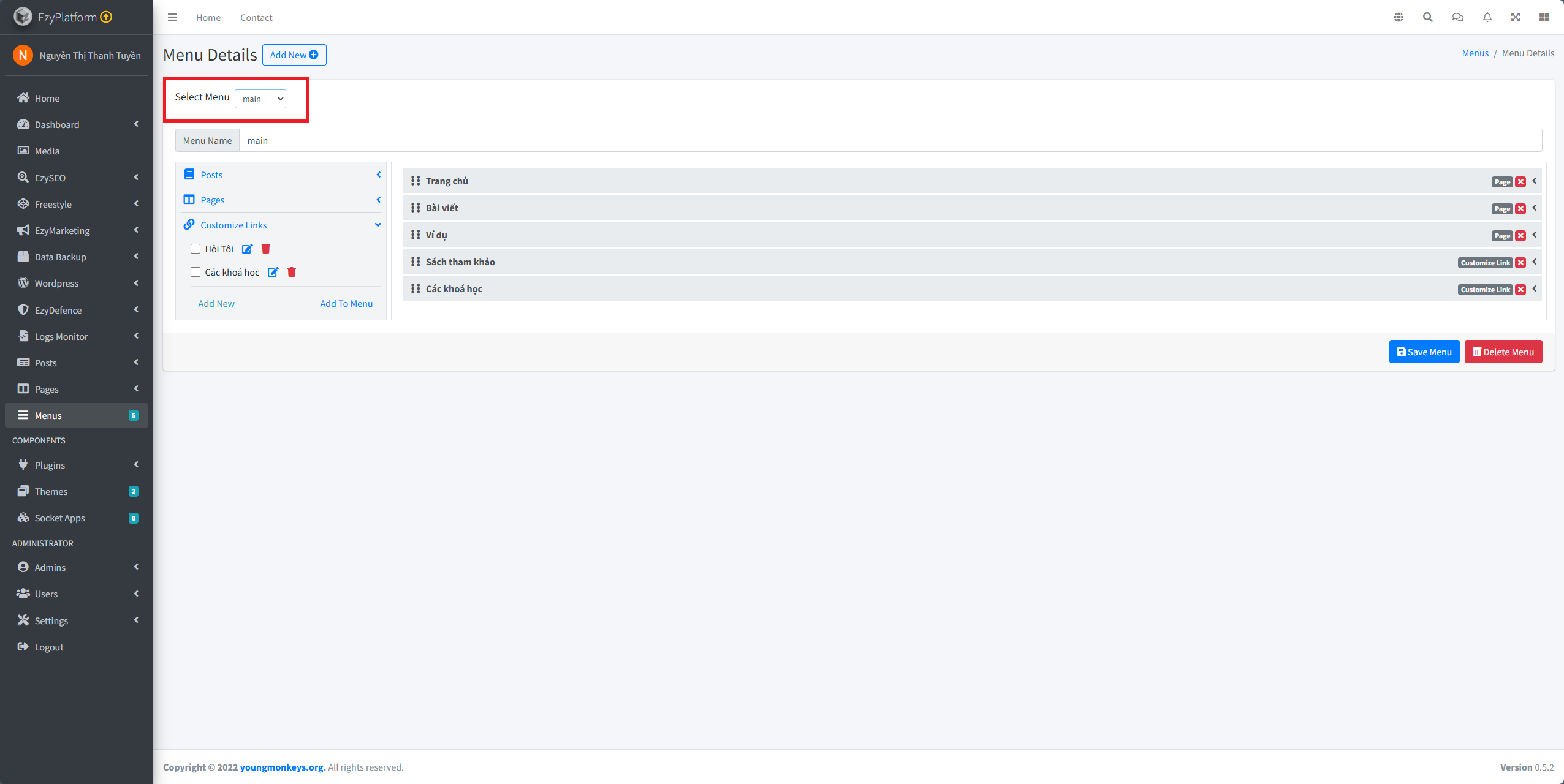
Bạn sẽ thấy màn hình cấu hình menu: [tên menu]. Tại đây, có các danh sách để bạn thêm mục con vào menu:
-Các bài viết: Liệt kê bài viết có sẵn, bạn có thể chọn bài viết rồi nhấn “Thêm vào menu”.
-Các trang: Liệt kê sẵn các trang (page) tĩnh, bạn có thể chọn các trang rồi nhấn “Thêm vào menu”. (ví dụ: Trang chủ, Liên hệ, Giới thiệu).
-Cấu trúc đường dẫn tĩnh (hoặc “Đường dẫn tuỳ chỉnh”): Cho phép nhập URL tuỳ ý (có thể là link ngoài hoặc link nội bộ) và đặt tên hiển thị cho nó.
Sau khi chọn các mục muốn thêm, bạn sẽ thấy danh sách Menu item xuất hiện ở phần cấu trúc menu.Click vào nút "Lưu menu" để khởi tạo menu.
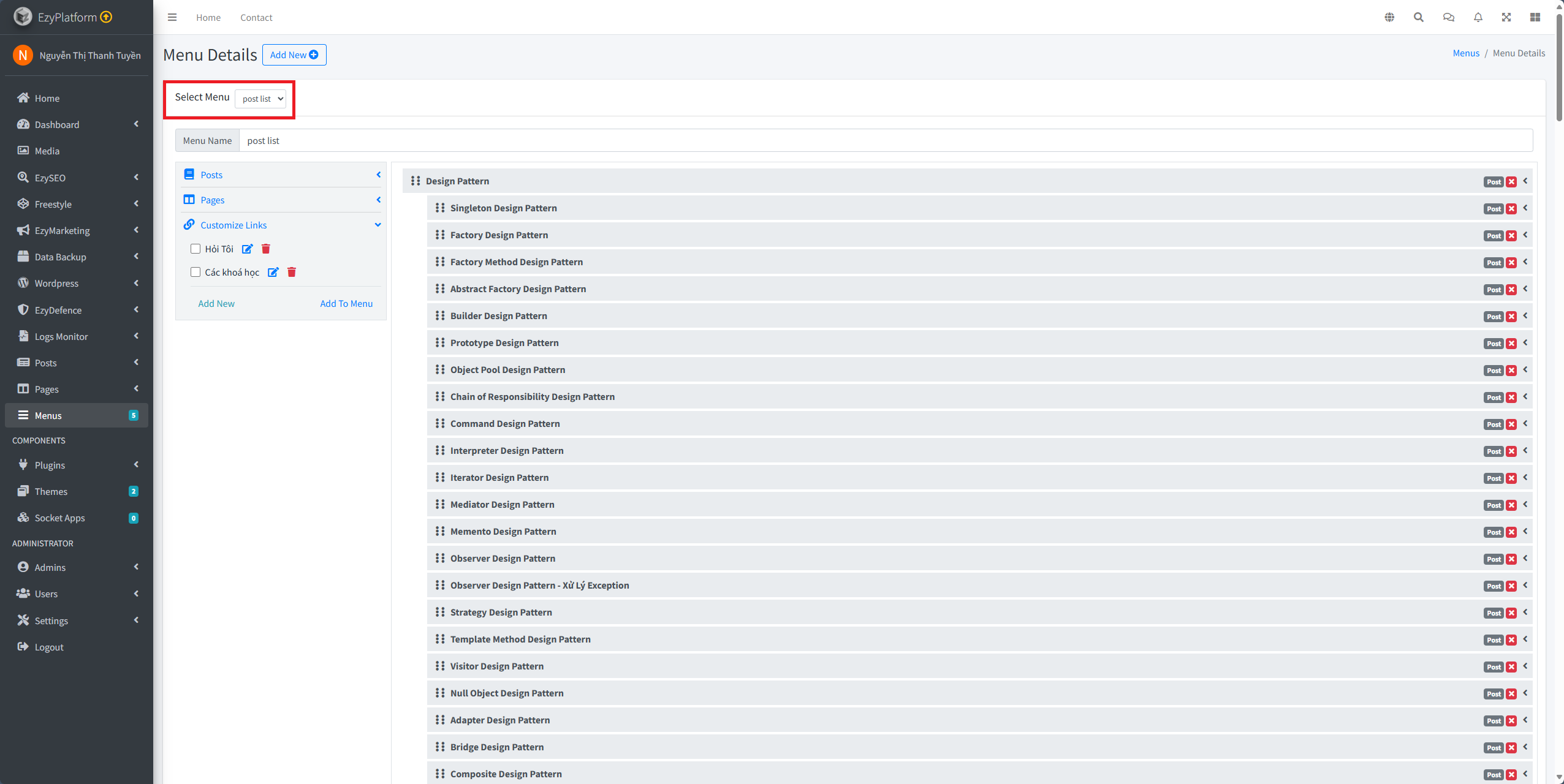
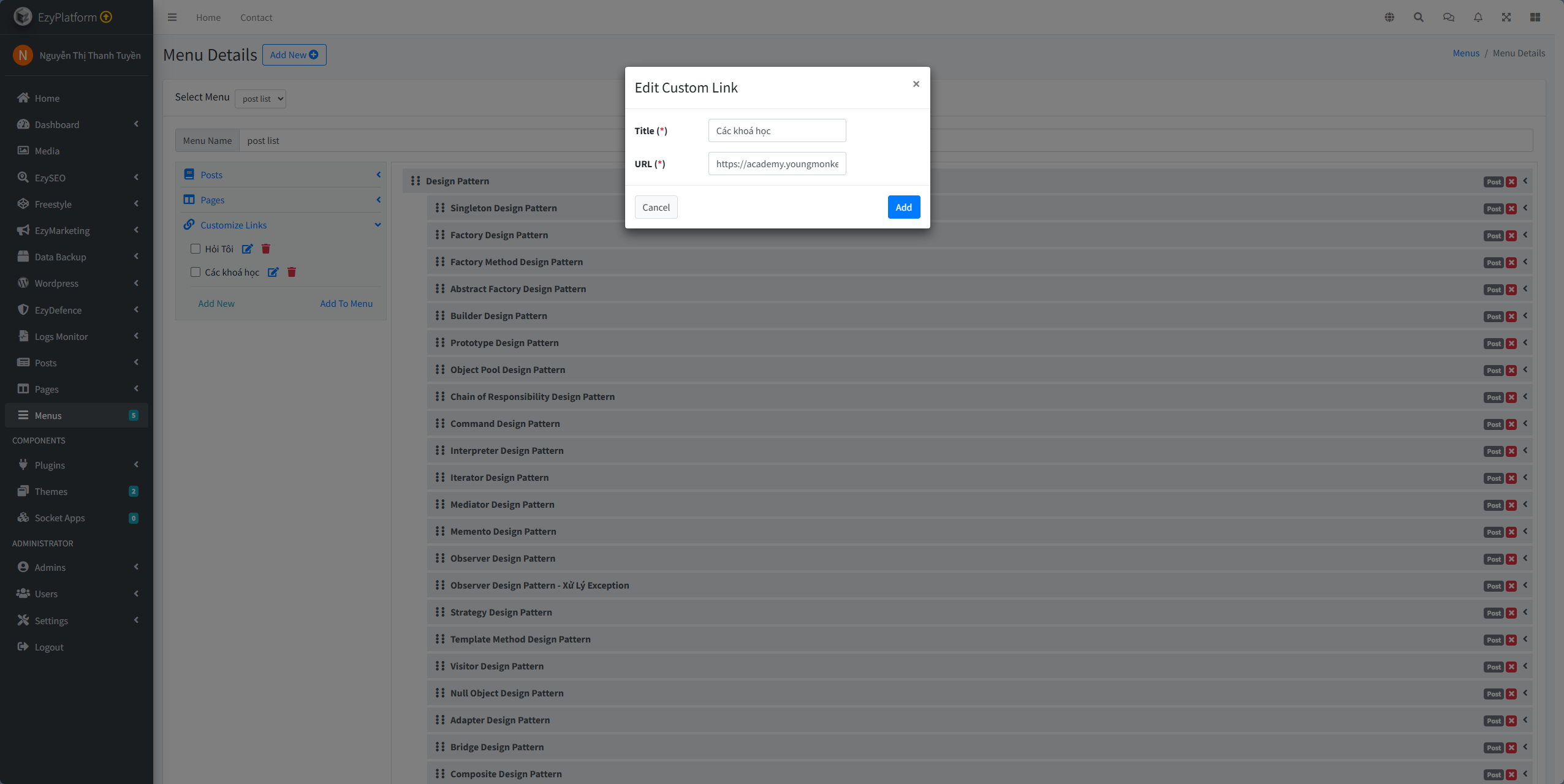
Chỉnh sửa/Xóa quản lý menu

Trong danh sách menu, người dùng có thể chọn biểu tượng chỉnh sửa các đường dẫn vào menu để mở giao diện cấu hình chỉnh sửa chi tiết đường dẫn menu.Click vào nút Lưu để lưu lại cấu trúc menu.Xóa chi tiết đường dẫn cụ thể của menu hoặc xóa toàn bộ danh sách menu (nếu có).
Tùy chỉnh cài đặt hiển thị của menu

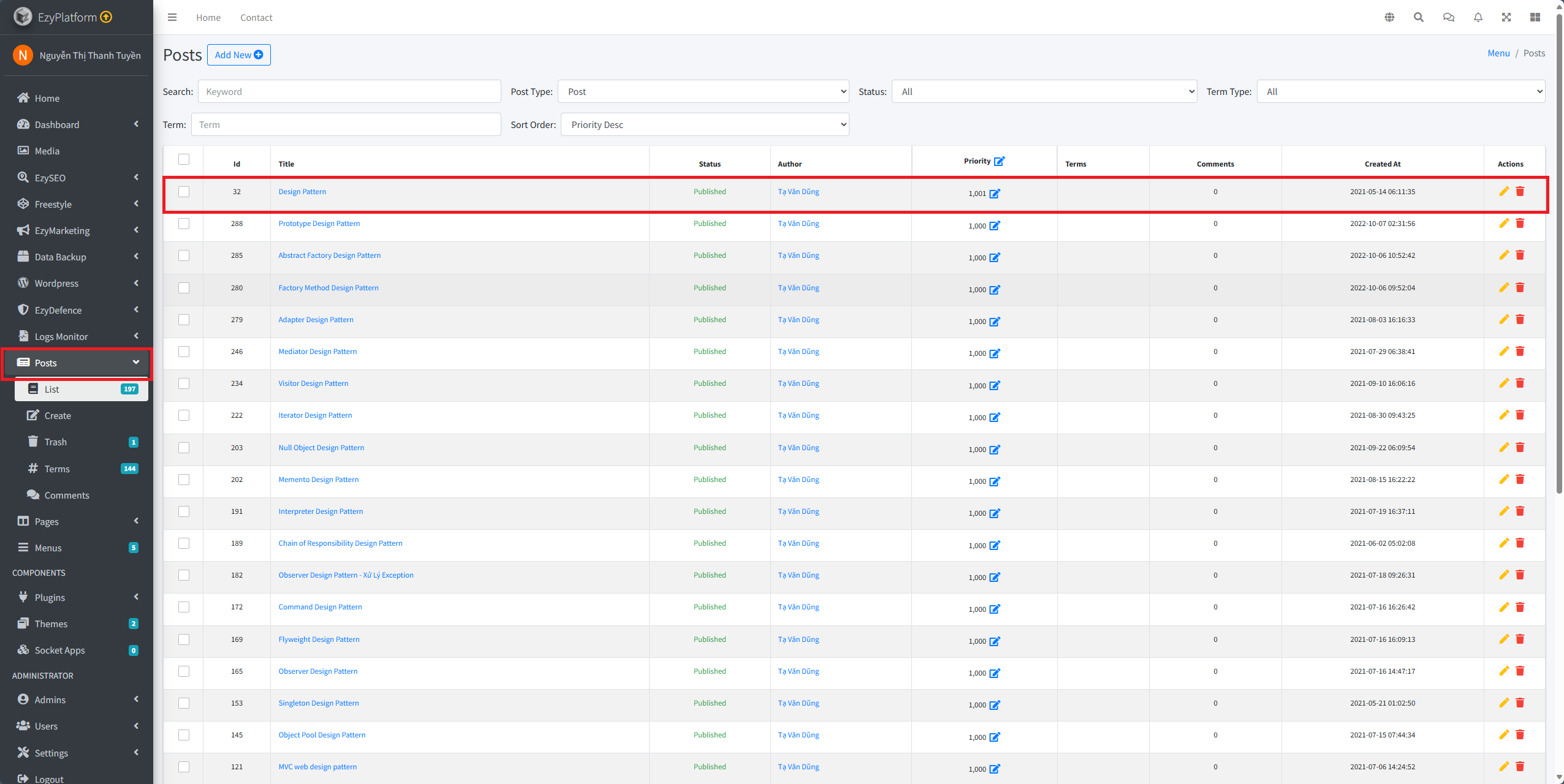
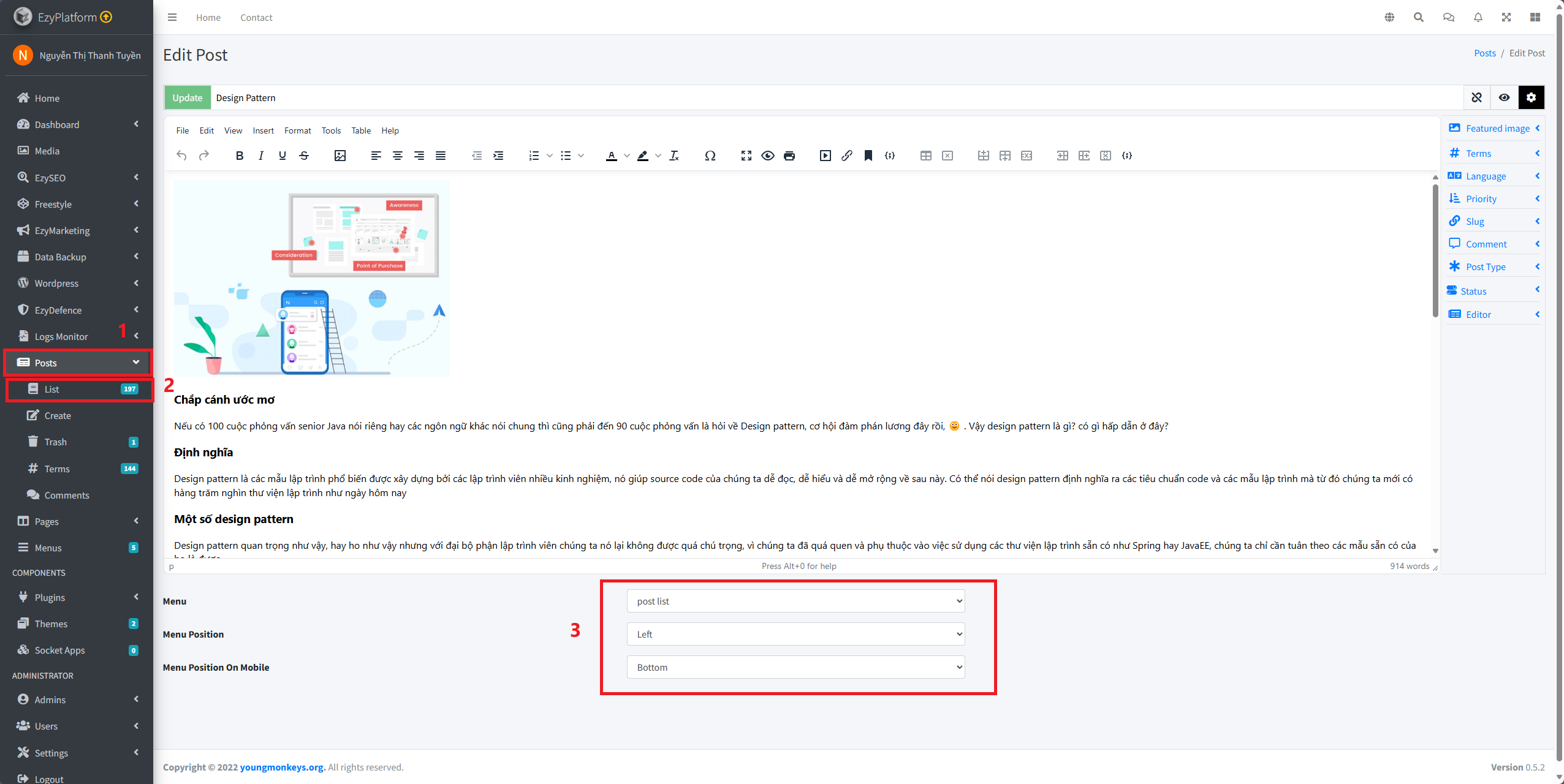
-Menu được cài đặt ở vị trí dọc cụ thể dành cho danh mục bài post: Trong phần danh mục bài post , người dùng cần click chọn vào tính năng quản lý bài viết click chọn vào 1 danh mục có sẵn bài viết để tùy chỉnh cài đặt này, vị trí menu sẽ được cài đặt nằm bên trái tại giao diện website.Tùy theo từng theme người dùng có thể cài đặt menu nằm ở vị trí trên, dưới,trái hoặc phải. Ví dụ, bài viết có tiêu đề
Design pattern được hiển thị tại giao diện trang web như sau:


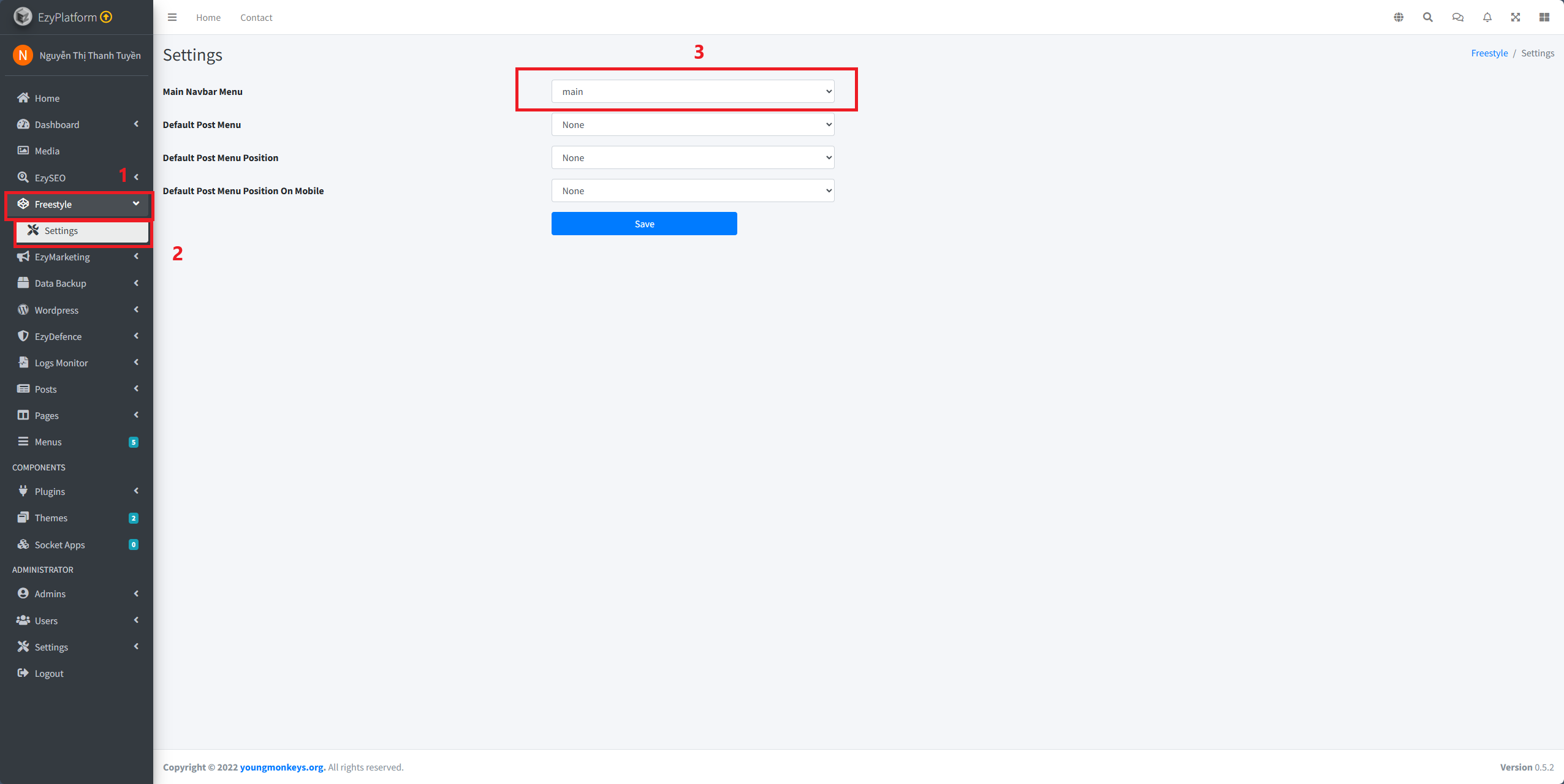
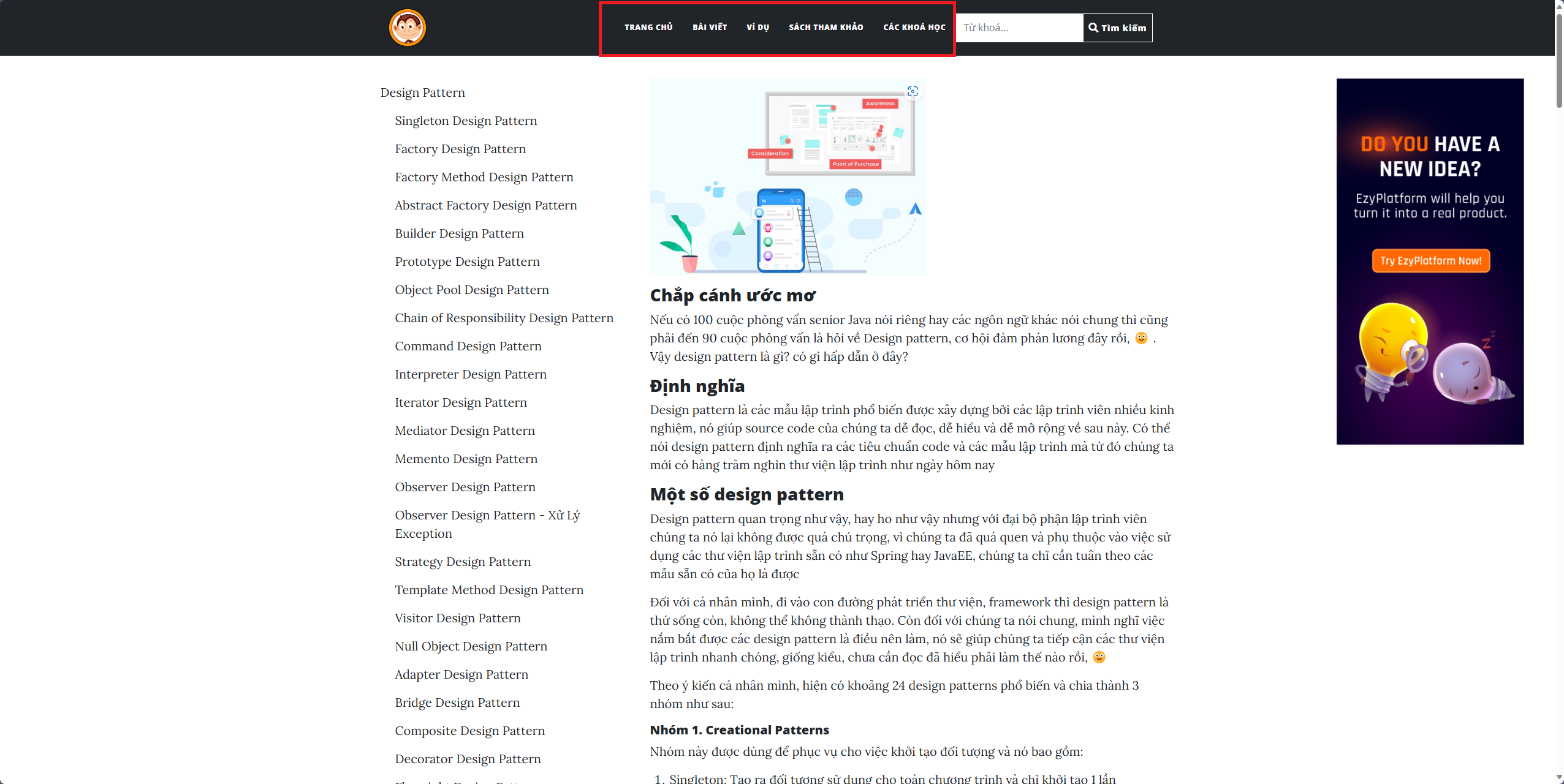
-Menu được cài đặt ở vị trí ngang cụ thể cho danh mục main: Tại phần cài đặt này người dùng cần click vào tính năng freestyle > cài đặt > tùy chọn tên danh mục là main. Vào giao diện website bạn sẽ thấy các danh mục chủ đề chính sẽ được hiển thị tại vị trái nằm ngang tại giao diện web. Ví dụ, hiển thị như sau:



Lưu ý
-Đặt tên menu rõ ràng: Ví dụ “main”, “post list” để dễ quản lý, tránh nhầm lẫn.
-Tránh quá nhiều mục con: Quá nhiều mục trong menu có thể gây rối cho người dùng, nên giữ menu gọn gàng.
-Kiểm tra liên kết: Sau khi thêm đường dẫn tùy chỉnh, hãy đảm bảo URL chính xác để tránh liên kết hỏng.
-Phân cấp hợp lý: Sử dụng phân cấp (menu đa cấp) khi bạn có nhiều nội dung, giúp người dùng điều hướng tốt hơn.
-Cập nhật menu: Khi có trang/bài viết mới, hãy cân nhắc thêm vào menu để người dùng tiếp cận nhanh.
