Tìm hiểu trò chơi EzySmashers - Phần 9: Build dự án
Back To BlogsSau một thời gian dài nghiên cứu, chỉnh sửa và hoàn thiện, bạn đã thực hiện một loạt các thay đổi đáng kể trong dự án EzySmasher. Giờ đây, giây phút quan trọng nhất đã đến – thời điểm để xây dựng (build) và chạy thử nghiệm dự án này, nhằm kiểm tra xem những nỗ lực và sáng tạo của bạn đã mang lại kết quả như thế nào. Để đảm bảo quá trình này diễn ra suôn sẻ, chúng ta cần thực hiện các bước sau đây một cách chi tiết và cẩn thận.
- Cài đặt WebGL cho dự án.
- Build và chạy thử thử án.
Cài đặt WebGL cho dự án
Hãy nhớ rằng dự án của bạn phải cài WebGL nếu không chúng ta sẽ không thể chạy hay build được dự án ra web, còn nếu bạn không có nhu cầu build ra web mà chỉ có mobile thì không cần, mình có viết trong phần Phần 3: Build WebGL.
Tuy nhiên nếu như bạn chưa cài thì các bạn có thể làm theo các bước sau đây. Nếu như project unity của bạn đã cài đặt WebGL rồi thì nó sẽ có biểu tượng WebGL như ở hình dưới đây:

Còn nếu không các bạn sẽ phải cài đặt WebGL như sau, các bạn nhấn nút hình bánh răng như hình dưới đây:

Chọn
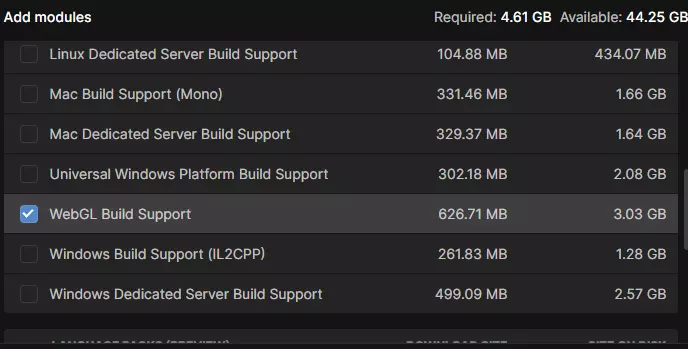
Add modules và chọn WebGL Build Support, bấm tiếp tục và thực hiện cài đặt. Bạn chờ một lúc cho nó được tải về.

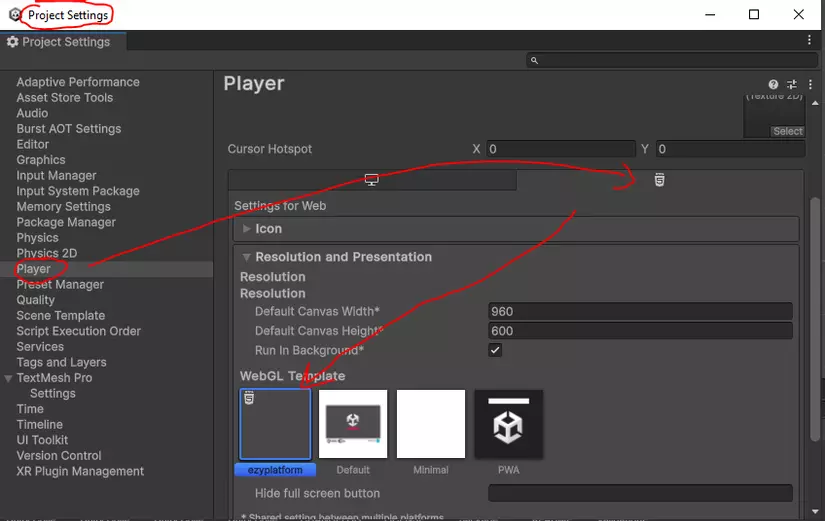
Sau đó mở dự án, ở giao diện màn hình chính Unity, thực hiện mở
Edit -> Project Settings -> Player -> Web settings tab -> Resolution -> WebGL Template.
Cập nhật tùy chọn để giảm thiểu kích thước bản dựng
- Truy cập
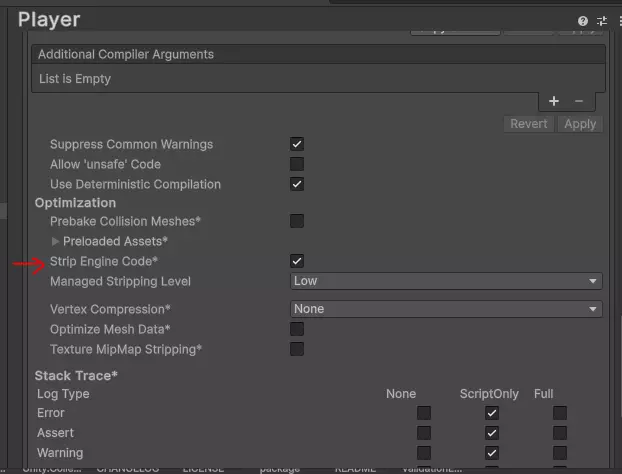
Edit -> Project Settings -> Player -> Web settingstab. - Bạn tích vào cho phép
Strip Engine CodeởOther Settings. - Chọn
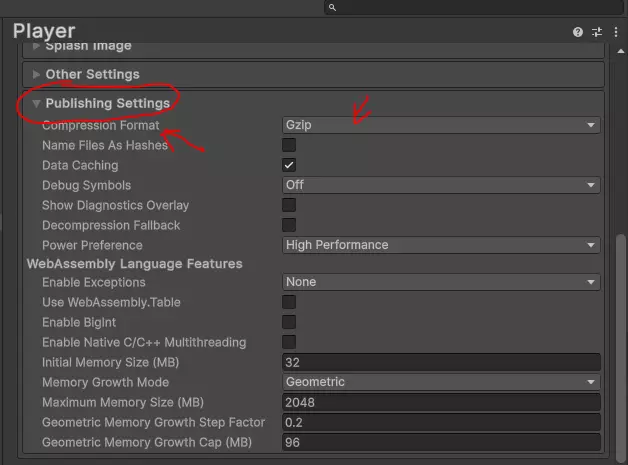
Gzip for Compression Formatở phầnPublishing Settings.


Build và chạy thử thử án
Các bạn truy cập vào
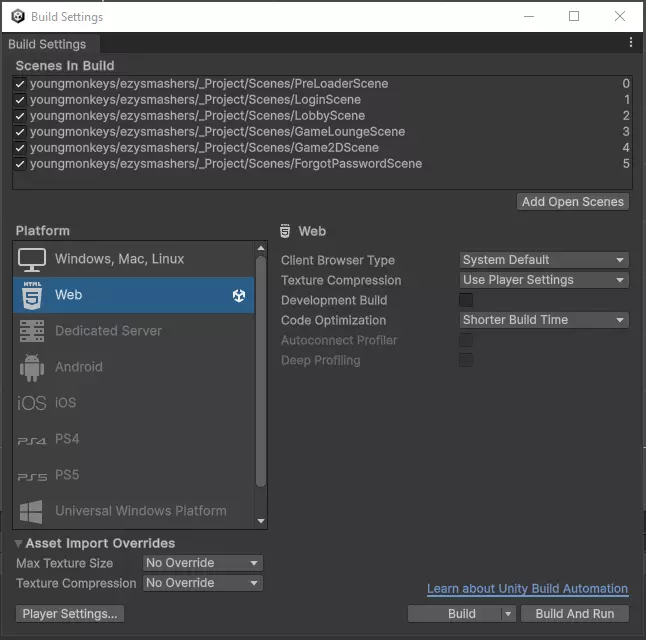
File > Build Setting. Sau khi cửa sổ Build Setting hiện ra:
Bạn hãy chọn mục
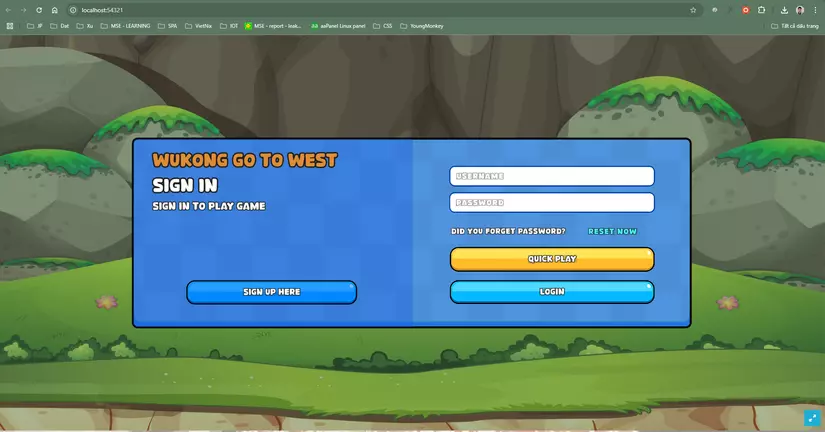
Build And Run, sau đó chờ trong giây lát để Unity hoàn tất quá trình build. Khi hoàn thành, trình duyệt của bạn sẽ hiển thị trò chơi với giao diện như hình minh họa dưới đây.
Khi các bạn build and run game thành công, giờ đây thì các bạn có thể click vào nút
Quick Play và chơi thử xem sao nhé.Build Android và iOS
- Để build Android, bạn có thể tham khảo hướng dẫn này.
- Để build iOS, bạn có thể tham khảo hướng dẫn này.
Tổng kết
Như vậy, sau khi tuỳ chỉnh trò chơi, chúng ta đã cùng nhau build được cho WebGL để cho phép người dùng chơi trên web, bạn cũng có thể nhúng được game vào website của bạn. Đối với Android và iOS bạn có thể đẩy lên chợ và bắt đầu công việc kinh doanh trò chơi nhé.
