Hướng dẫn thay đổi hiển thị các danh mục sản phẩm tại trang chủ của website
Back to fashionDanh mục sản phẩm đóng vai trò là “bản đồ điều hướng” trong một cửa hàng trực tuyến – giúp khách hàng nhanh chóng tìm được nhóm sản phẩm phù hợp với nhu cầu. Bên cạnh đó, việc trình bày các danh mục một cách trực quan, dễ hiểu và đẹp mắt còn giúp tăng tỷ lệ chuyển đổi và giữ chân người dùng lâu hơn trên website.Khi website phát triển với nhiều sản phẩm hơn, việc thay đổi cách hiển thị danh mục trở nên cần thiết để:
-Làm nổi bật các nhóm sản phẩm chính.
-Dễ dàng quản lý và cập nhật nội dung theo từng bộ sưu tập, chiến dịch hoặc mùa vụ.
-Tối ưu không gian hiển thị, giúp người dùng thao tác nhanh và dễ tìm kiếm hơn.
Trong phần tính năng danh mục sản phẩm thường sẽ phân ra 2 loại như:
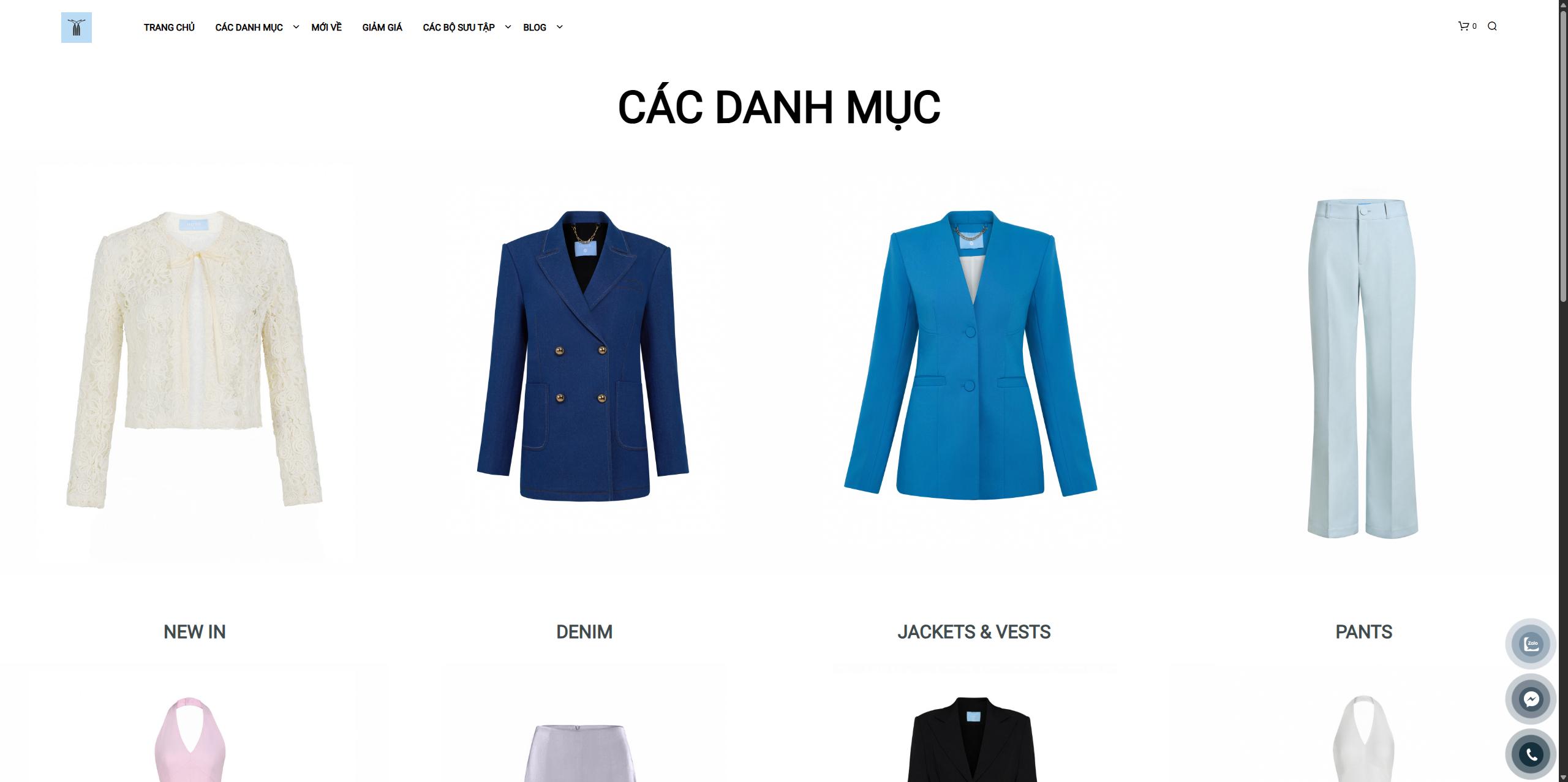
danh mục và bộ sưu tập để có thể xác định nhanh được loại danh mục của sản phẩm bạn cần lọc trên thanh loại cần lọc để hiển thị các sản phẩm có trong loại danh mục một cách nhanh chóng. Để có thể hiển thị các sản phẩm như hình dưới đây bạn cần thực hiện như sau:

Quy trình thực hiện
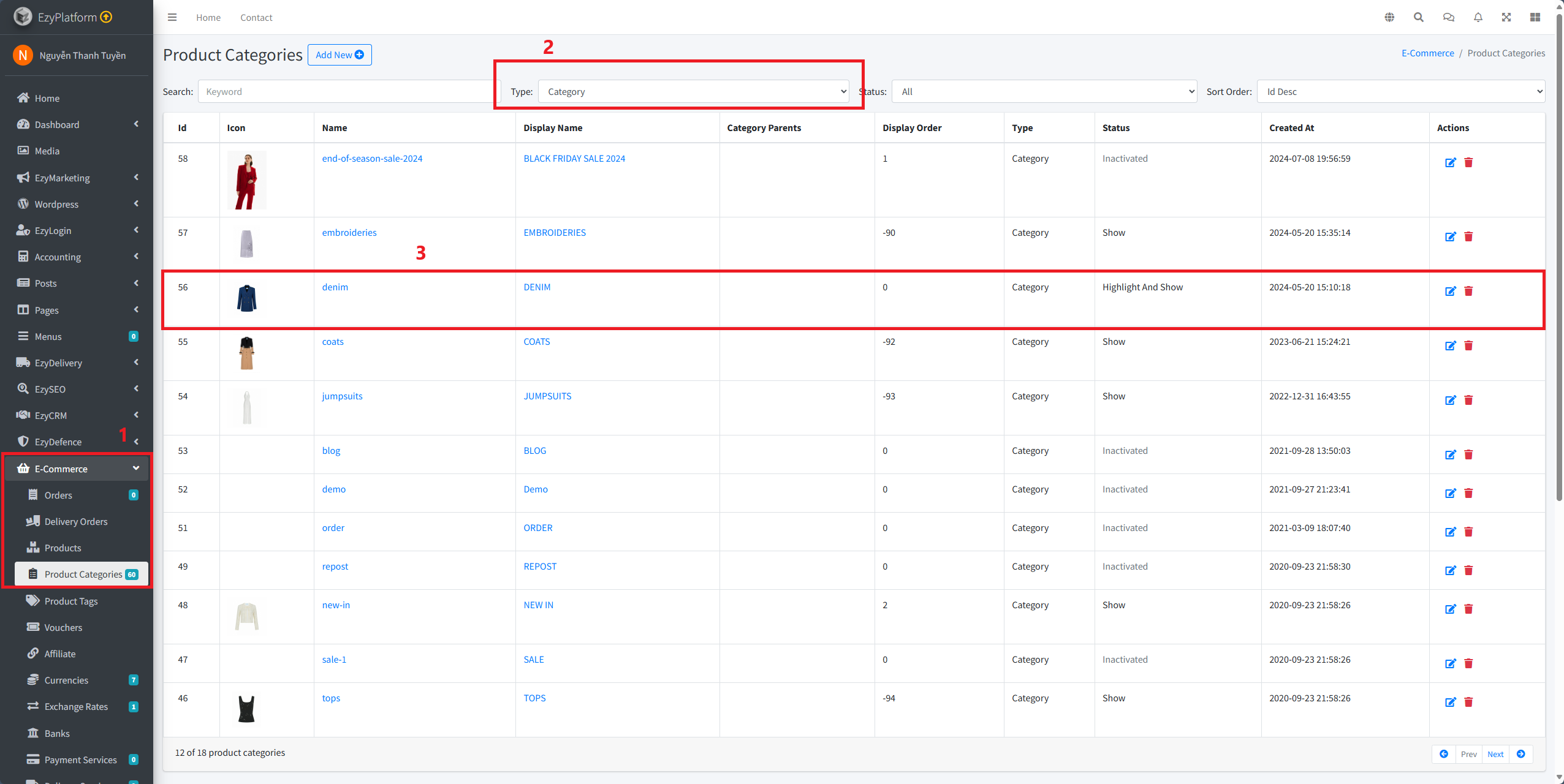
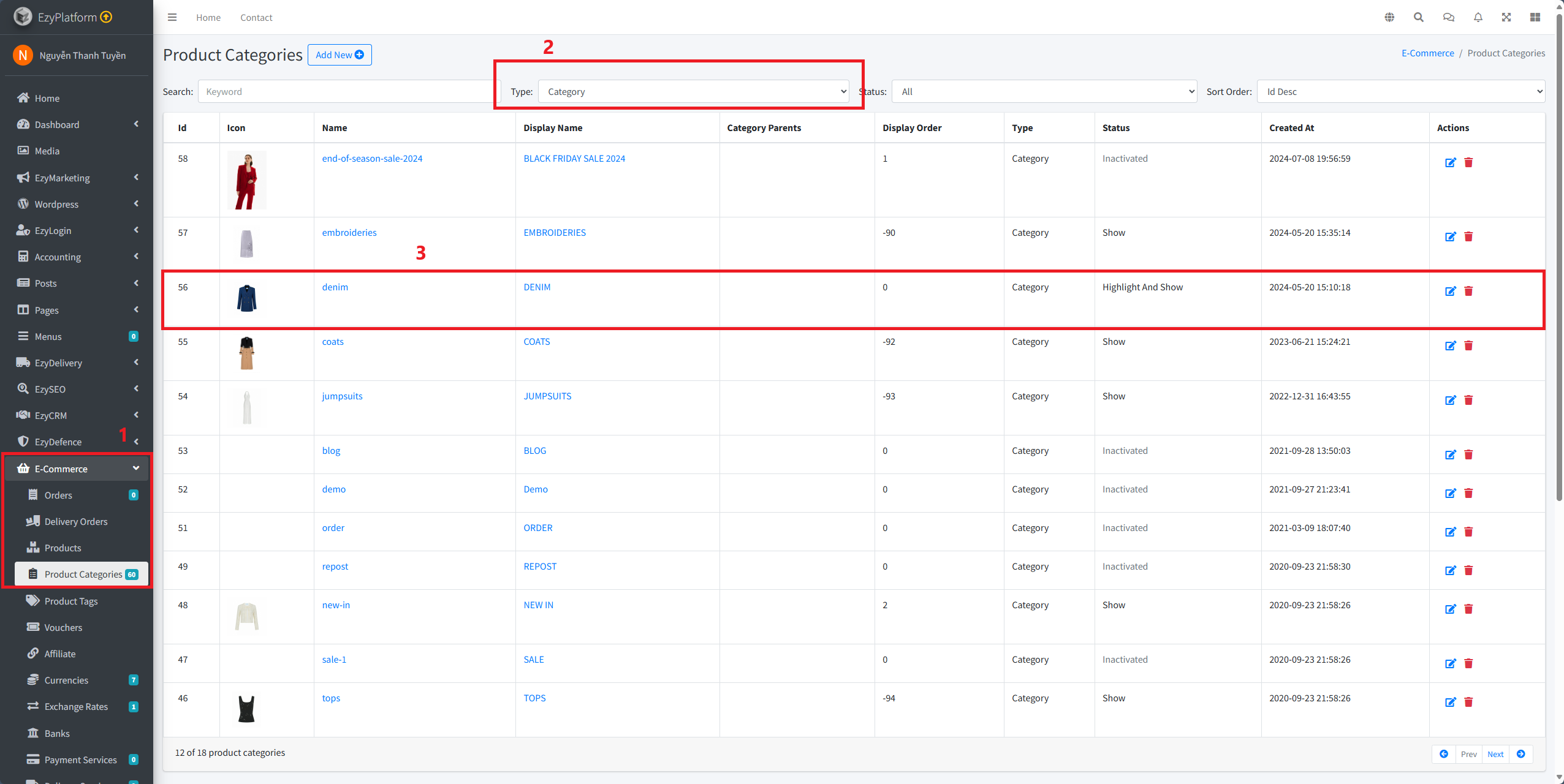
Đầu tiên, bạn cần truy cập vào trang quản trị của hobb vào phần tính năng
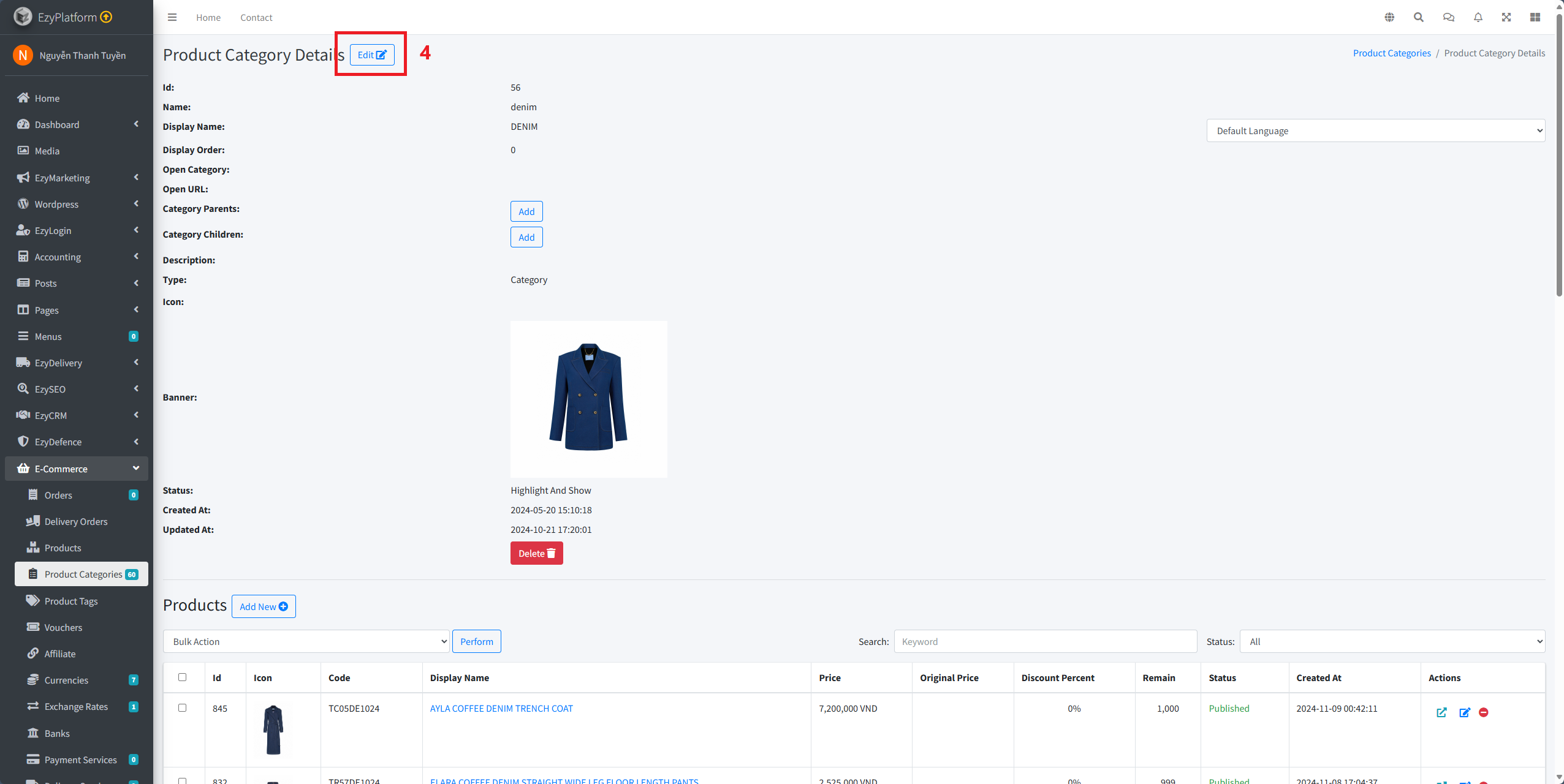
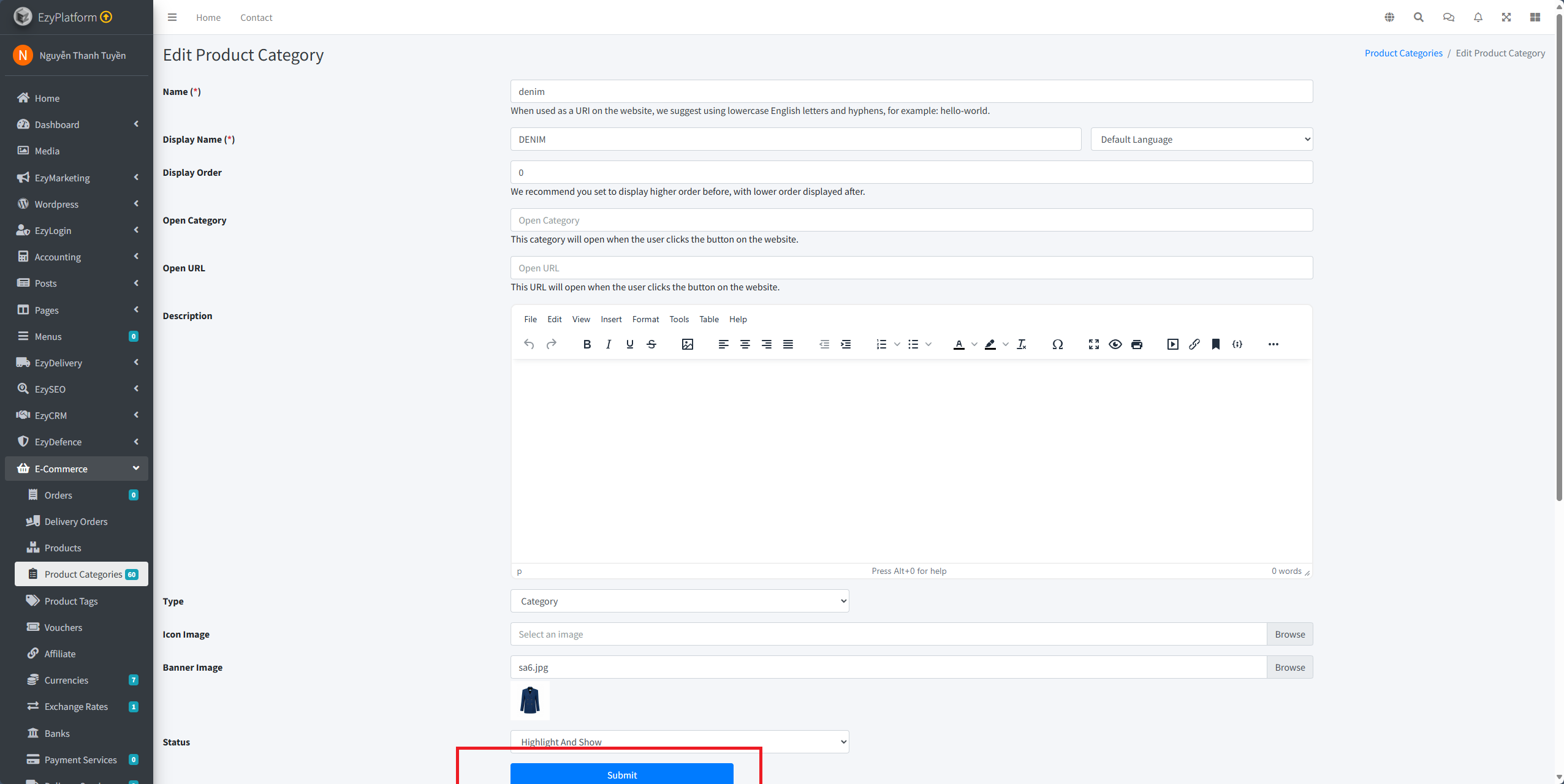
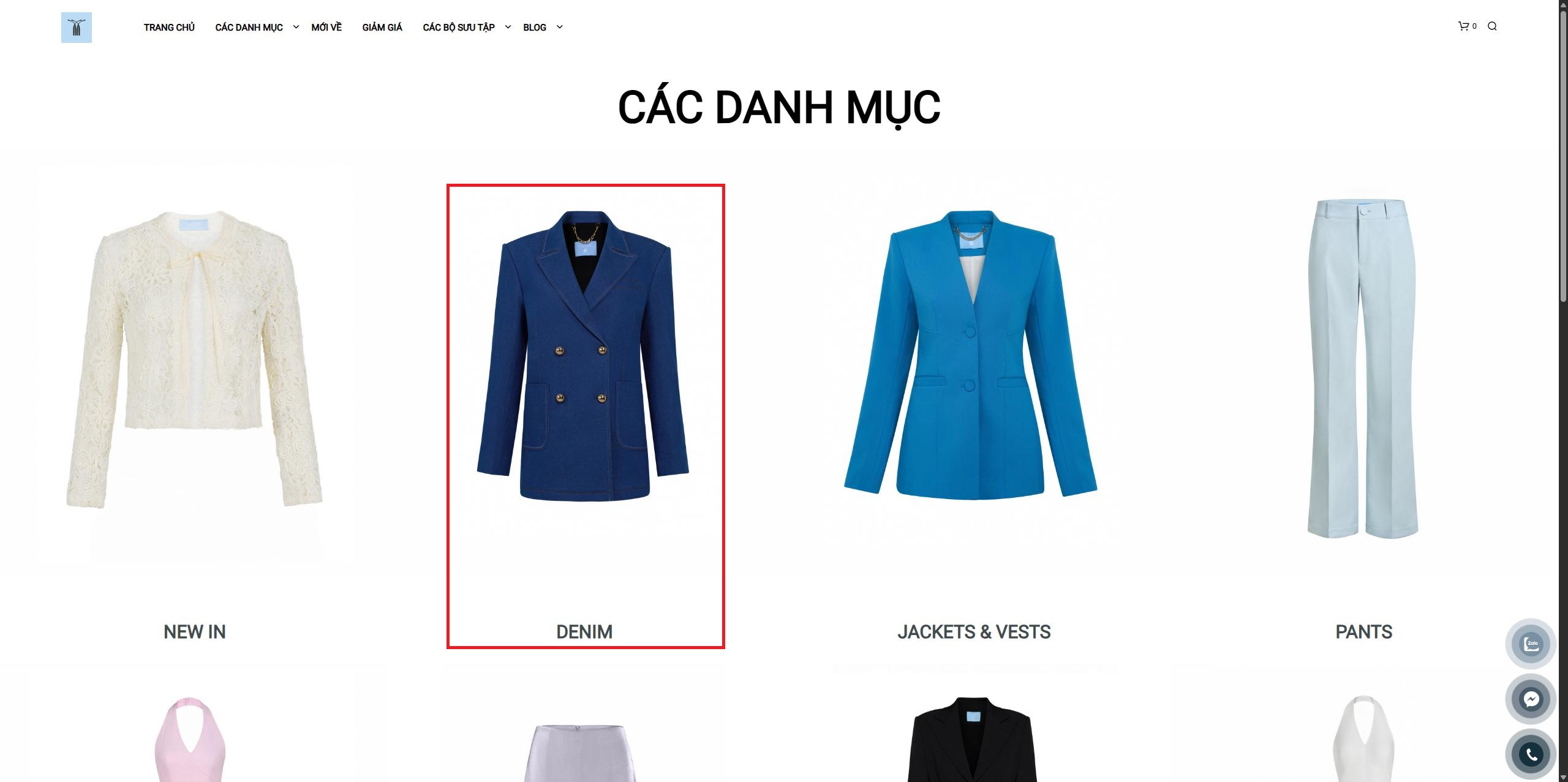
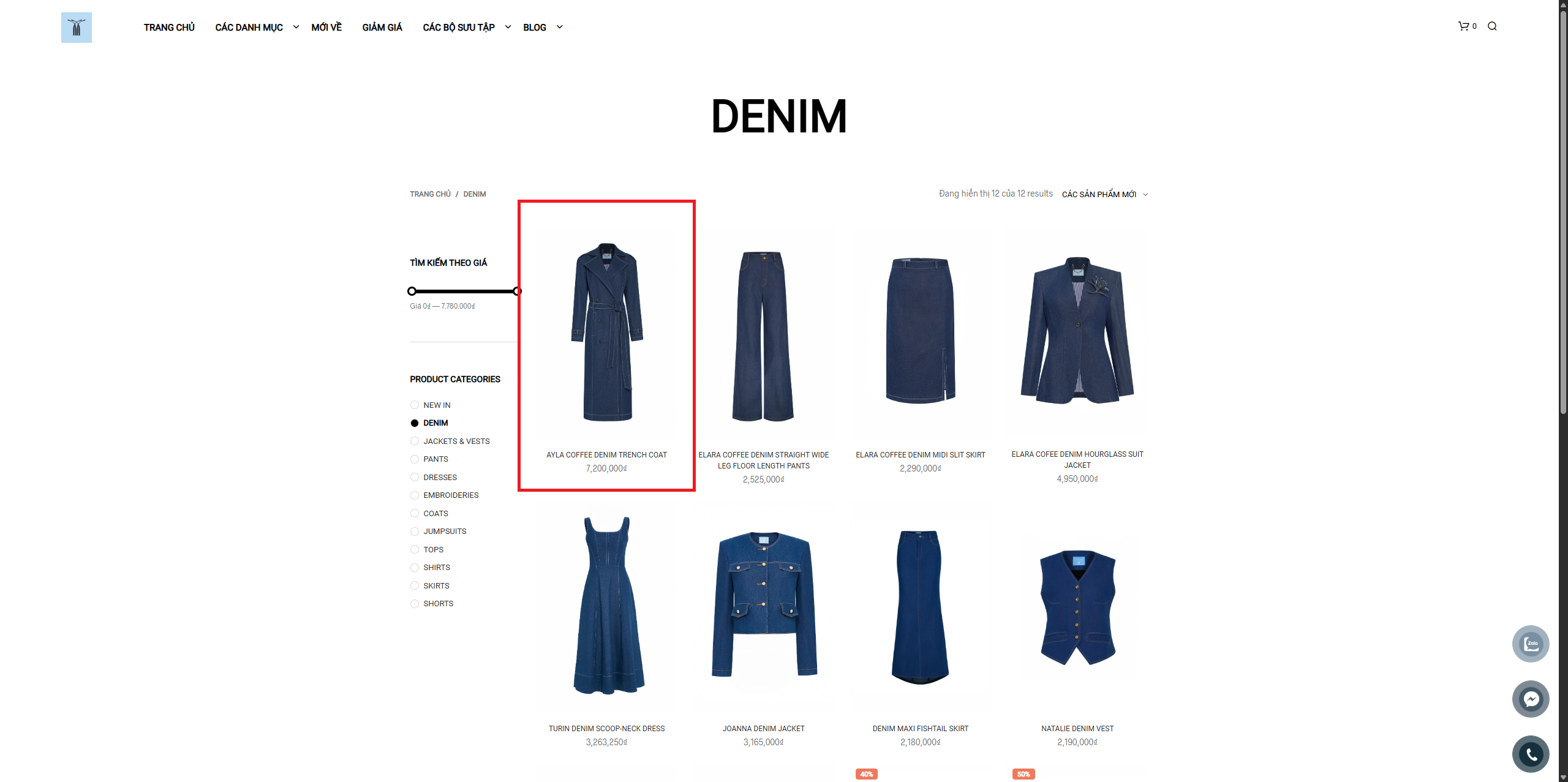
Ecommerce > chọn danh mục các sản phẩm > chọn tên danh mục DENIM sẽ mở ra trang chi tiết của sản phẩm đó > click chọn vào biểu tượng chỉnh sửa click chọn ô Display name và biểu tượng ảnh cho mỗi danh mục Banner image , status , display order để thay đổi hình ảnh, trạng thái, thứ tự hiển thị hoặc tên của danh mục đó đã được hiển thị và tùy chọn các thông tin khác.Tiếp theo, sau khi click chọn submit thay đổi hoàn tất > truy cập vào trang web của hobb để xem kết quả hiển thị và tương tự với các sản phẩm khác.ví dụ, tên danh mục DENIM sẽ hiển thị kết quả như sau:


Lưu ý: việc thay đổi thứ tự của hình ảnh sẽ hiển thị theo mức giảm dần là số (-) sản phẩm hiển thị phía sau hoặc dưới , tăng dần là số (+) sẽ ưu tiên sản phẩm hiển thị lên trước.
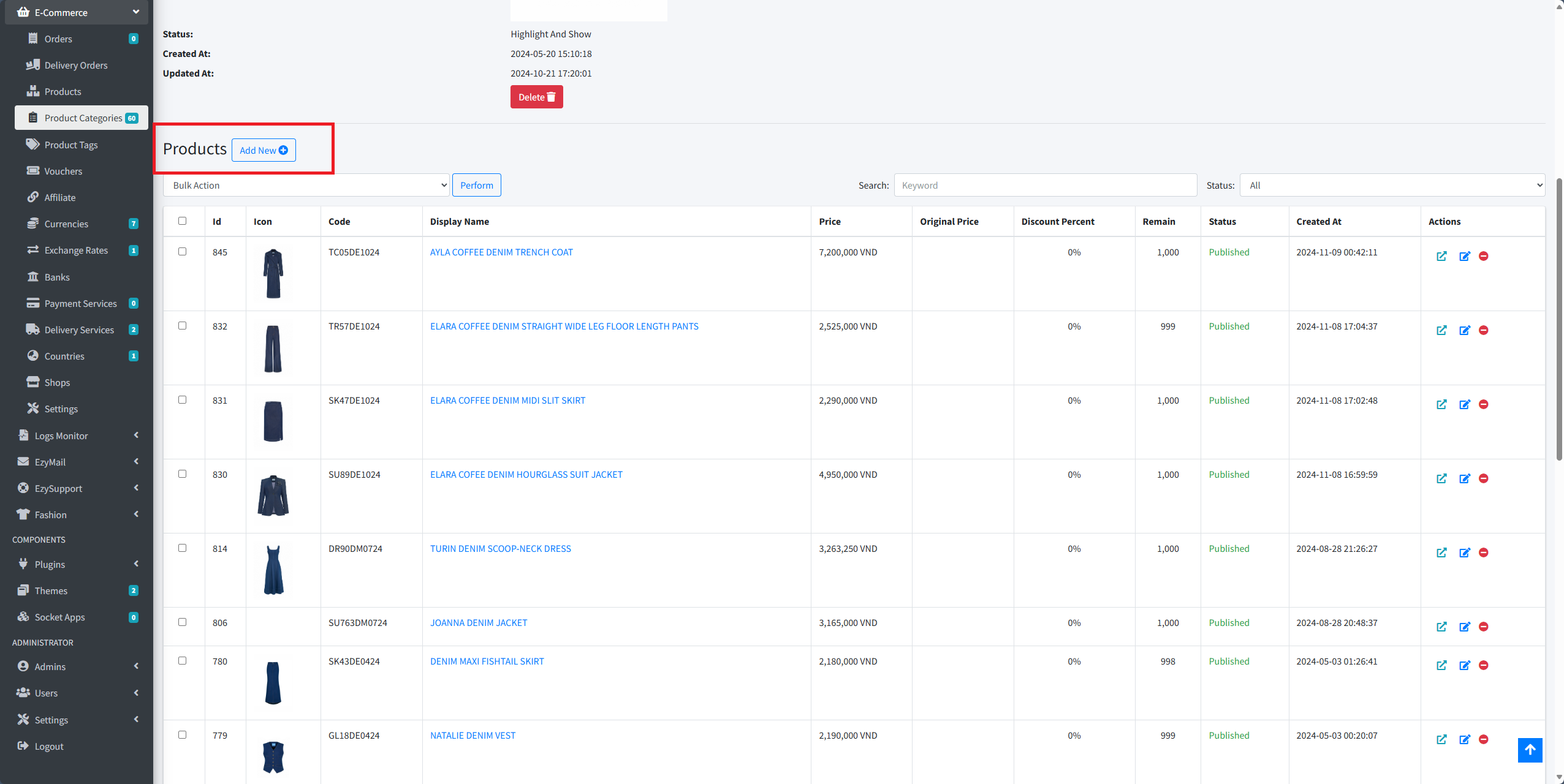
Ngoài ra, tại trang chi tiết của danh mục sản phẩm bạn cũng có thể thay đổi thông tin hoặc hình ảnh của một sản phẩm ở trong danh mục
Product tùy theo ý muốn của bạn và tương tự cho các sản phẩm khác.
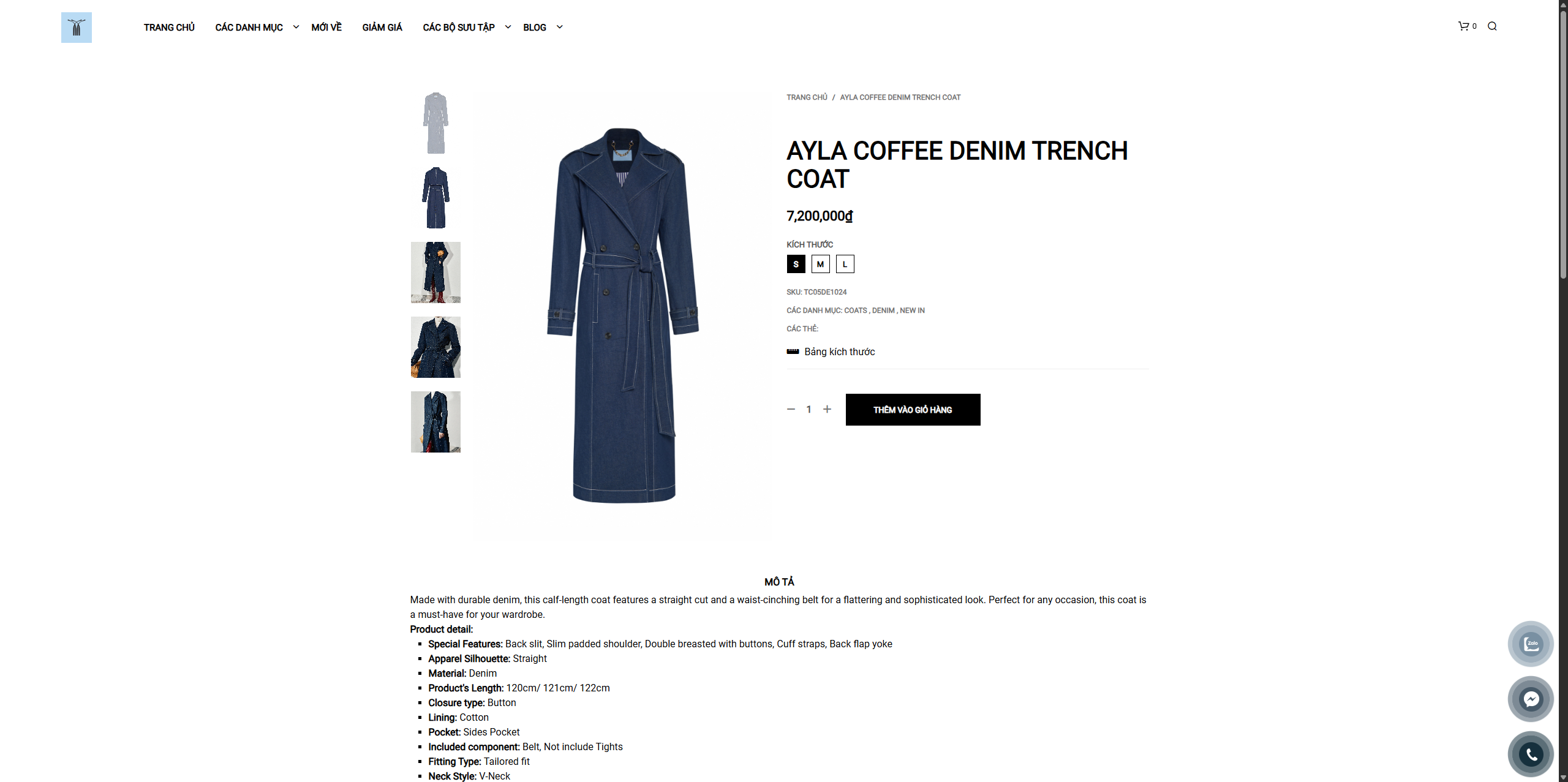
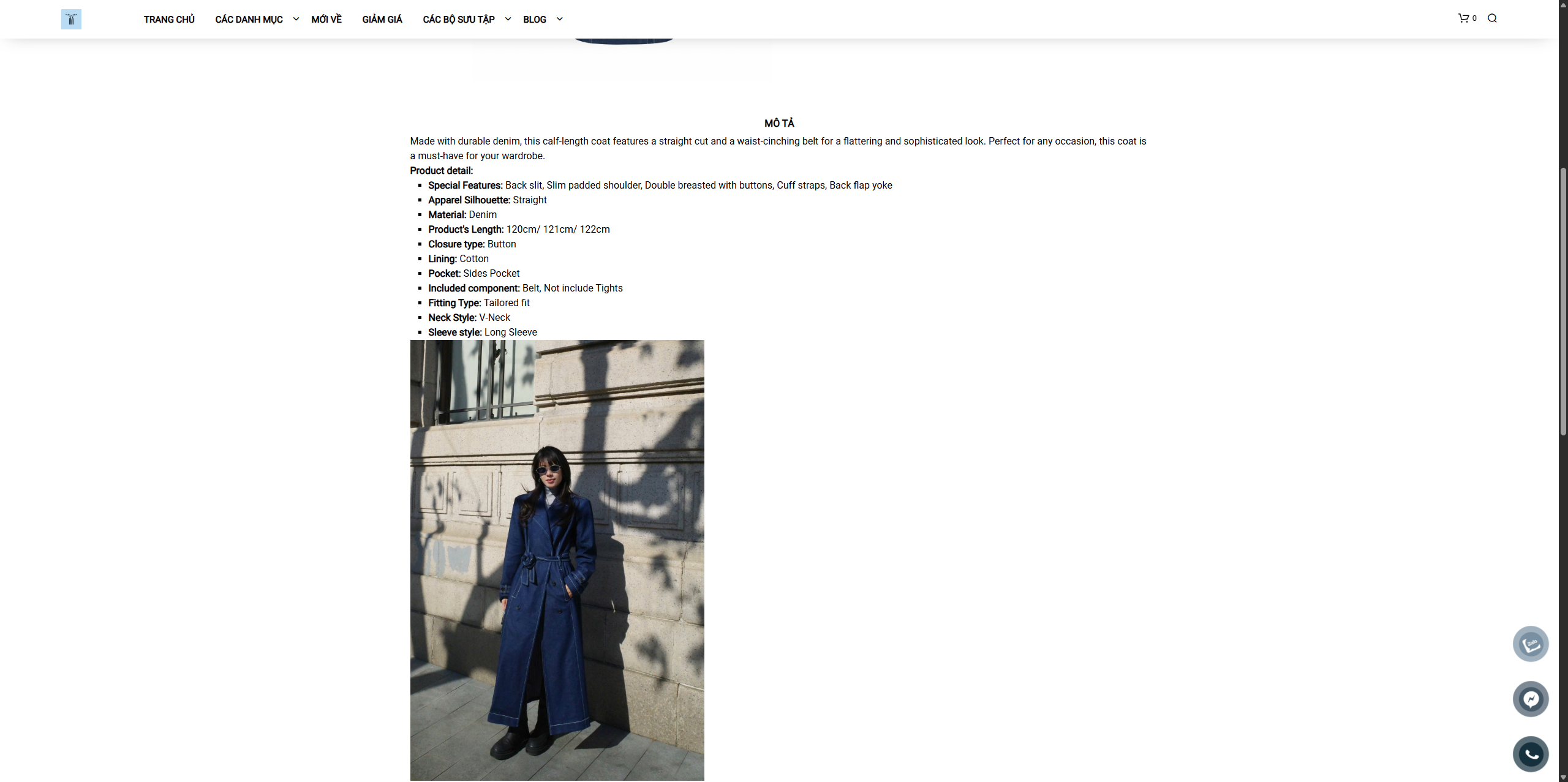
Tại trang web của hobb khi bạn click trực tiếp vào 1 sản phẩm mới sẽ điều hướng đến trang thông tin chi tiết của sản phẩm cụ thể mô tả hình ảnh, kích thước, giá, màu sắc của sản phẩm như hiển thị sau đây:




Qua hướng dẫn này, bạn sẽ có cái nhìn tổng quan về quá trình thay đổi cách hiển thị danh mục sản phẩm – từ khâu chuẩn bị, lên ý tưởng cho đến thực hiện và kiểm tra. Hãy cùng khám phá các bước chi tiết bên trên để biến giao diện website của bạn trở nên linh hoạt, trực quan và chuyên nghiệp hơn, góp phần nâng cao trải nghiệm của khách hàng!
