Hướng dẫn hiển thị tiêu đề và nội dung vì sao chọn chúng tôi trên trang website
Back to consultingGiới thiệu
Trong bất kỳ trang web giới thiệu doanh nghiệp hay dịch vụ nào, mục
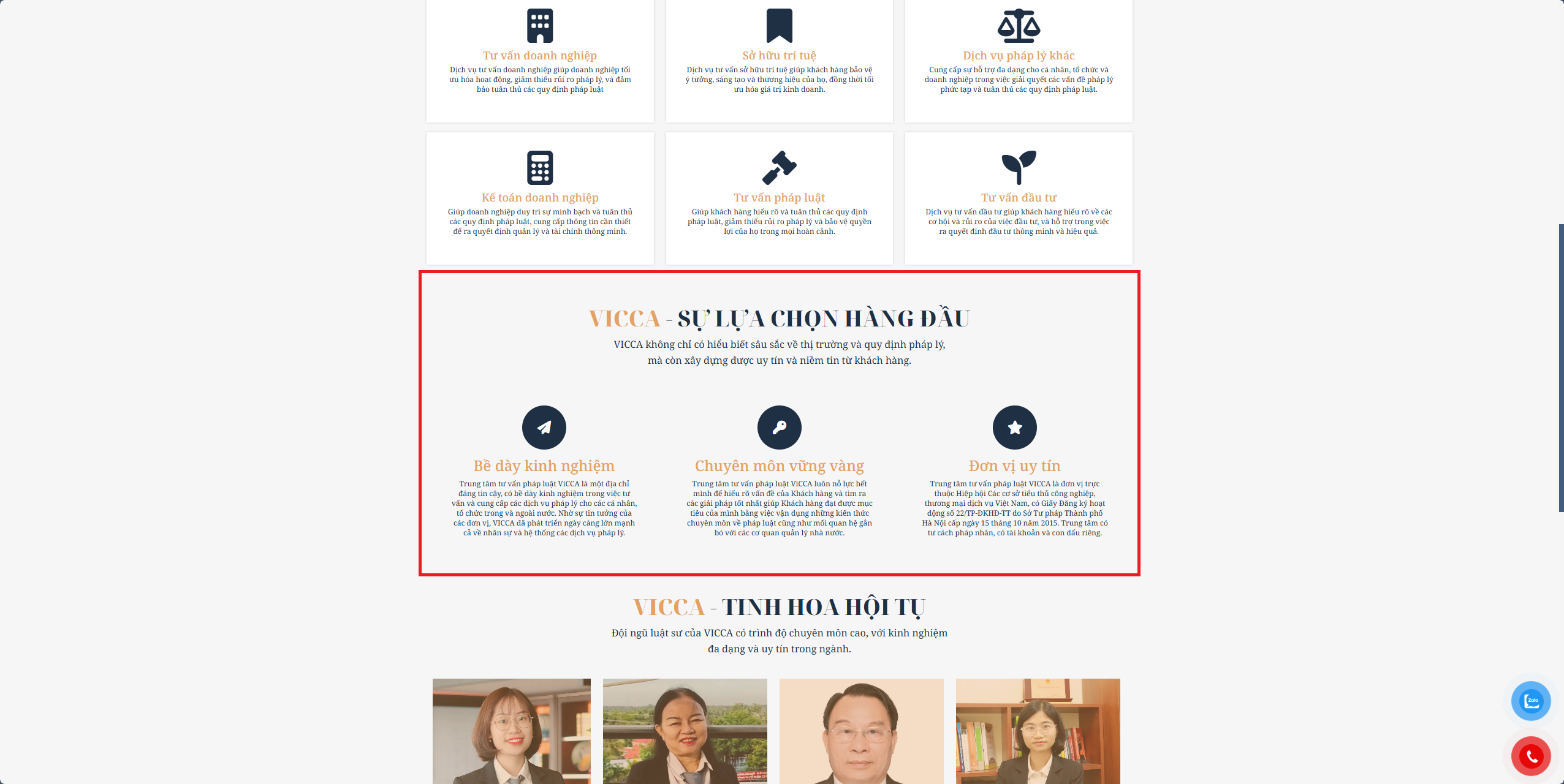
Vì sao chọn chúng tôi luôn giữ vai trò quan trọng trong việc "thuyết phục khách hàng tiềm năng". Đây là nơi bạn có thể trình bày những"lợi thế cạnh tranh", "giá trị nổi bật" và "cam kết chất lượng" mà doanh nghiệp mang lại – giúp khách truy cập nhanh chóng hiểu được lý do nên lựa chọn bạn thay vì đối thủ.
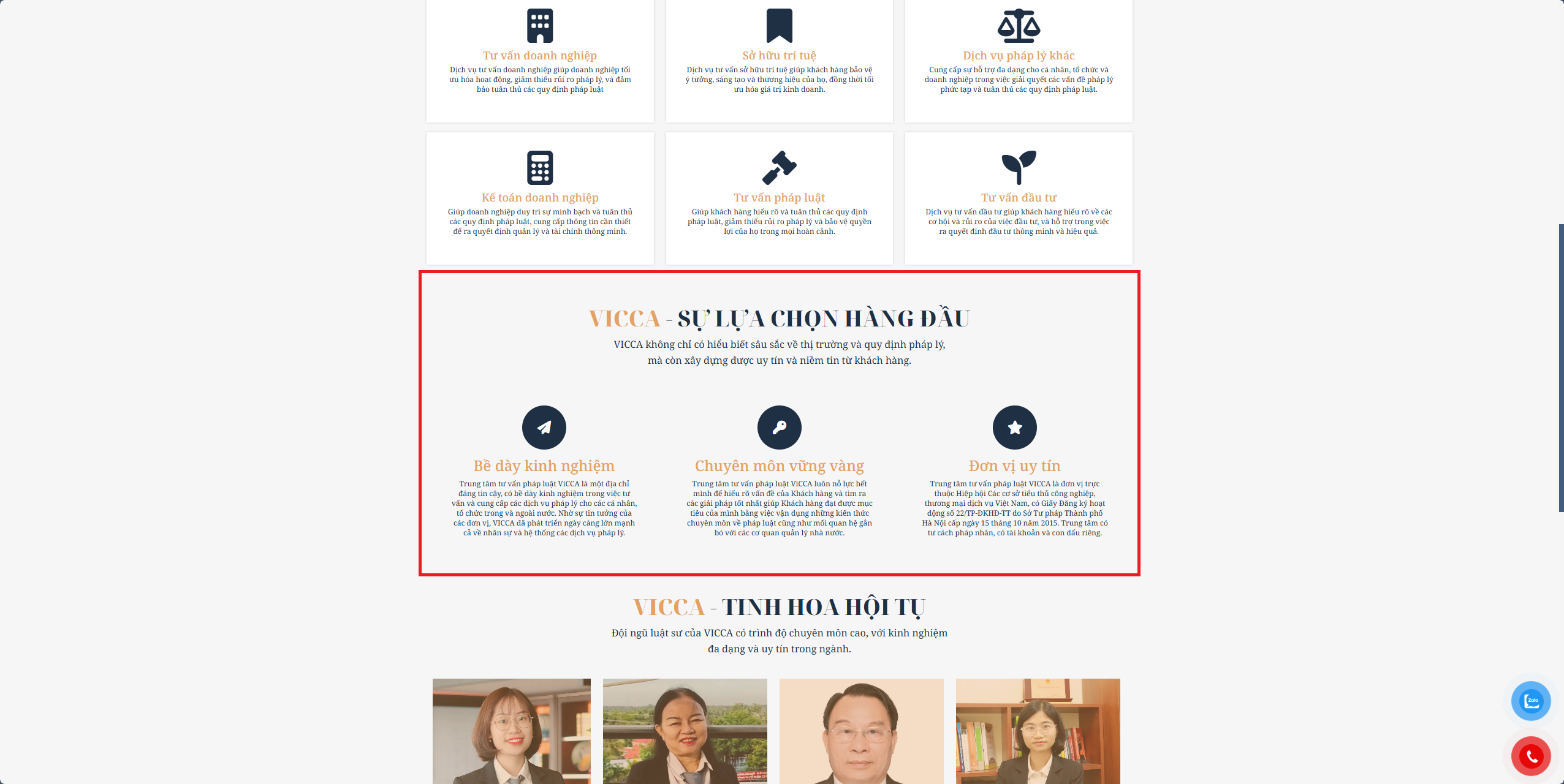
Trên hệ thống quản trị, bạn có thể dễ dàng "thêm mới, chỉnh sửa hoặc cập nhật nội dung và tiêu đề" cho mục này. Phần nội dung sẽ hiển thị nổi bật trên trang chủ hoặc các trang giới thiệu, dưới dạng đoạn mô tả ngắn gọn, đi kèm hình ảnh (nếu có), biểu tượng để truyền đạt thông điệp một cách trực quan, ấn tượng.

Tại phần tính năng
Posts thường sẽ phân ra nhiều loại bài viết trước tiên để có thể xác định nhanh được loại bài viết nào bạn cần lọc trên thanh loại và trạng thái cần lọc để hiển thị các danh sách bài viết được lọc có trong bảng một cách nhanh chóng.Trong phần hướng dẫn này, bạn sẽ được thực hiện các bước cụ thể để " Cập nhật tiêu đề"," Thêm hoặc chỉnh sửa phần nội dung mô tả" rõ ràng, thu hút, "Kiểm tra hiển thị thực tế trên giao diện trang web". Hãy bắt đầu tối ưu mục "Vì sao chọn chúng tôi" để tăng độ tin cậy và chuyển đổi từ chính những dòng giới thiệu súc tích nhưng đầy sức thuyết phục!
Qui trình thực hiện
Thực hiện thao tác bài "Vì sao chọn chúng tôi" chưa có bài mẫu sẵn
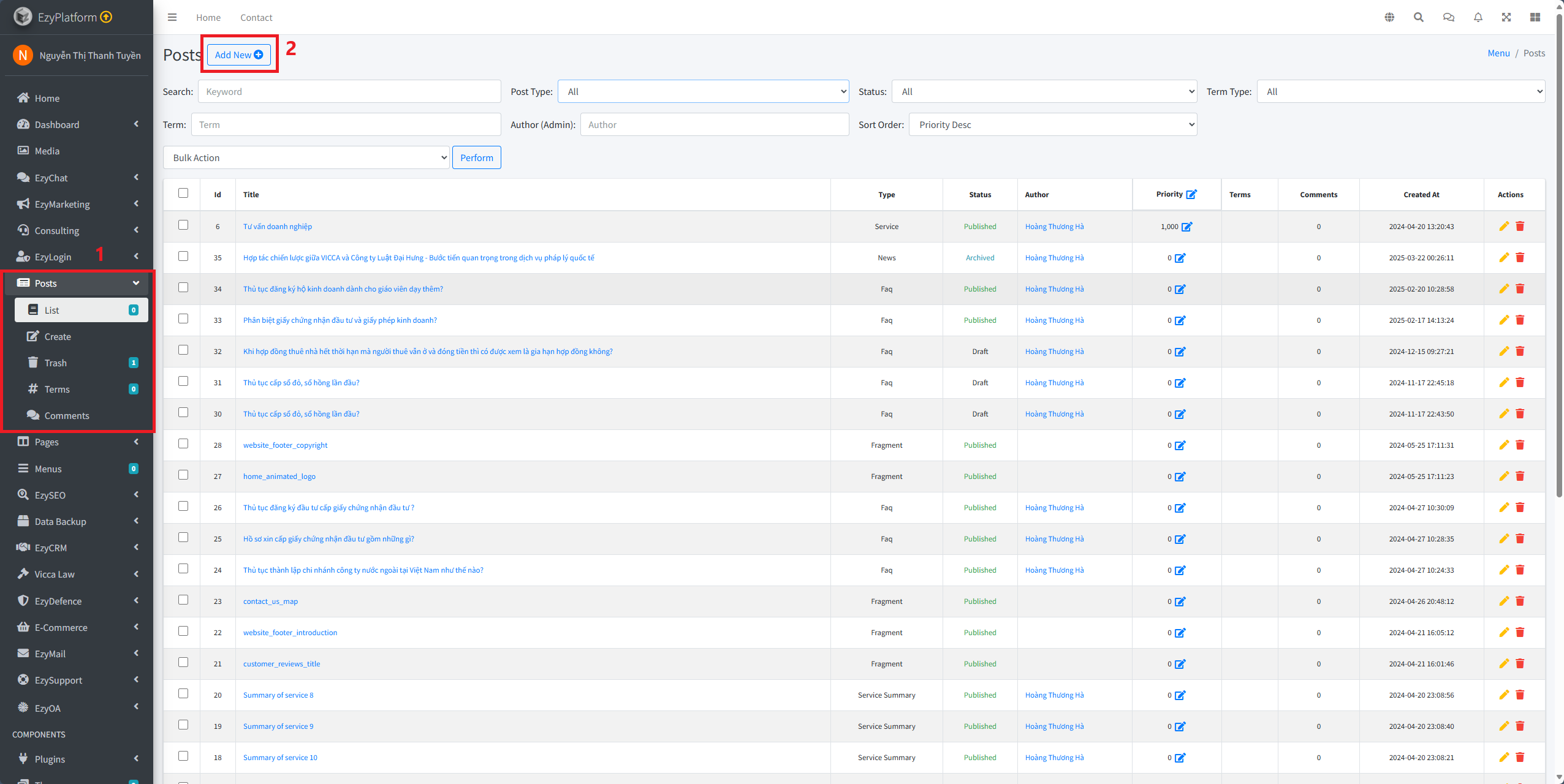
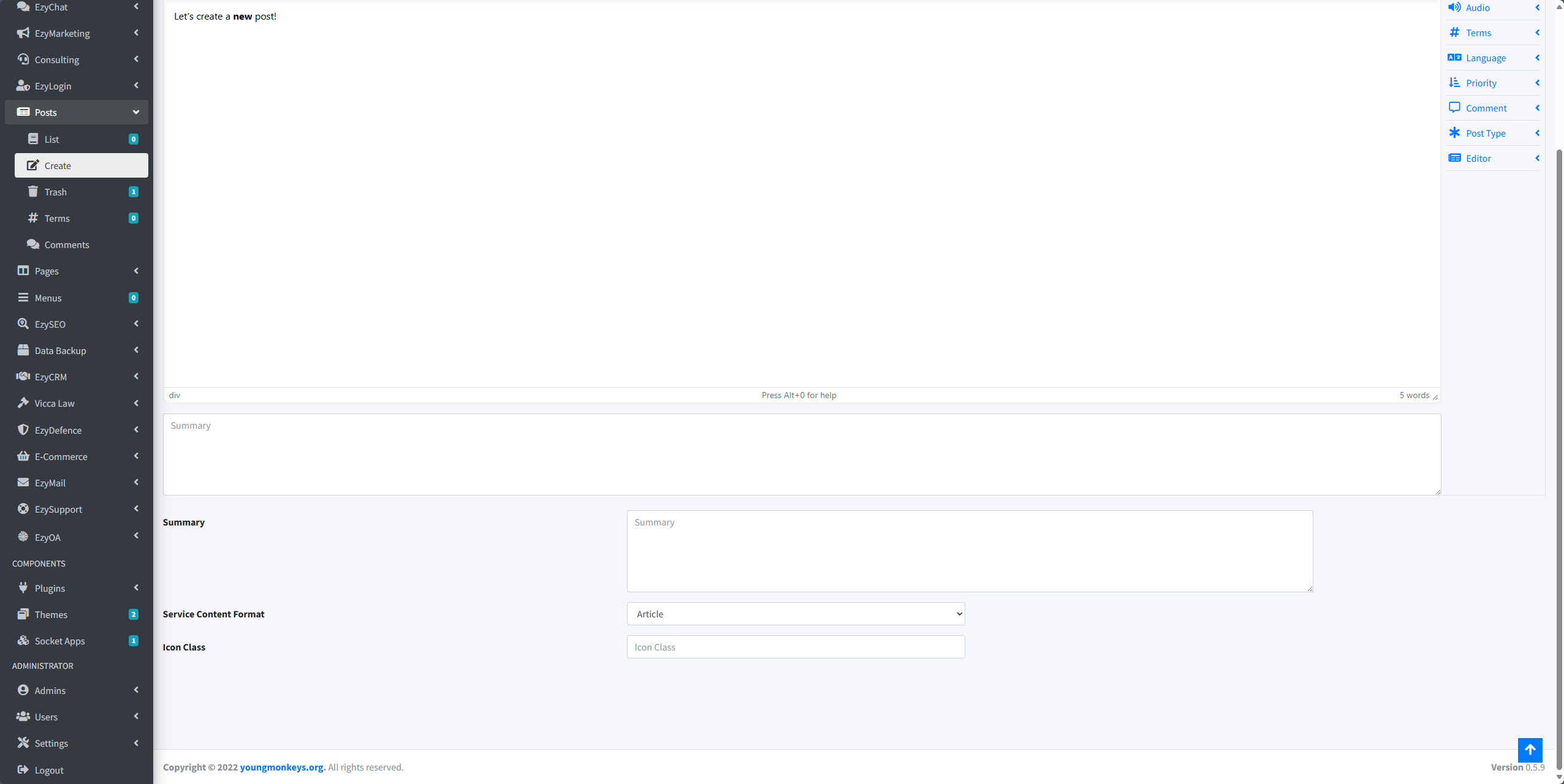
Đầu tiên, khi bạn muốn thiết lập bài đánh giá từ khách hàng cụ thể thì bạn cần truy cập vào trang quản trị, tại cột menu các tính năng vào phần tính năng Posts > chọn mục Create để thêm mới bài viết.

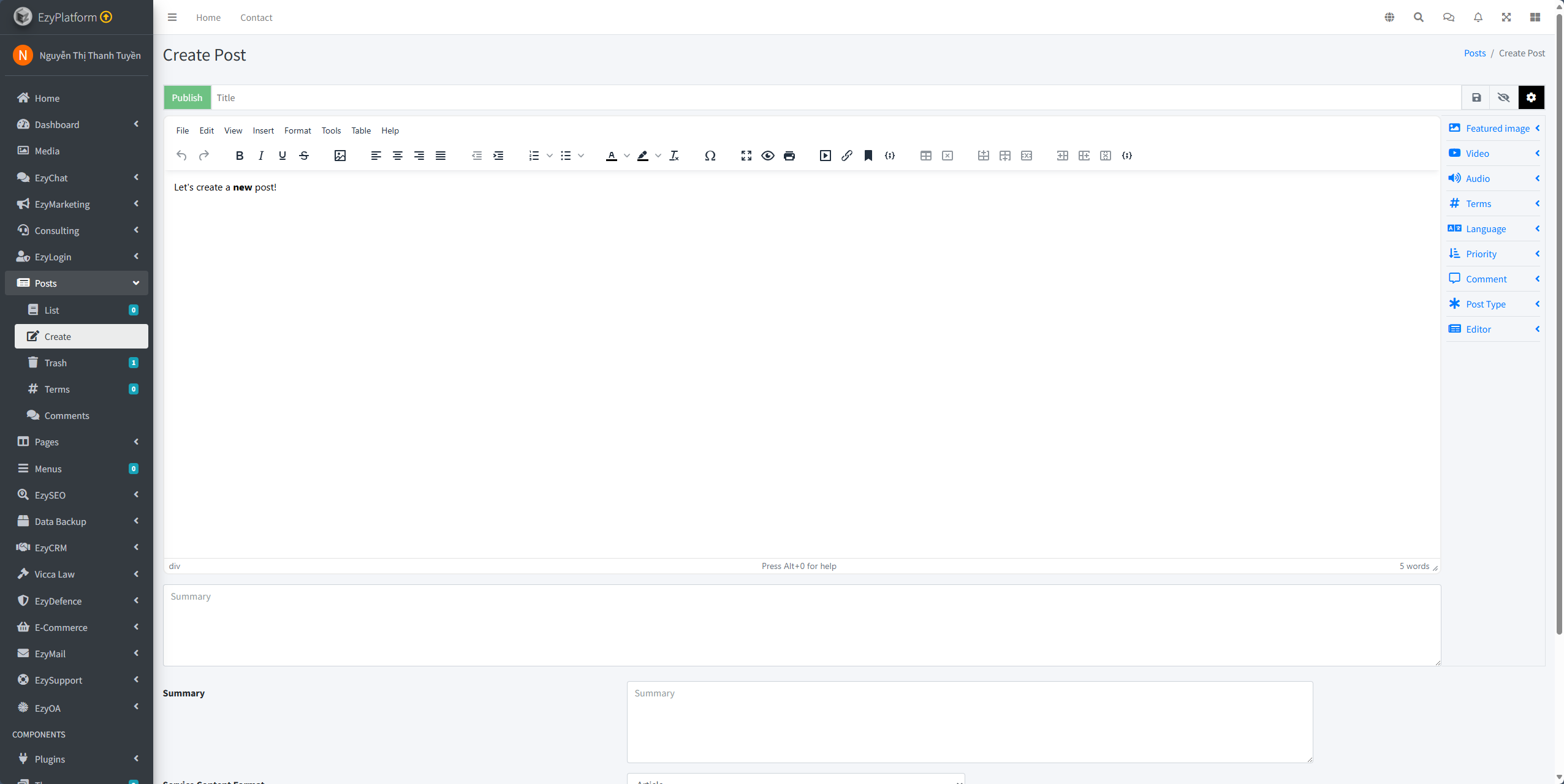
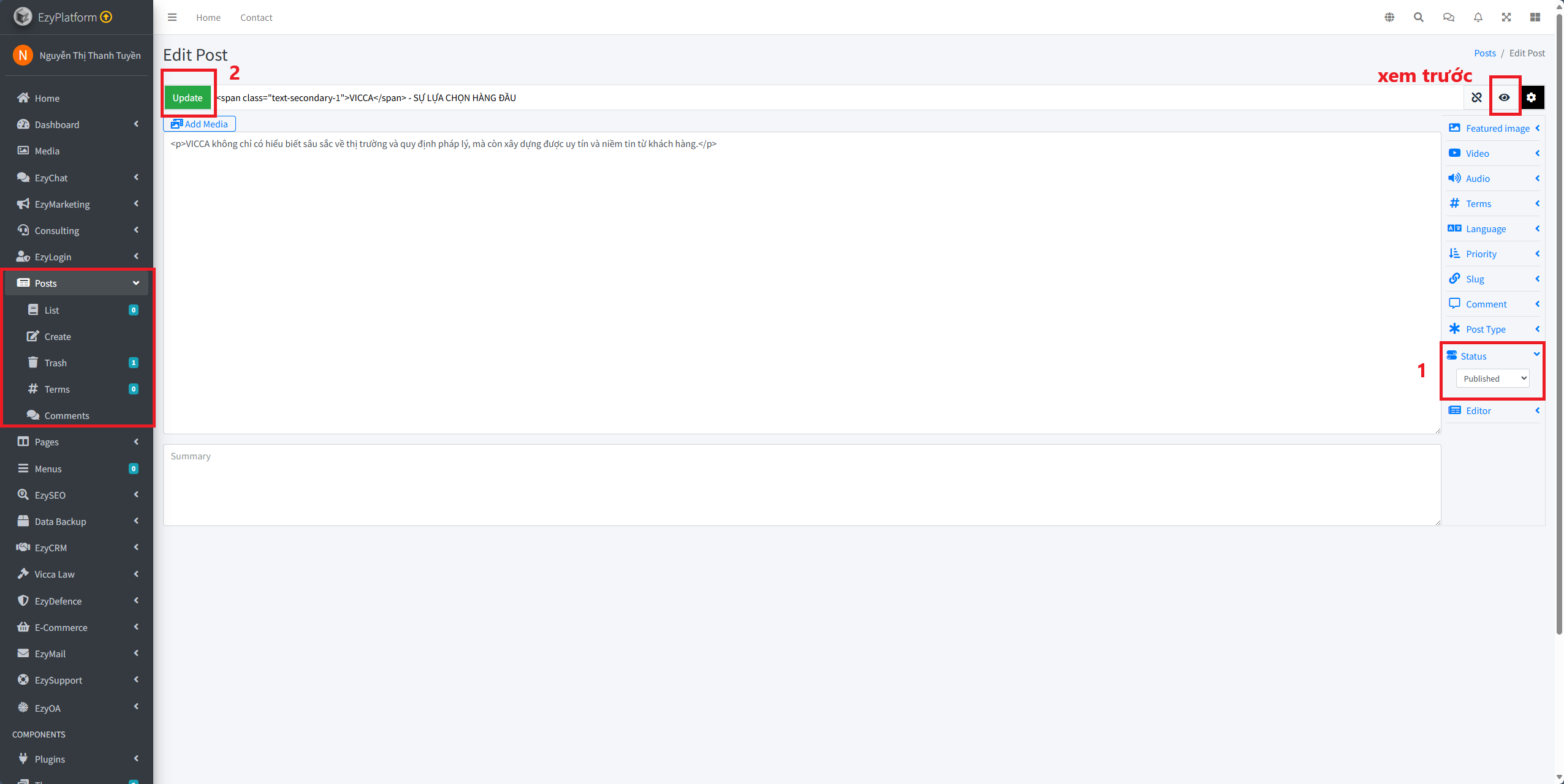
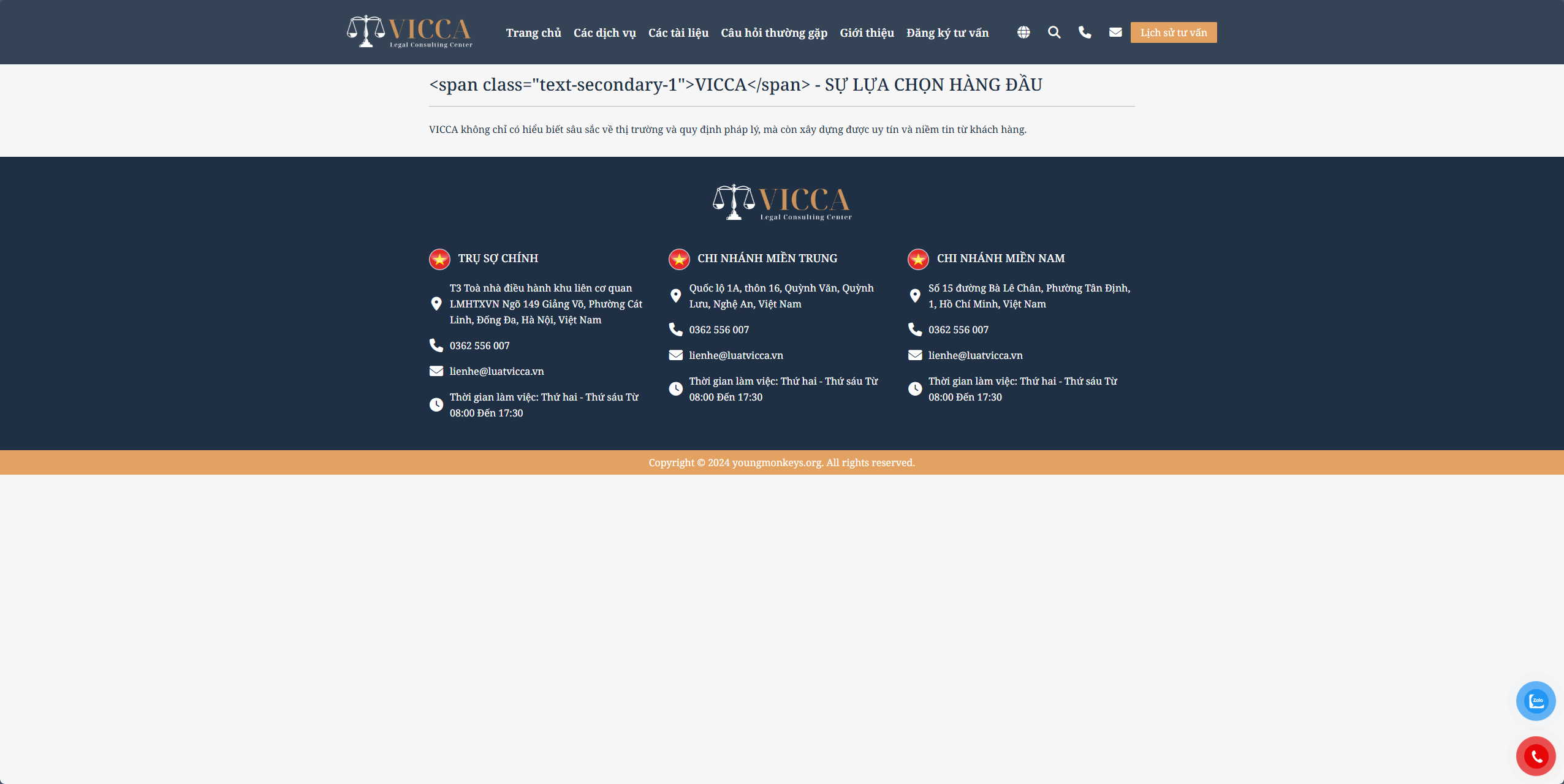
Tiếp theo, bạn có thể cập nhật lại các thông tin cụ thể trong trình soạn thảo về chủ đề, nội dung, hình ảnh,... và cập nhật trạng thái, loại bài viết,... trong ô setting.Sau khi, hoàn tất thiết lập các nội dung bạn click chọn cập nhật để kích hoạt bài "vì sao chọn chúng tôi" hiển thị trên trang web.Ví dụ, hiển thị như hình dưới đây:


Thực hiện thao tác bài "Vì sao chọn chúng tôi" dựa theo bài có sẵn
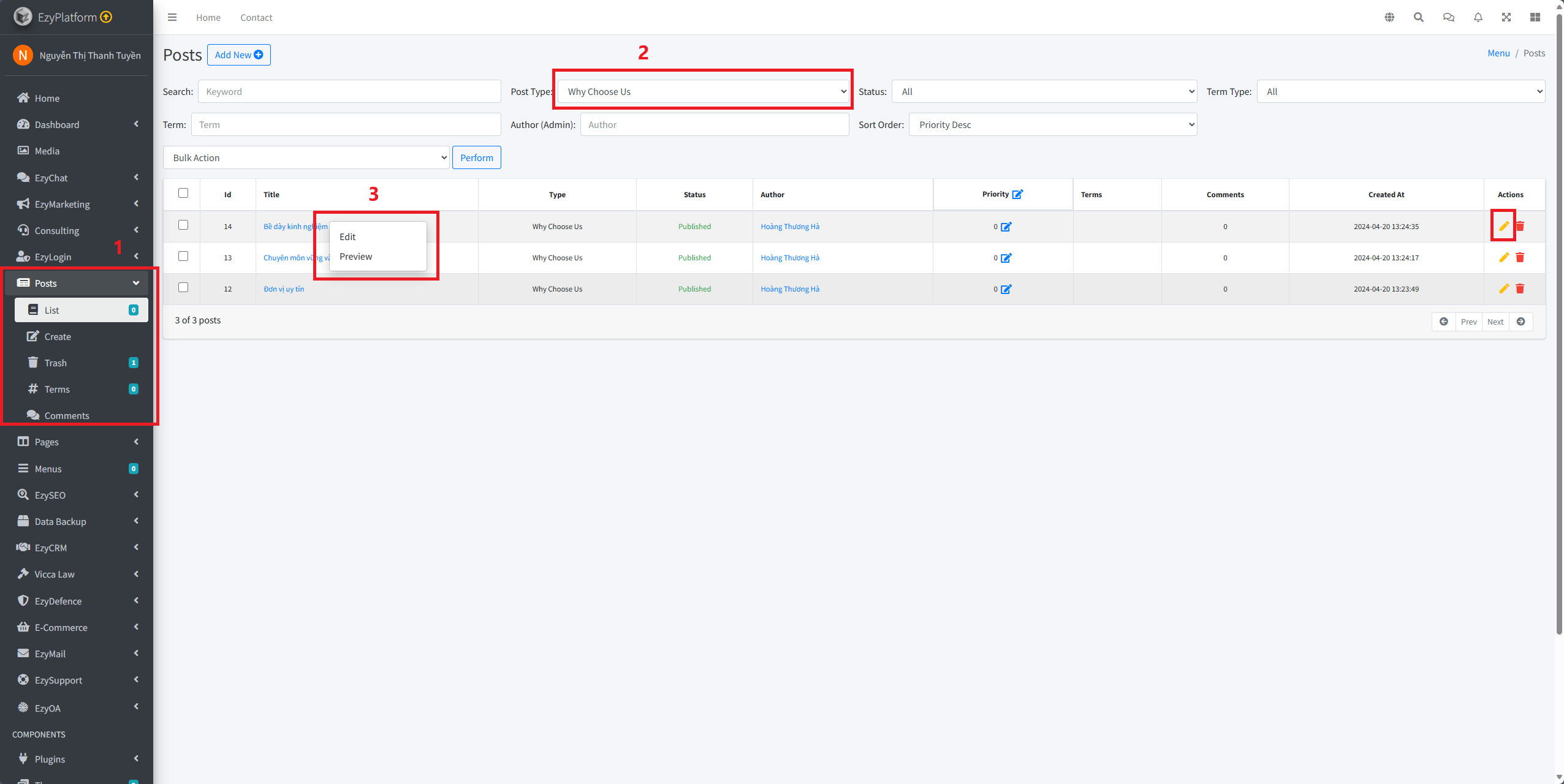
Đầu tiên, khi bạn muốn thiết lập bài đánh giá từ khách hàng cụ thể thì bạn cần truy cập vào trang quản trị, tại cột menu các tính năng vào phần tính năng Posts > chọn mục Create để thêm mới bài viết.

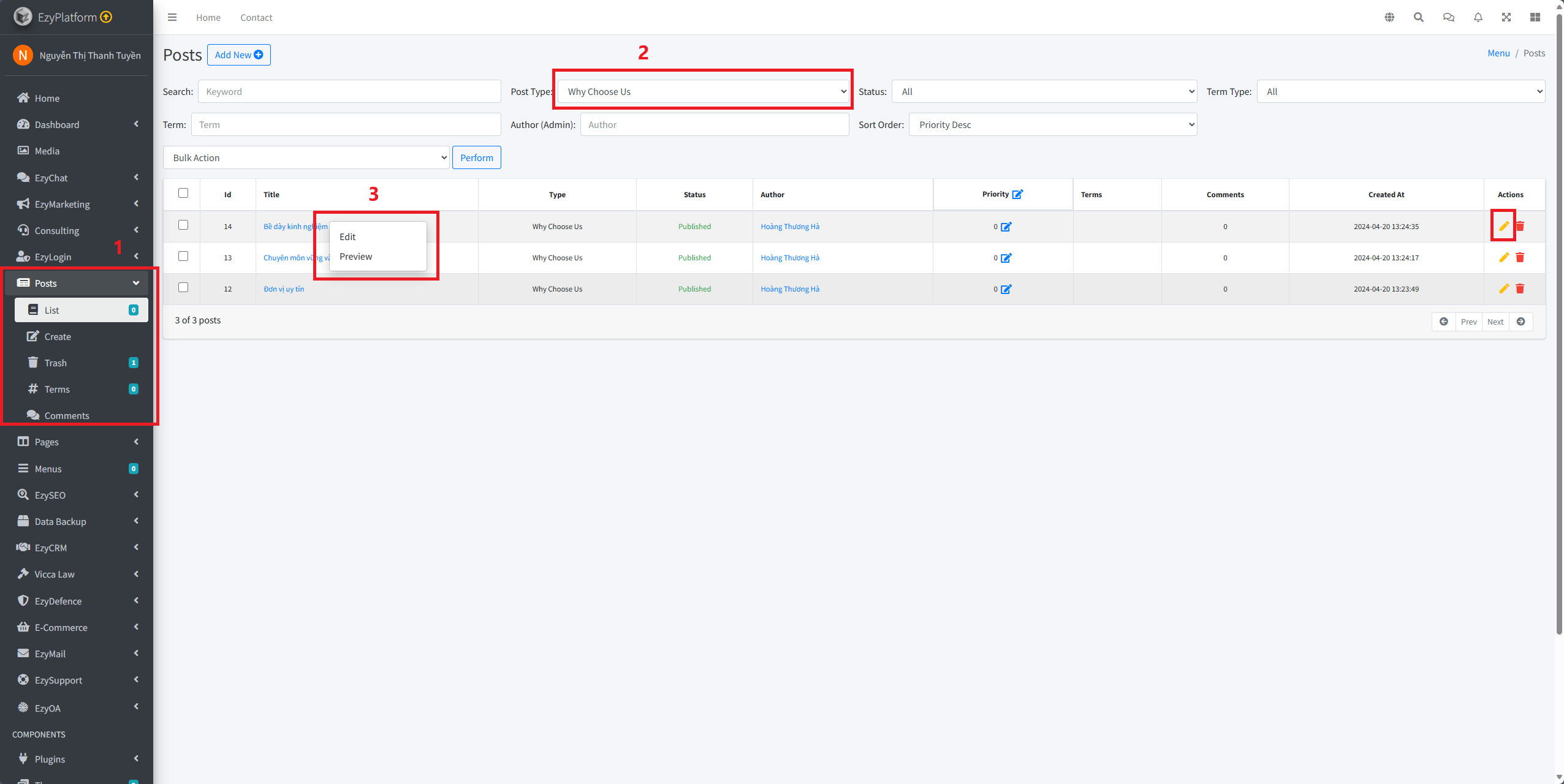
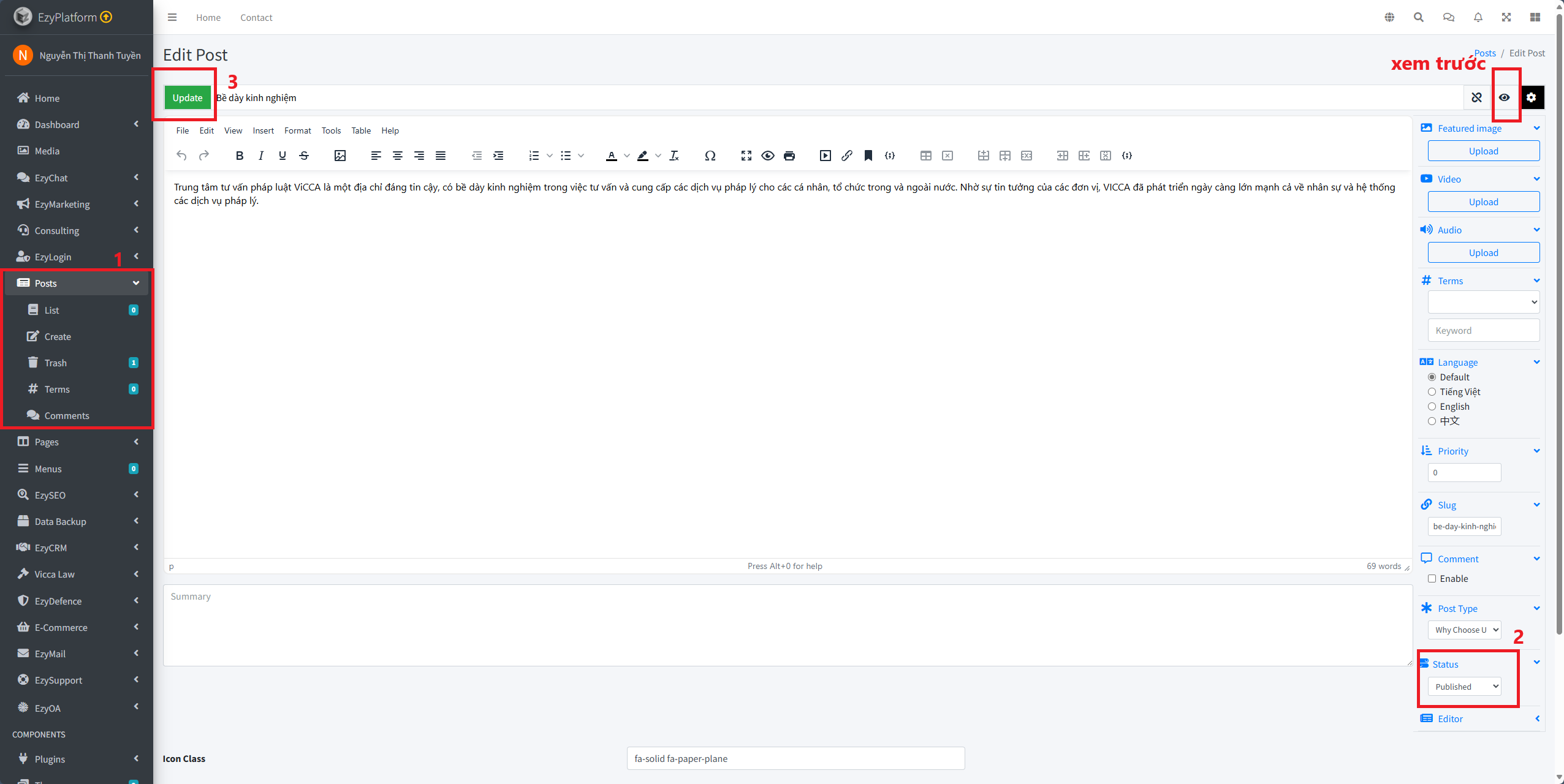
Tiếp theo, bạn có thể click chọn 1 bài blog sẽ hiển thị edit/review để chỉnh sửa/ xem trước hoặc tại cột hành động hành động bạn có thể click vào biểu tượng chỉnh sửa để cập nhật lại các thông tin cụ thể, trong trình soạn thảo về chủ đề, nội dung, hình ảnh,... và cập nhật trạng thái, loại bài viết,... trong ô setting. Sau khi, hoàn tất thiết lập các nội dung bạn click chọn cập nhật để kích hoạt bài "vì sao chọn chúng tôi" hiển thị trên trang web.
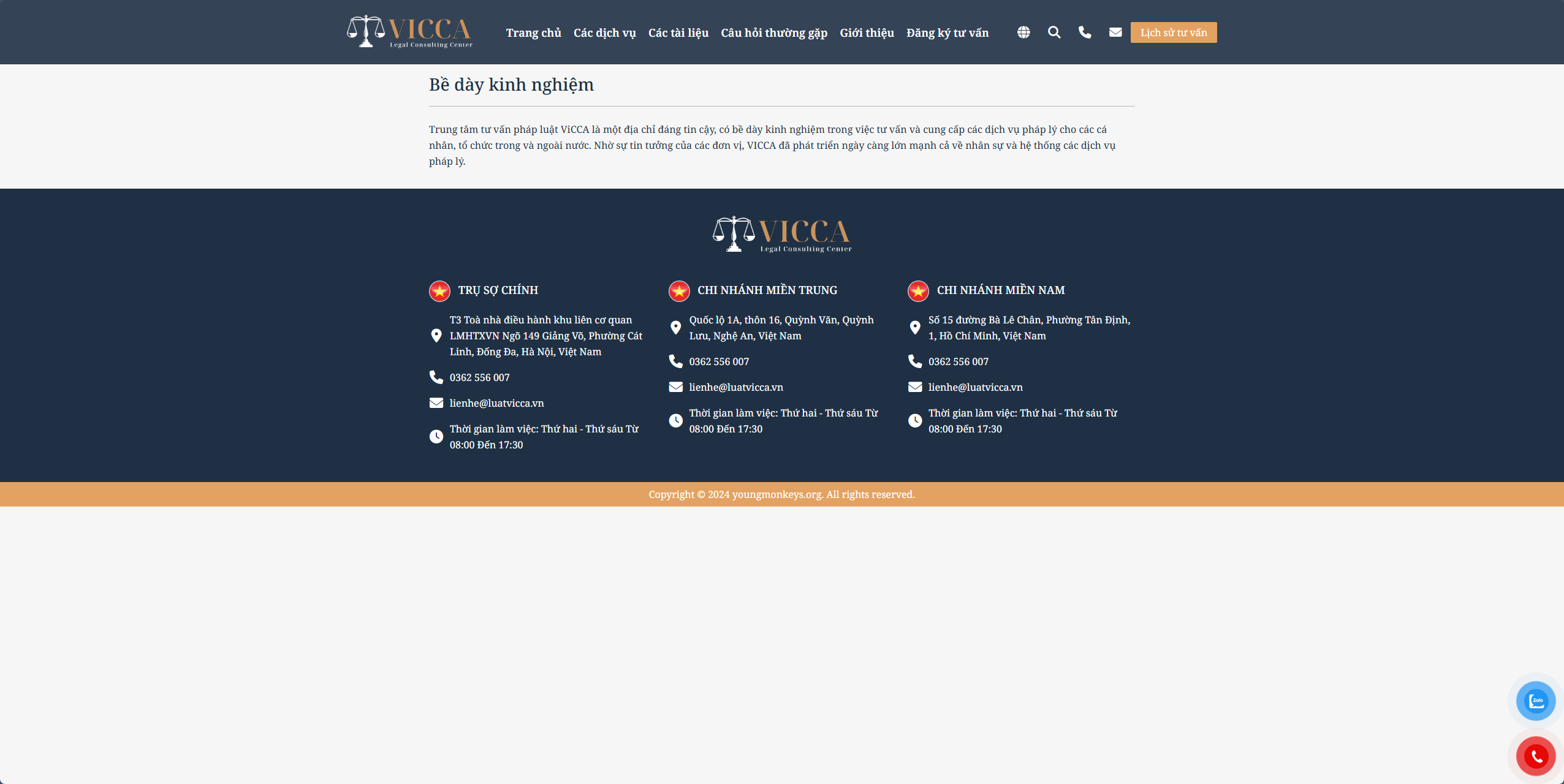
Ví dụ, chủ đề "Bề dày kinh nghiệm" của luật vicca sẽ hiển thị như sau:



Lưu ý: thông thường sau khi cập nhật xong bài viết sẽ hiển thị ở trạng thái nháp và bạn cần kiểm tra kĩ mục trạng thái đã được chọn đã xuất bản hay chưa, nếu chưa cần click chọn để được hiển thị.Ngoài ra, bạn có thể xem trước bài dịch vụ được tạo bằng cách click vào biểu tượng con mắt tại góc phải của trang để xem chi tiết nội dung bài viết vừa cập nhật.
Thêm hoặc thay đổi tiêu đề "Vì sao chọn chúng tôi"
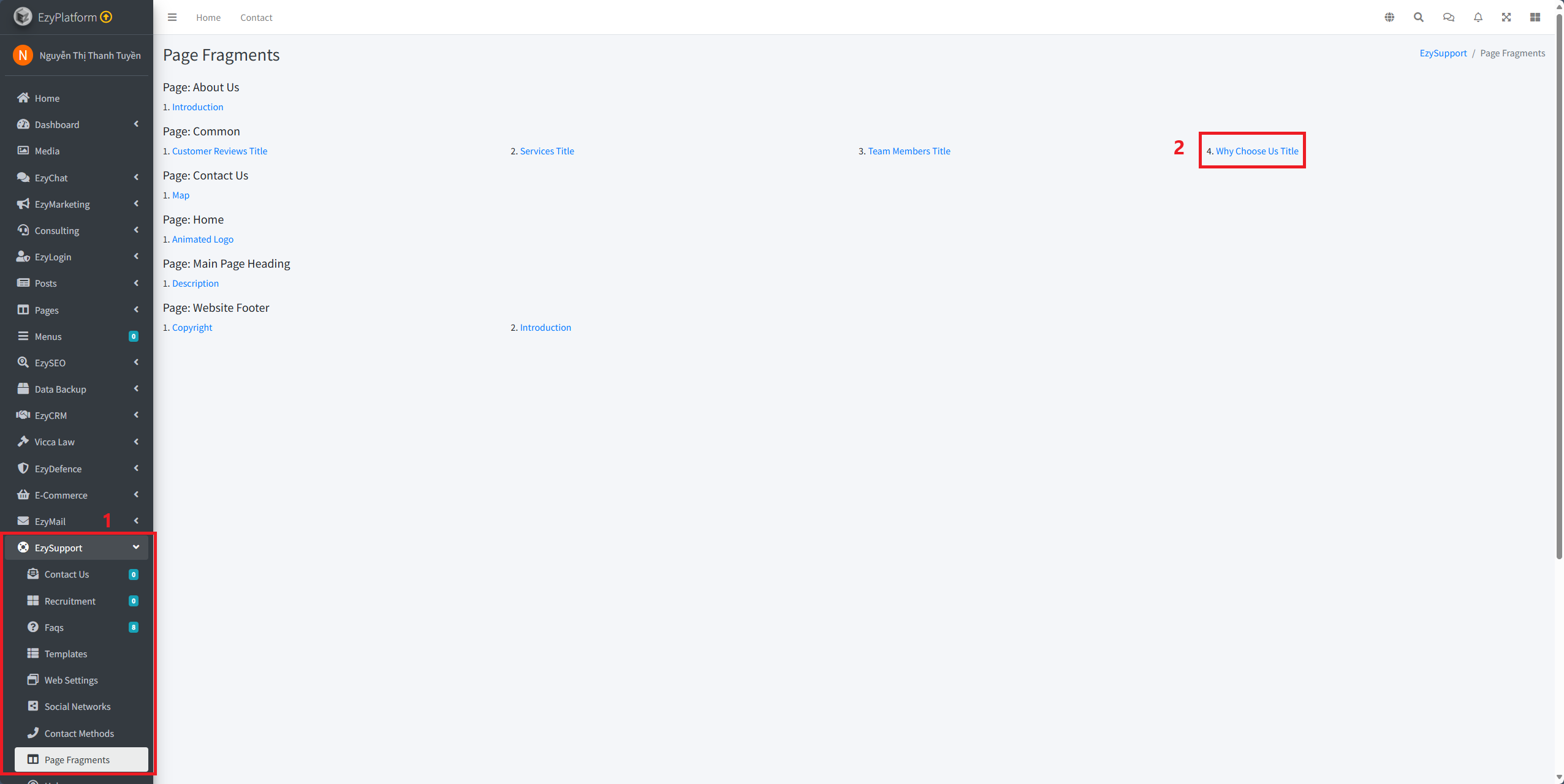
Tương tự với các bài hướng dẫn trước, khi bạn muốn thêm hoặc thay đổi tiêu đề các bài đánh giá đã được tạo sẵn bạn cần truy cập vào trang quản trị của trang web mà bạn cần thay đổi > tại cột menu các tính năng click chọn phần tính năng
Ezysupport > chọn mục các đoạn trang > chọn trang chung ( tiêu đề vì sao chọn chúng tôi) sẽ chuyển sang tính năng các bài viết.
Tiếp theo, tại tính năng các bài viết sẽ hiển thị giao diện " Sửa bài viết " bạn có thể thêm hoặc thay đổi tiêu đề các thành viên cần thiết. Sau khi chỉnh sửa xong, bạn có thể click “Cập nhật” để lưu lại thay đổi hoặc chọn trạng thái " Đã xuất bản " để được hiển thị tiêu đề các lựa chọn trên trang web.


Lưu ý
-Sau khi hoàn tất bài viết, hãy kiểm tra kỹ mục Trạng thái. Nếu vẫn để “Nháp” (Draft), nội dung sẽ không hiển thị ra ngoài giao diện. Bạn cần chuyển sang “Đã xuất bản” (Published) để nội dung được hiển thị chính thức.
-Sử dụng icon chuẩn theo đường link này (https://fontawesome.com/v6/search?ic=brands)để hiển thị icon chính xác.
-Đặt tiêu đề ngắn gọn, thu hút và nhất quán với thương hiệu.
-Soạn nội dung ngắn gọn, dễ đọc, có điểm nhấn.
-Sử dụng hình ảnh minh họa( nếu có).
-Loại bài viết nên được gắn đúng với phần “Vì sao chọn chúng tôi” trong cấu trúc trang, tránh lẫn với bài viết dịch vụ hoặc blog thông thường.
-Xem trước và kiểm tra hiển thị trên giao diện thực tế.
