Hướng dẫn hiển thị google map trên trang website
Back to consultingGiới thiệu
Việc tích hợp
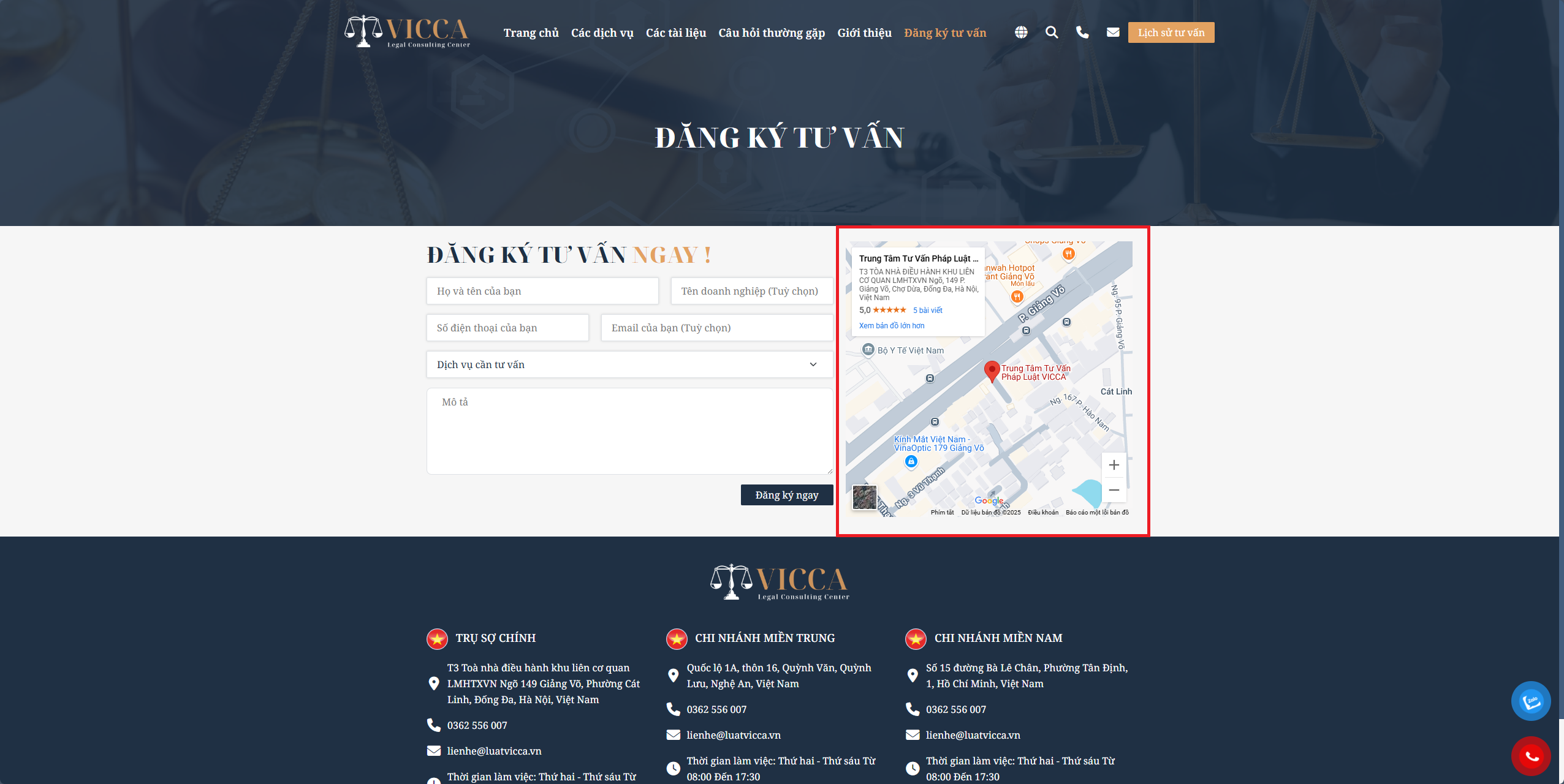
Google Map vào website giúp người truy cập nhanh chóng xác định vị trí doanh nghiệp, cửa hàng hoặc chi nhánh, từ đó tạo sự tin cậy và thuận tiện trong việc liên hệ, đến trực tiếp hoặc tìm đường di chuyển. Đây là một tính năng quan trọng, đặc biệt với các trang web giới thiệu doanh nghiệp, dịch vụ hoặc hệ thống cửa hàng đa địa điểm.
Thông qua hệ thống quản trị, bạn có thể dễ dàng gắn mã nhúng (iframe) của bản đồ Google vào các vị trí như chân trang, trang liên hệ, hoặc giao diện chi nhánh. Ngoài ra, việc sử dụng bản đồ trực tiếp giúp tăng trải nghiệm người dùng mà không cần rời khỏi website.

Tại phần tính năng
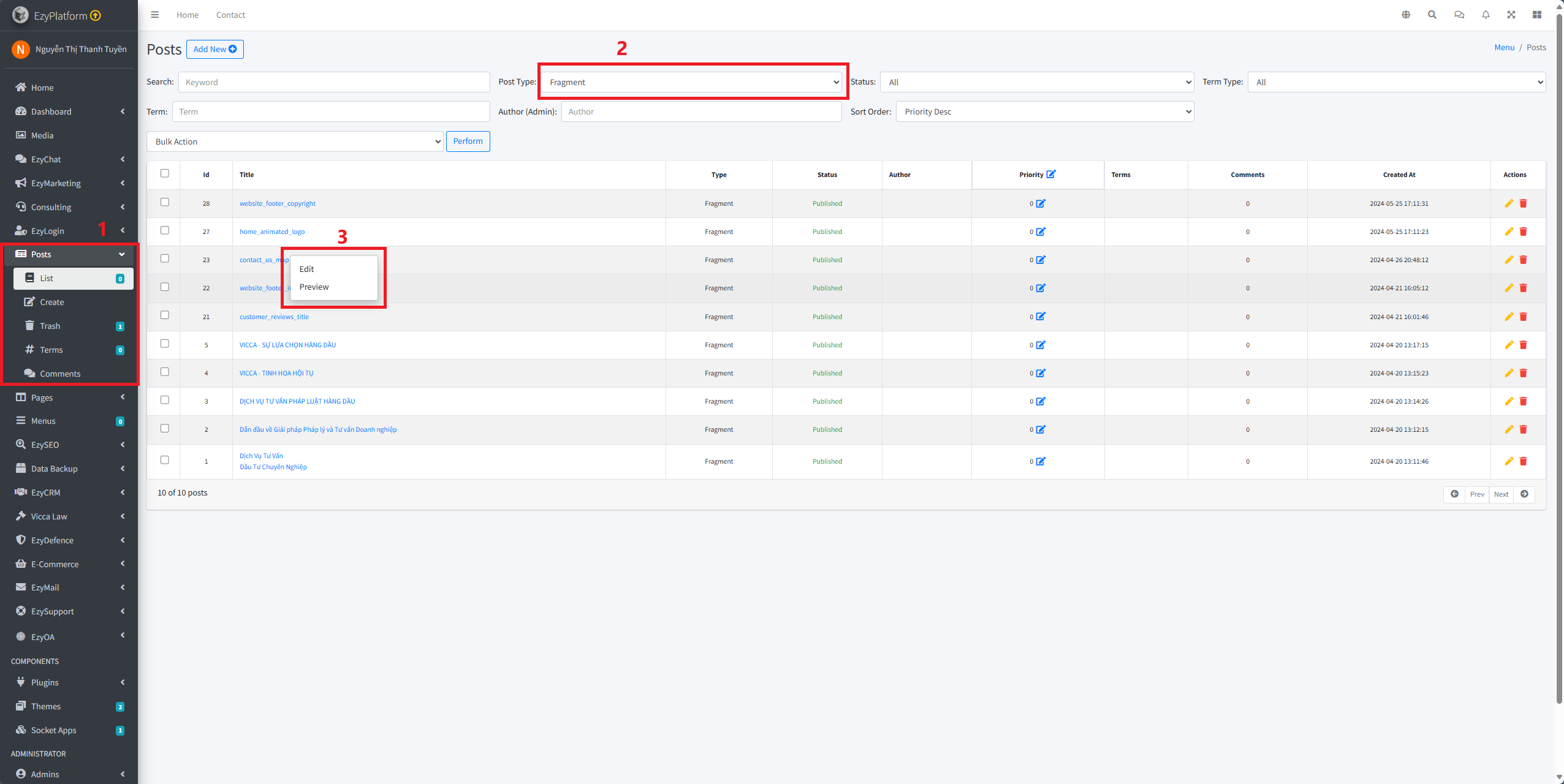
Posts thường sẽ phân ra nhiều loại bài viết trước tiên để có thể xác định nhanh được loại bài viết nào bạn cần lọc trên thanh loại và trạng thái cần lọc để hiển thị các danh sách bài viết được lọc có trong bảng một cách nhanh chóng.Trong phần hướng dẫn này, bạn sẽ được thực hiện thêm hoặc thay đổi khu vực hiển thị, Kiểm tra và đảm bảo bản đồ được hiển thị đúng vị trí tại trang website.Qui trình thực hiện
Thực hiện thao tác trên bài "hiển thị google map trên trang web "chưa có sẵn
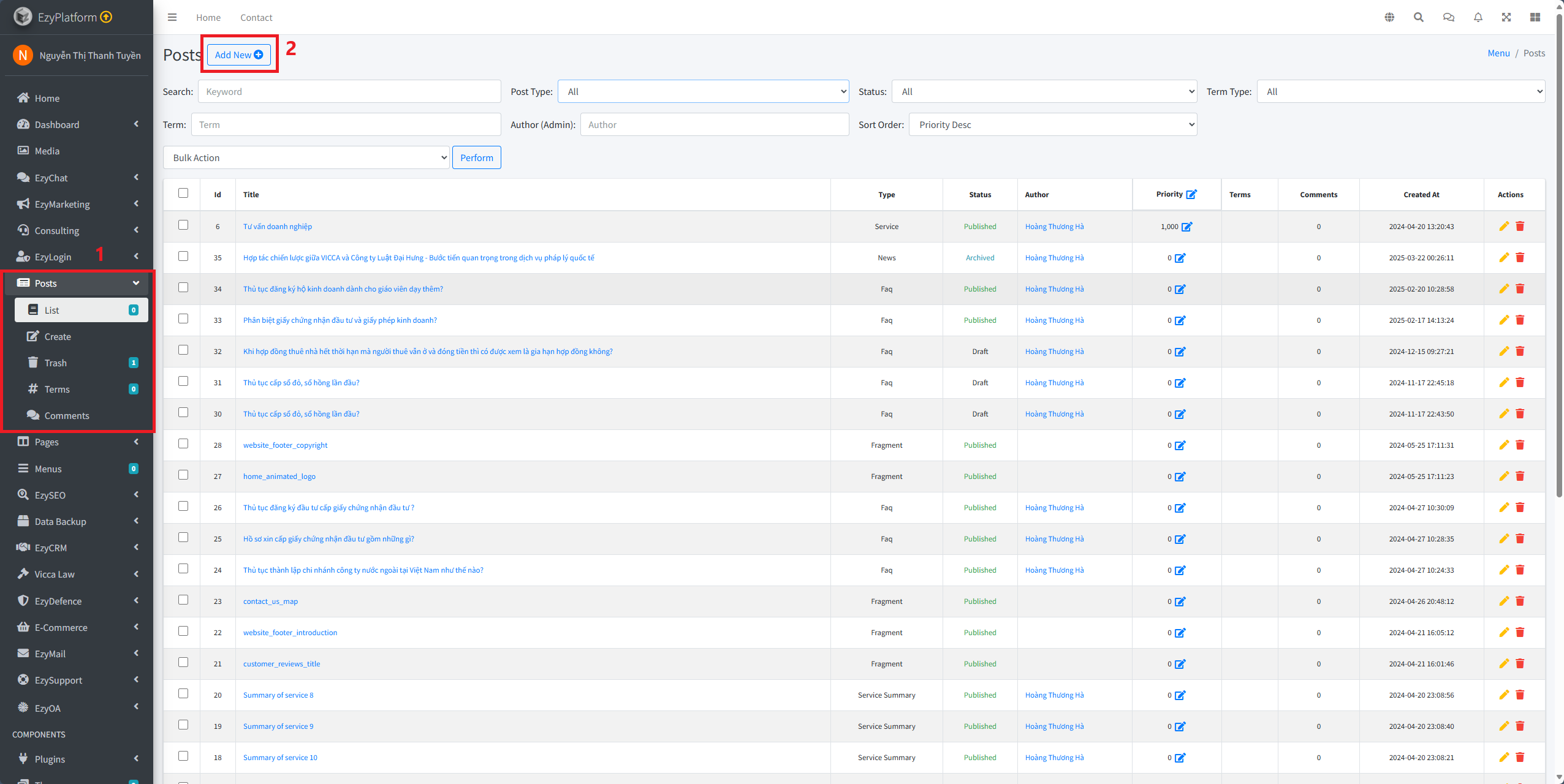
Đầu tiên, khi bạn muốn thiết lập bài hiển thị google map trên trang web cụ thể thì bạn cần truy cập vào trang quản trị, tại cột menu các tính năng vào phần tính năng
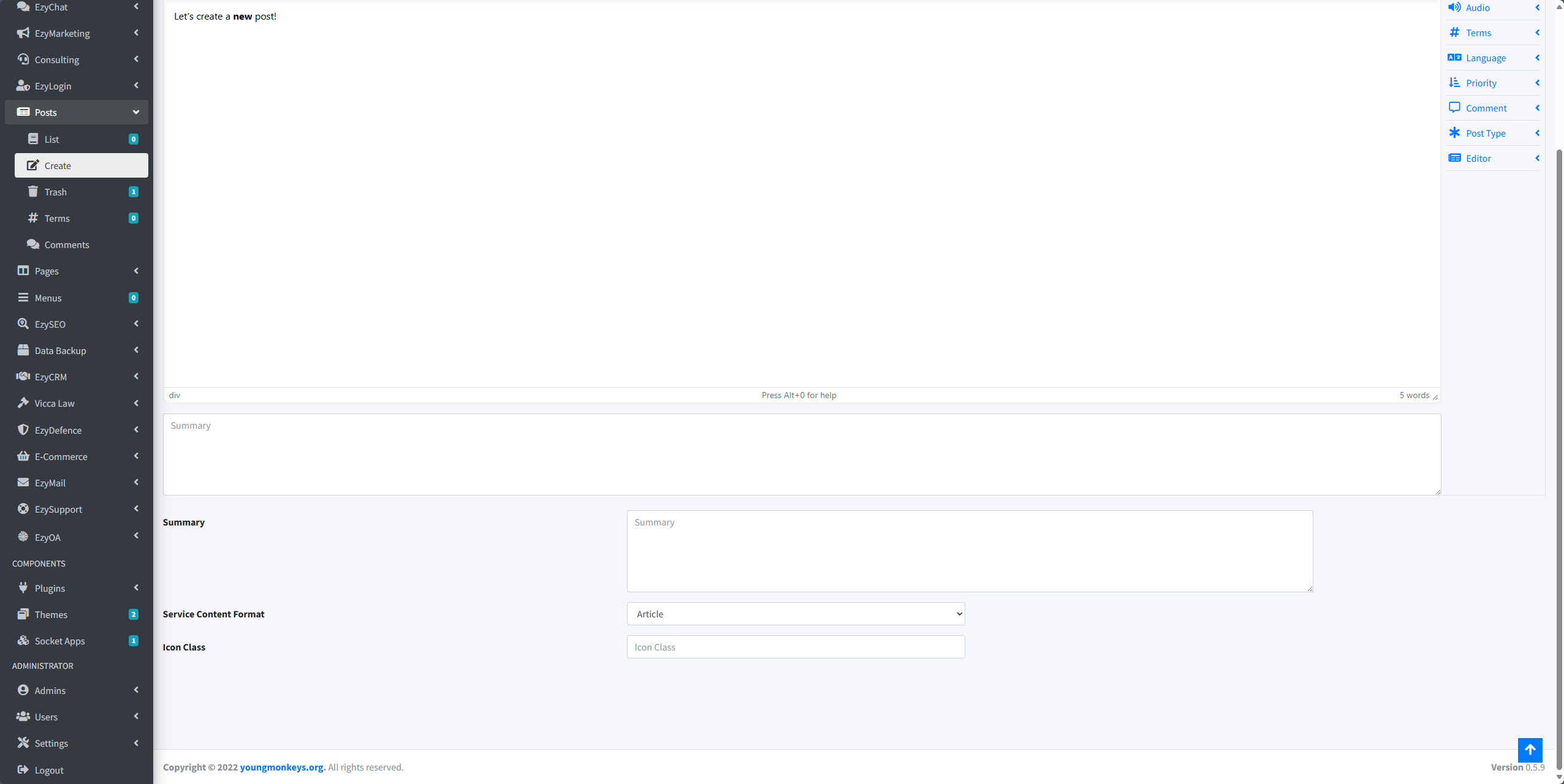
Posts > chọn mục Create để thêm mới bài viết.
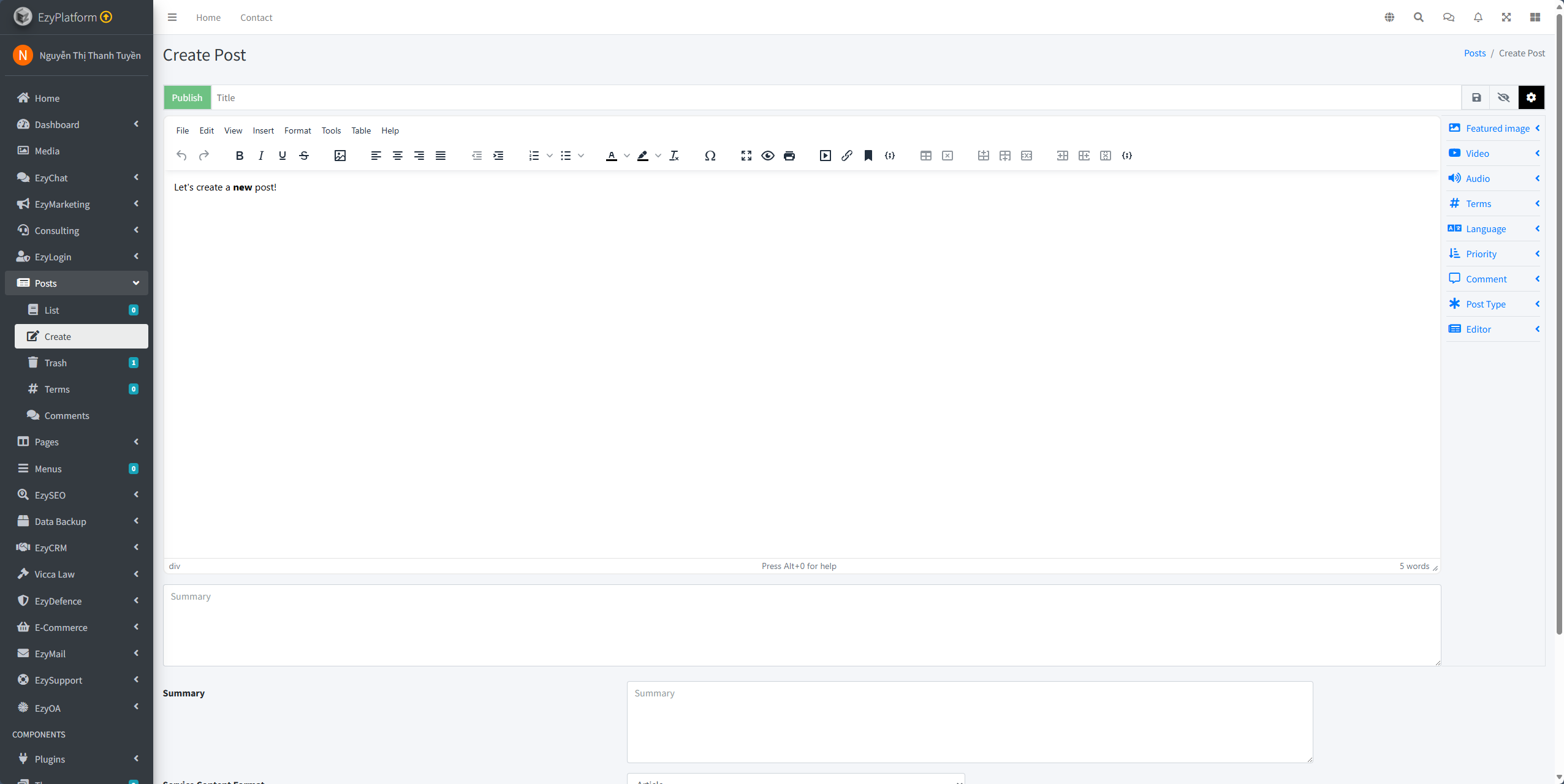
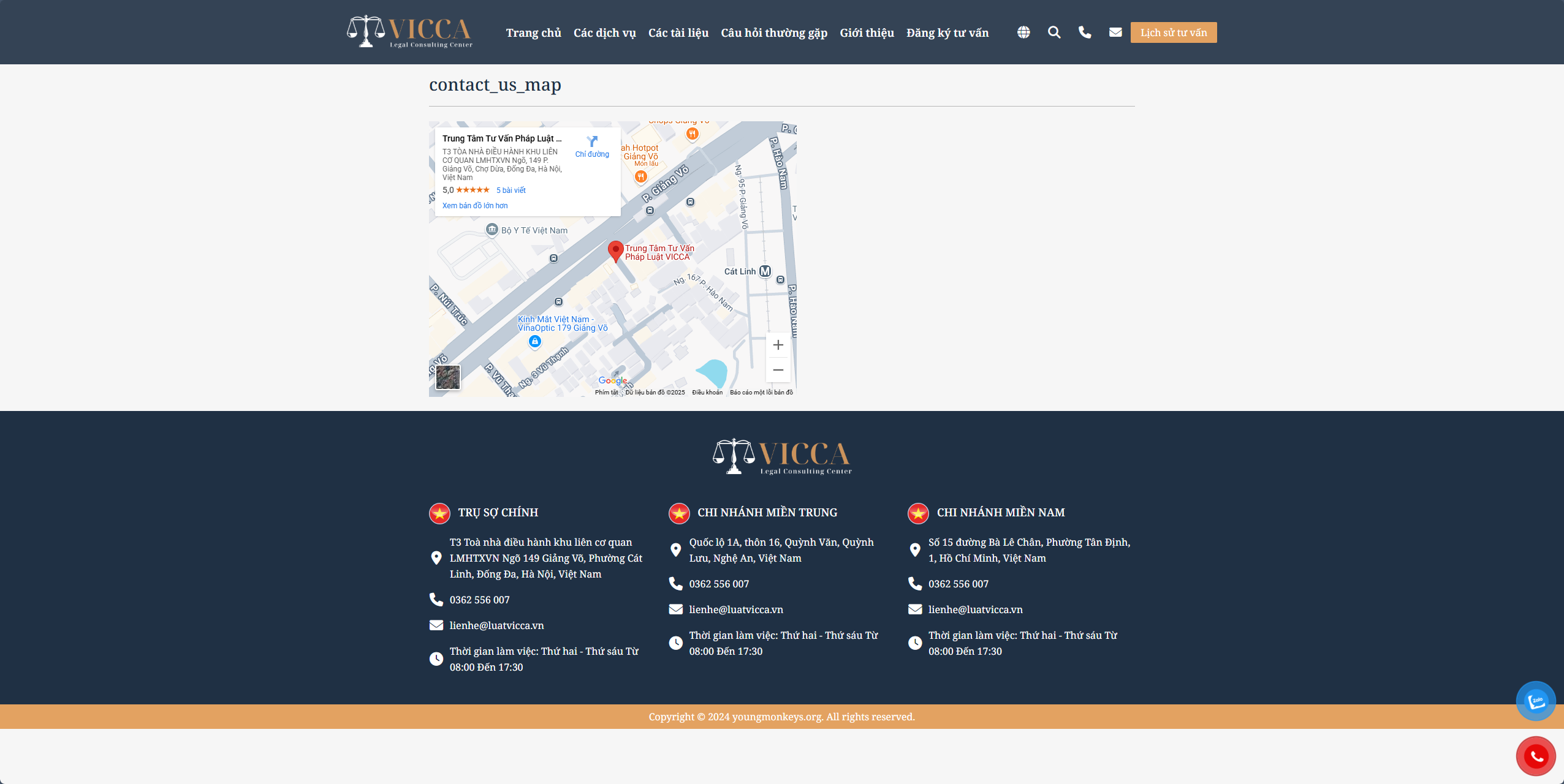
Tiếp theo, bạn có thể cập nhật lại các thông tin cụ thể trong trình soạn thảo về: "chủ đề, nội dung, hình ảnh,dẫn link..." và "cập nhật trạng thái, loại bài viết,... trong ô setting".Sau khi, hoàn tất thiết lập các nội dung bạn click chọn cập nhật để kích hoạt bài hiển thị google map trên trang web.Ví dụ, hiển thị như hình dưới đây:


Thực hiện thao tác trên bài "hiển thị google map trên trang web "đã có sẵn
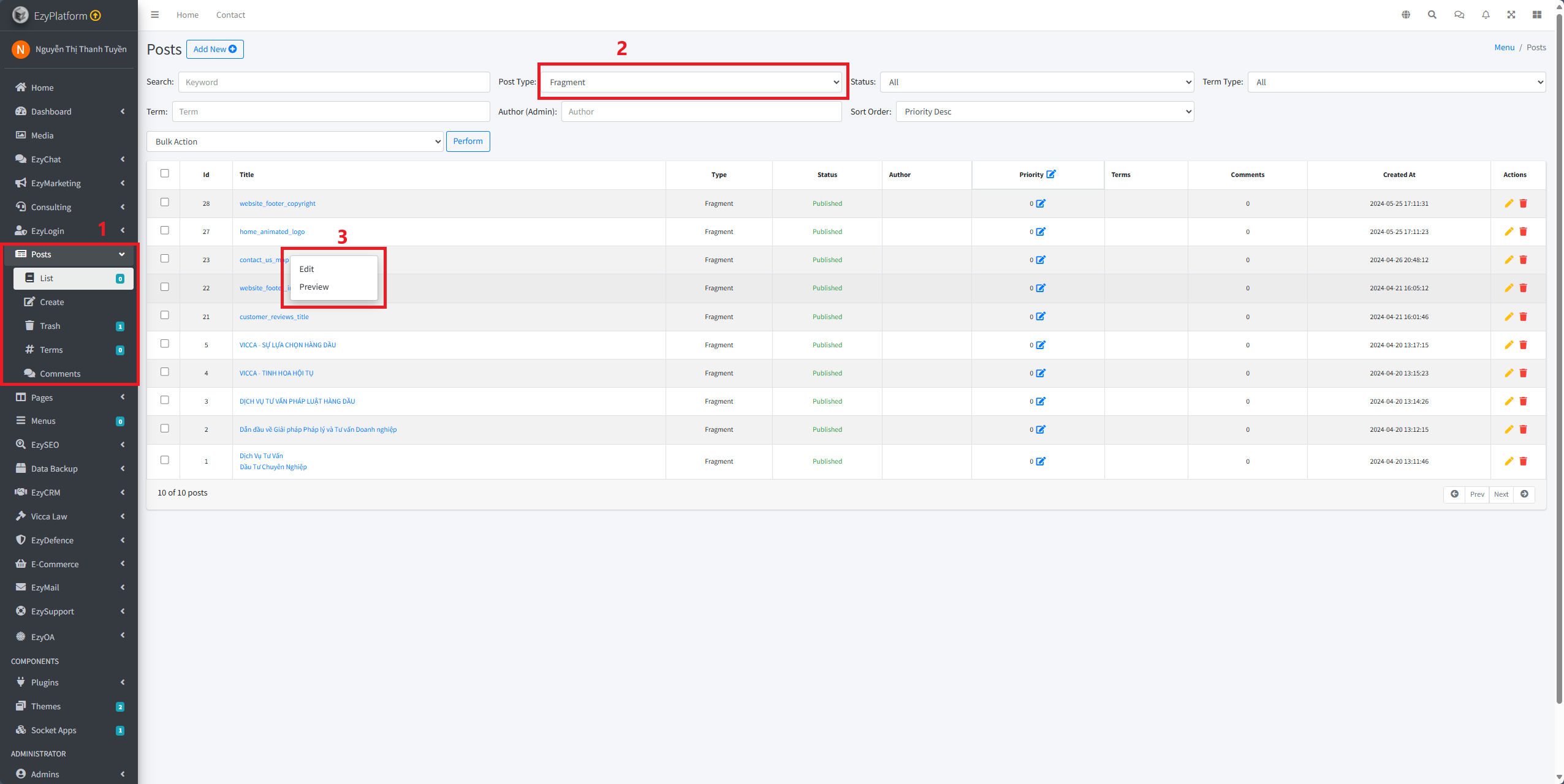
Đầu tiên, khi bạn muốn thiết lập bài hiển thị google map trên trang web cụ thể thì bạn cần truy cập vào trang quản trị, tại cột menu các tính năng vào phần tính năng
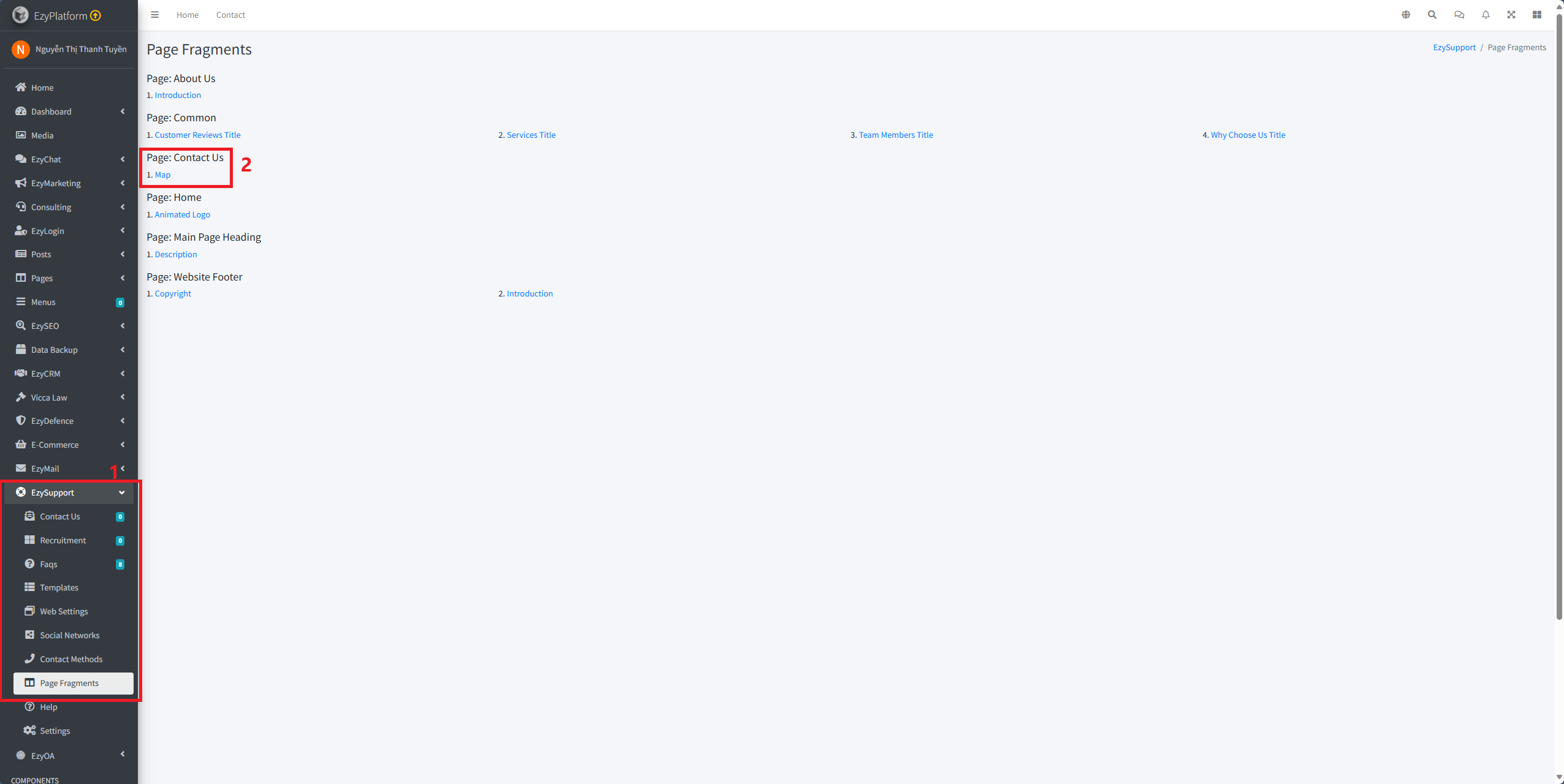
Posts hoặc Ezysupport > chọn mục Create để thêm mới bài viết/Các đoạn trang để mở giao diện thêm mới.
hoặc

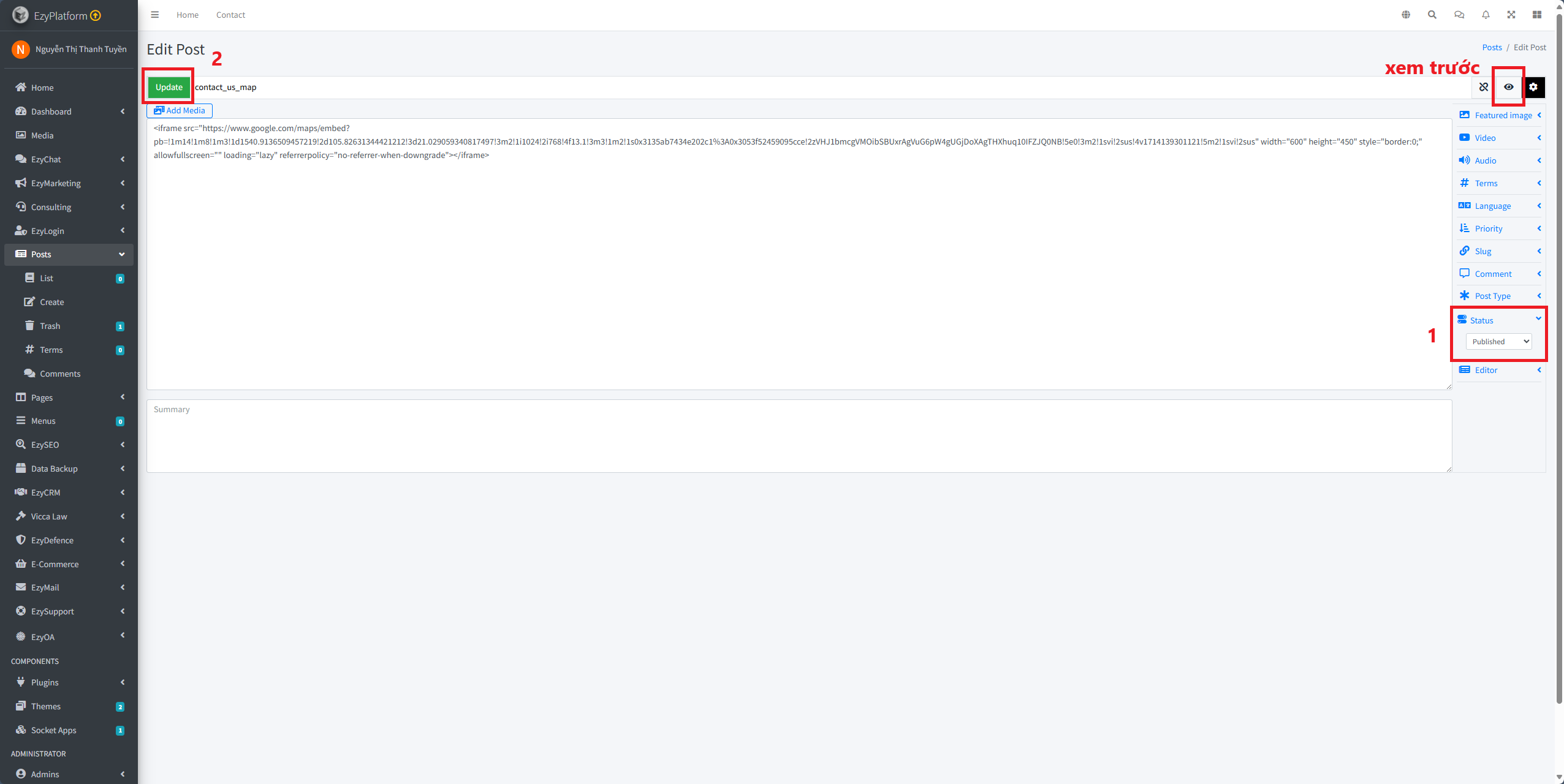
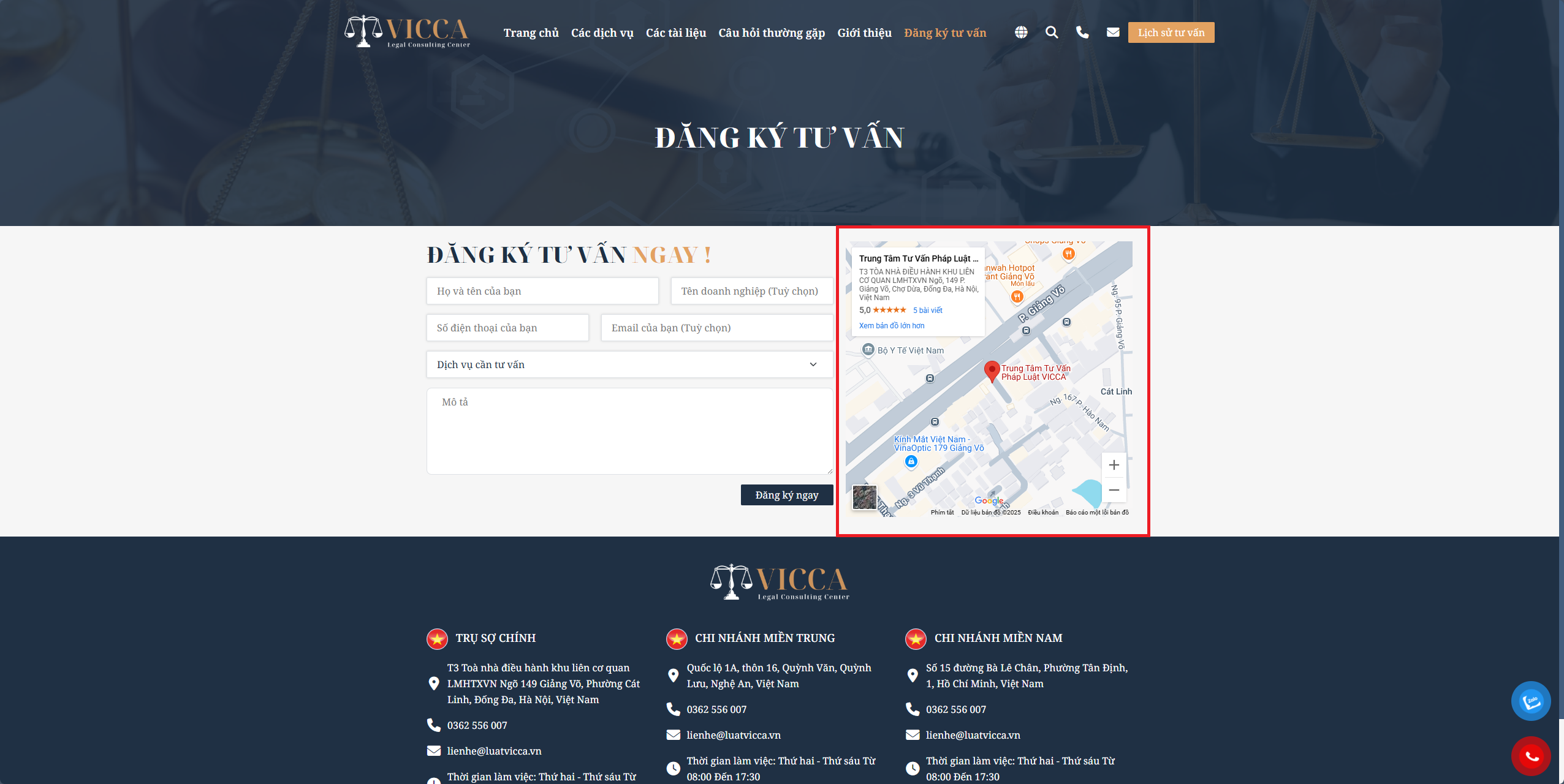
Tiếp theo, bạn có thể click chọn 1 bài blog sẽ hiển thị edit/review để chỉnh sửa/ xem trước hoặc tại cột hành động hành động bạn có thể click vào biểu tượng chỉnh sửa để cập nhật lại các thông tin cụ thể trong trình soạn thảo về: "chủ đề, nội dung, hình ảnh,dẫn link..." và "cập nhật trạng thái, loại bài viết,... trong ô setting". Sau khi, hoàn tất thiết lập các nội dung bạn click chọn cập nhật để kích hoạt bài hiển thị google map trên trang web.



Lưu ý: thông thường sau khi cập nhật xong bài viết sẽ hiển thị ở trạng thái nháp và bạn cần kiểm tra kĩ mục trạng thái đã được chọn đã xuất bản hay chưa, nếu chưa cần click chọn để được hiển thị.Ngoài ra, bạn có thể xem trước bài dịch vụ được tạo bằng cách click vào biểu tượng con mắt tại góc phải của trang để xem chi tiết nội dung bài viết vừa cập nhật.
Lưu ý
-Để đảm bảo tính tương thích và độ an toàn, bạn nên sao chép mã nhúng (iframe) từ chức năng “Chia sẻ bản đồ” > “Nhúng bản đồ” trong Google Maps.
-Đảm bảo dán đúng đoạn iframe vào khu vực nội dung hoặc khối HTML tương ứng trong trình soạn thảo để bản đồ hiển thị đúng.
-Khi tạo hoặc chỉnh sửa bài viết, cần chọn loại bài viết phù hợp (ví dụ: Fragment, Vị trí, Liên hệ...) để bản đồ được hiển thị đúng vị trí trên trang web như: chân trang, trang liên hệ, hoặc trang giới thiệu chi nhánh.
-Kiểm tra trạng thái bài viết trước khi xuất bản.
-Sử dụng nút “Xem trước” để kiểm tra giao diện thực tế.
