Mô tả chi tiết tính năng quản lý các danh mục sản phẩm
Back to ecommerceTrên giao diện của một website thương mại điện tử, ví dụ như Hobb, ngoài việc hiển thị đầy đủ thông tin sản phẩm, E-Commerce còn cho phép bạn quản lý các danh mục sản phẩm một cách trực quan và hiệu quả. Tính năng này giúp bạn tổ chức, phân loại và sắp xếp sản phẩm theo các nhóm danh mục, từ danh mục cha cho đến danh mục con, nhằm đảm bảo cấu trúc dữ liệu được bố trí khoa học và dễ dàng truy cập.
Để đạt được kết quả hiển thị chi tiết và rõ ràng của các danh mục sản phẩm trên website, người dùng cần thực hiện một loạt thao tác cấu hình và quản lý danh mục trong hệ thống.Dưới đây là hướng dẫn cụ thể giúp bạn thao tác chính xác, đảm bảo mọi thông tin của danh mục sản phẩm được cập nhật đầy đủ và hiển thị một cách trực quan trên giao diện website.
Giao diện danh sách các danh mục

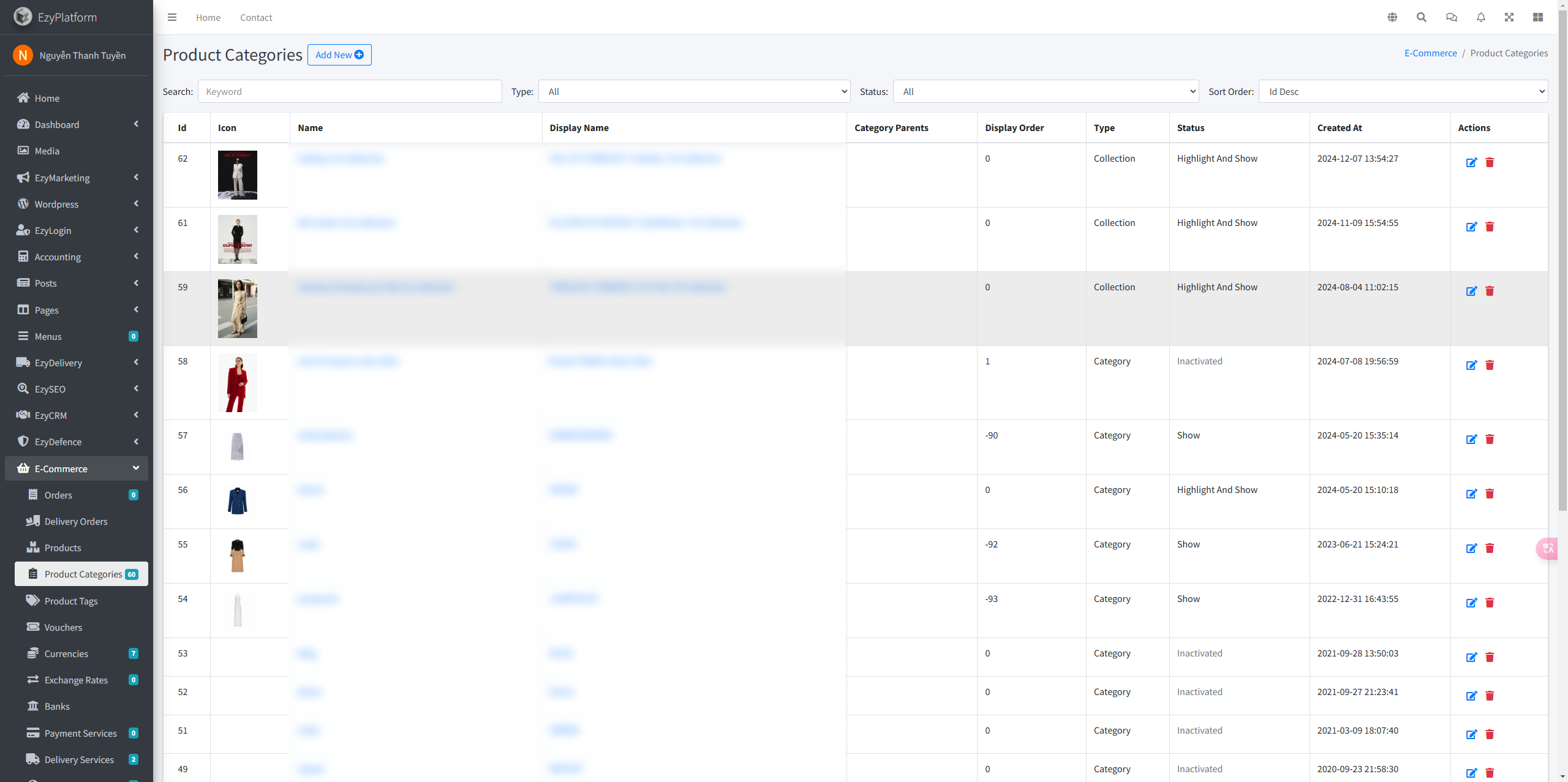
Khi truy cập vào tính năng “Các danh mục sản phẩm”, bạn sẽ thấy một bảng danh sách danh mục với các cột thông tin chính, ví dụ:
-Id:Mã định danh của mỗi sản phẩm.
-Biểu tượng: Ảnh đại diện của danh mục (nếu có).
-Tên hiển thị: Tên của danh mục sản phẩm.
-Danh mục cha: Thể hiện danh mục cấp trên.
-Số thứ tự: Thứ tự sắp xếp của danh mục (thường dùng để sắp xếp thứ tự hiển thị trên website).
-Loại: phân loại theo bộ sưu tập/ danh mục.
-Trạng thái hiển thị: Cho biết danh mục đang được hiển thị hay tạm ẩn trên website.
-Hành động: Các nút thao tác (Xem chi tiết, Sửa, Xoá...).
Ngoài ra, giao diện còn có thanh công cụ tìm kiếm và lọc theo các tiêu chí như trạng thái, danh mục cha, thứ tự hiển thị, giúp người dùng nhanh chóng xác định danh mục cần quản lý.Dưới đây là hình ảnh minh họa kết quả cài đặt hoàn chỉnh:



Hướng dẫn sử dụng
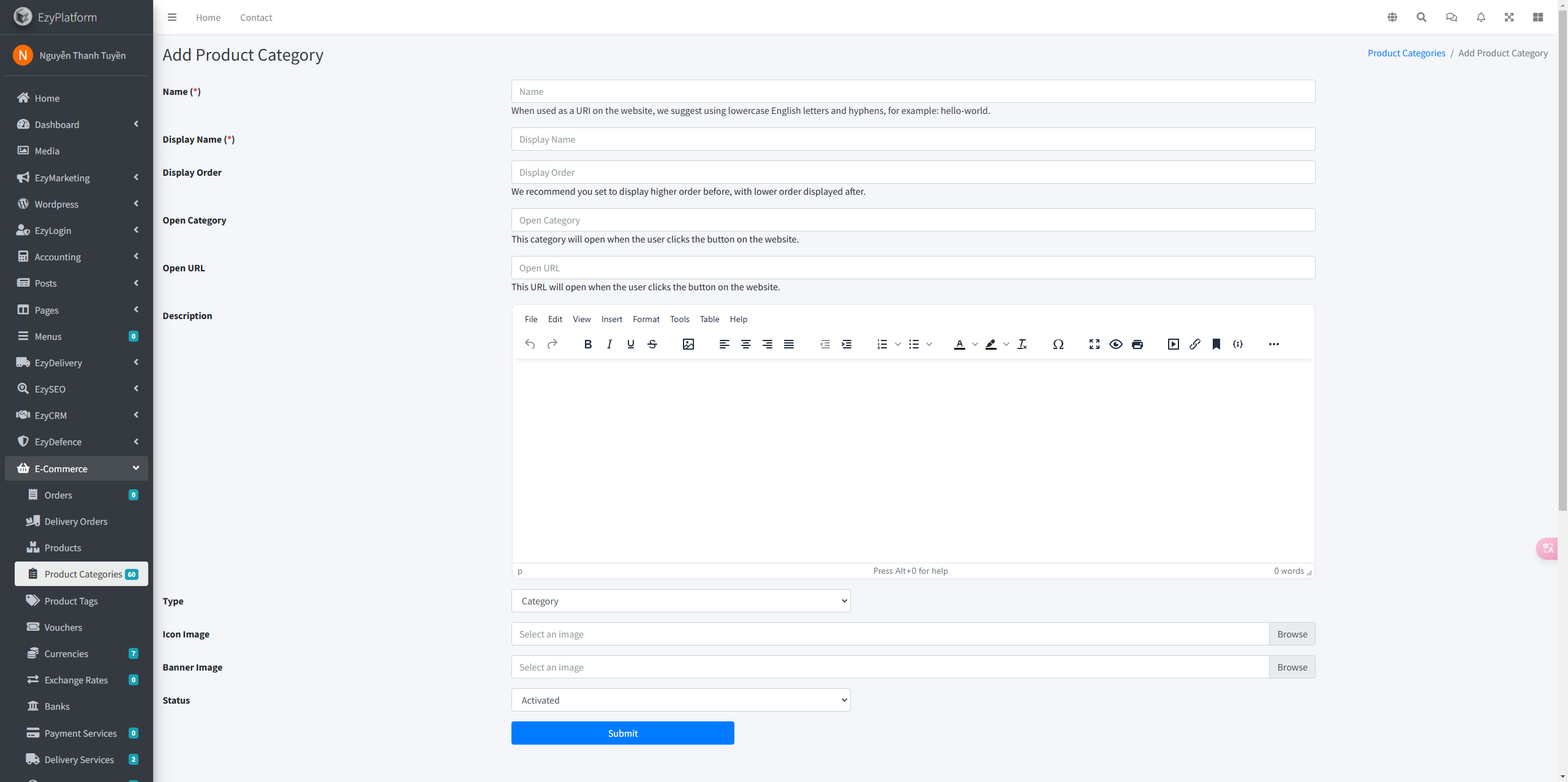
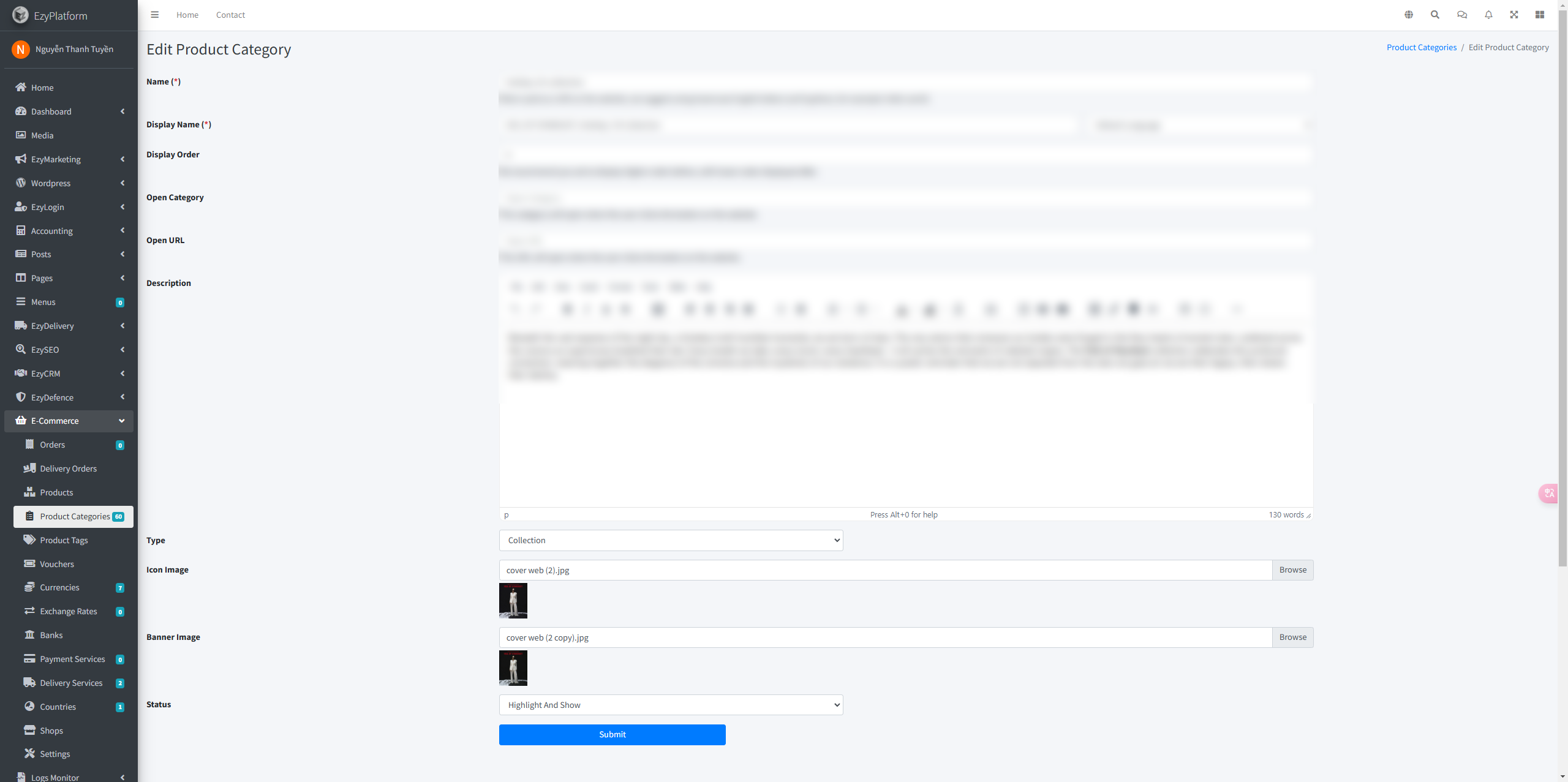
Thêm mới danh mục

Người dùng có thể tạo danh mục sản phẩm mới bằng cách Click vào nút Thêm mới và điền đầy đủ các thông tin bắt buộc như: Tên hiển thị, Thứ tự hiển thị, Mở danh mục, Mở URL, Mô tả chi tiết và các thuộc tính khác. Sau khi nhập xong, Click “Lưu” để hệ thống cập nhật dữ liệu.Tiếp theo, bạn có thể truy cập vào trang web để kiểm tra kết quả hiển thị của sản phẩm.Ví dụ về phần banner của hobb sẽ hiển thị như sau:

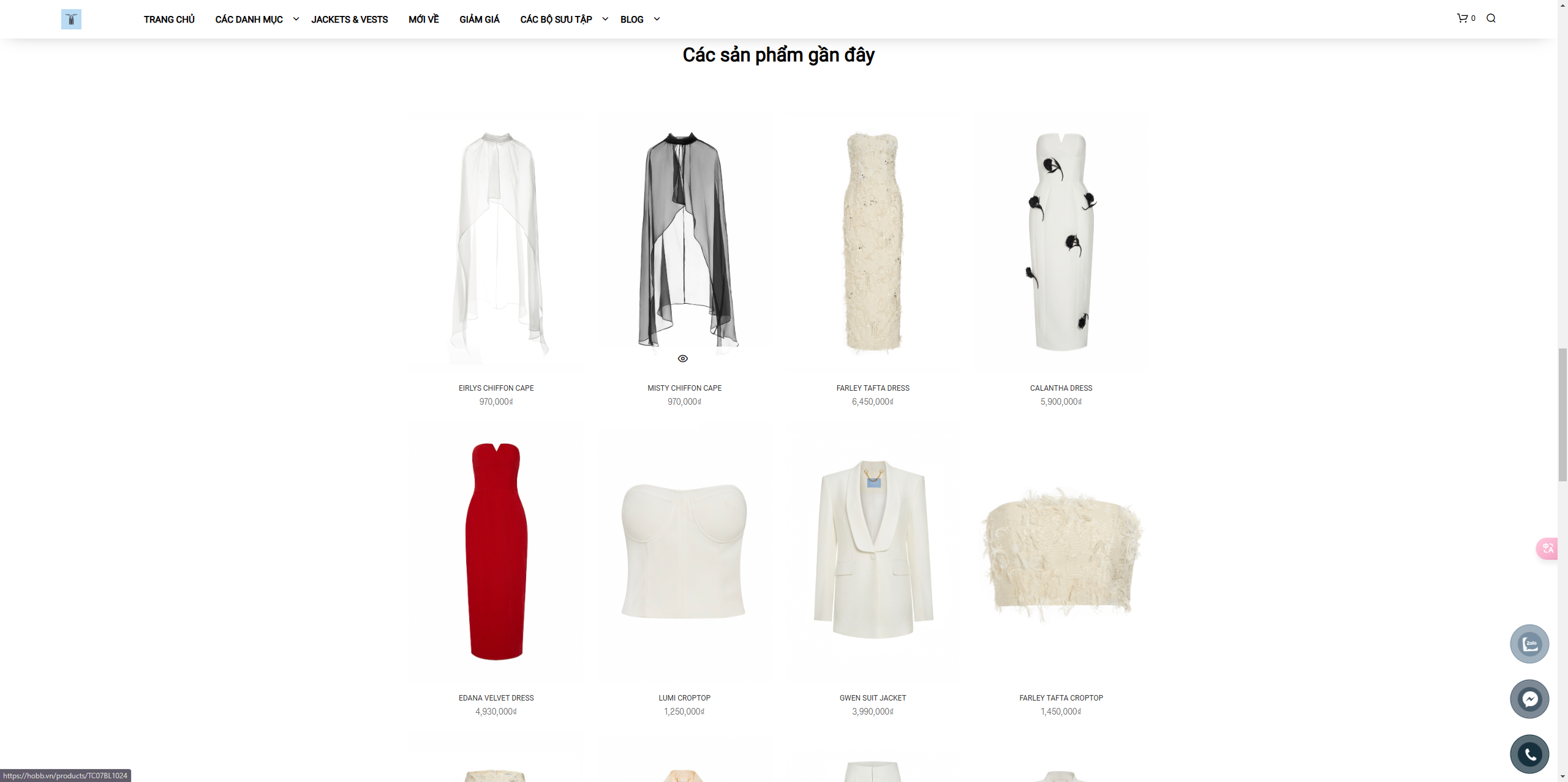
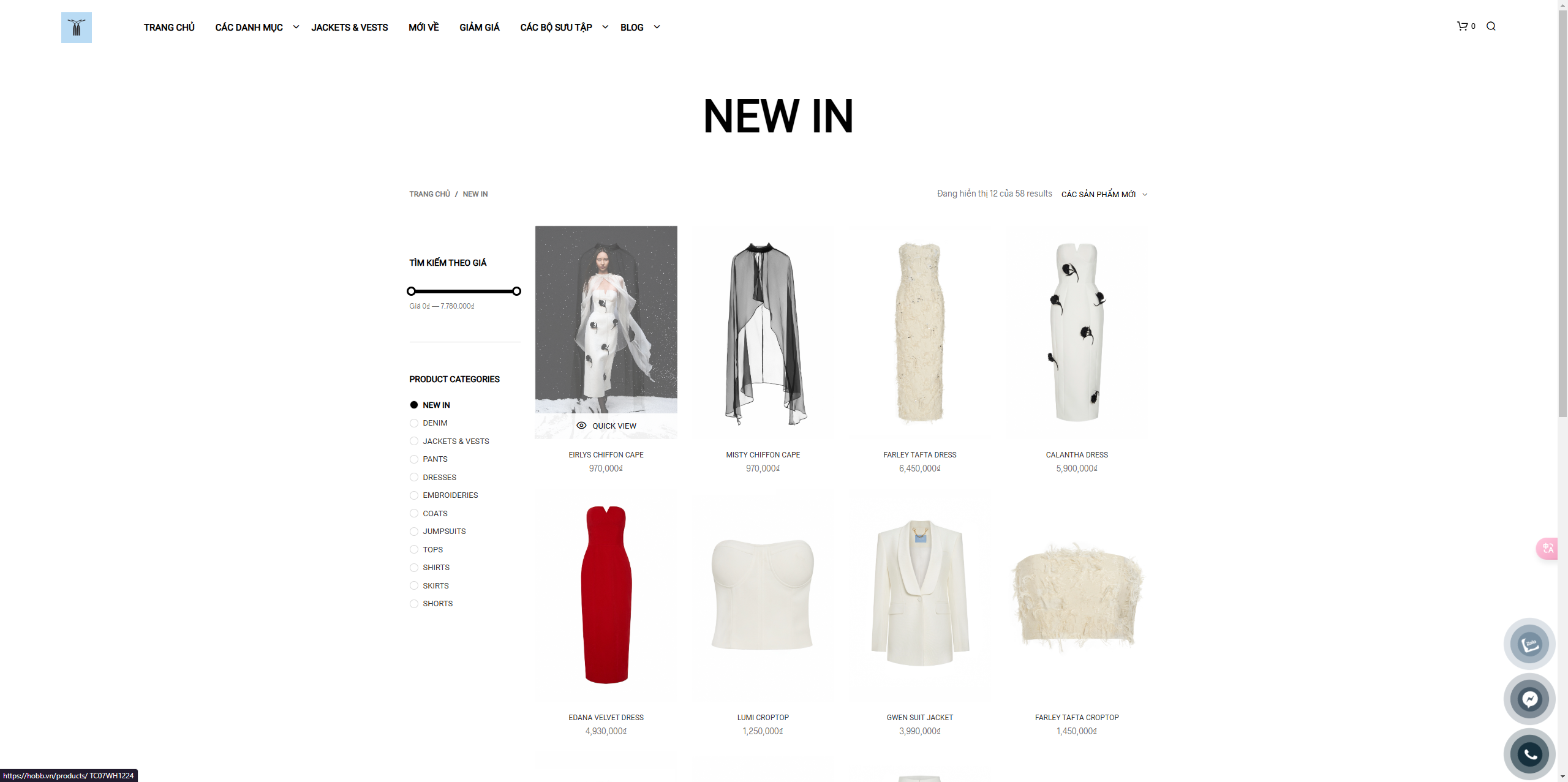
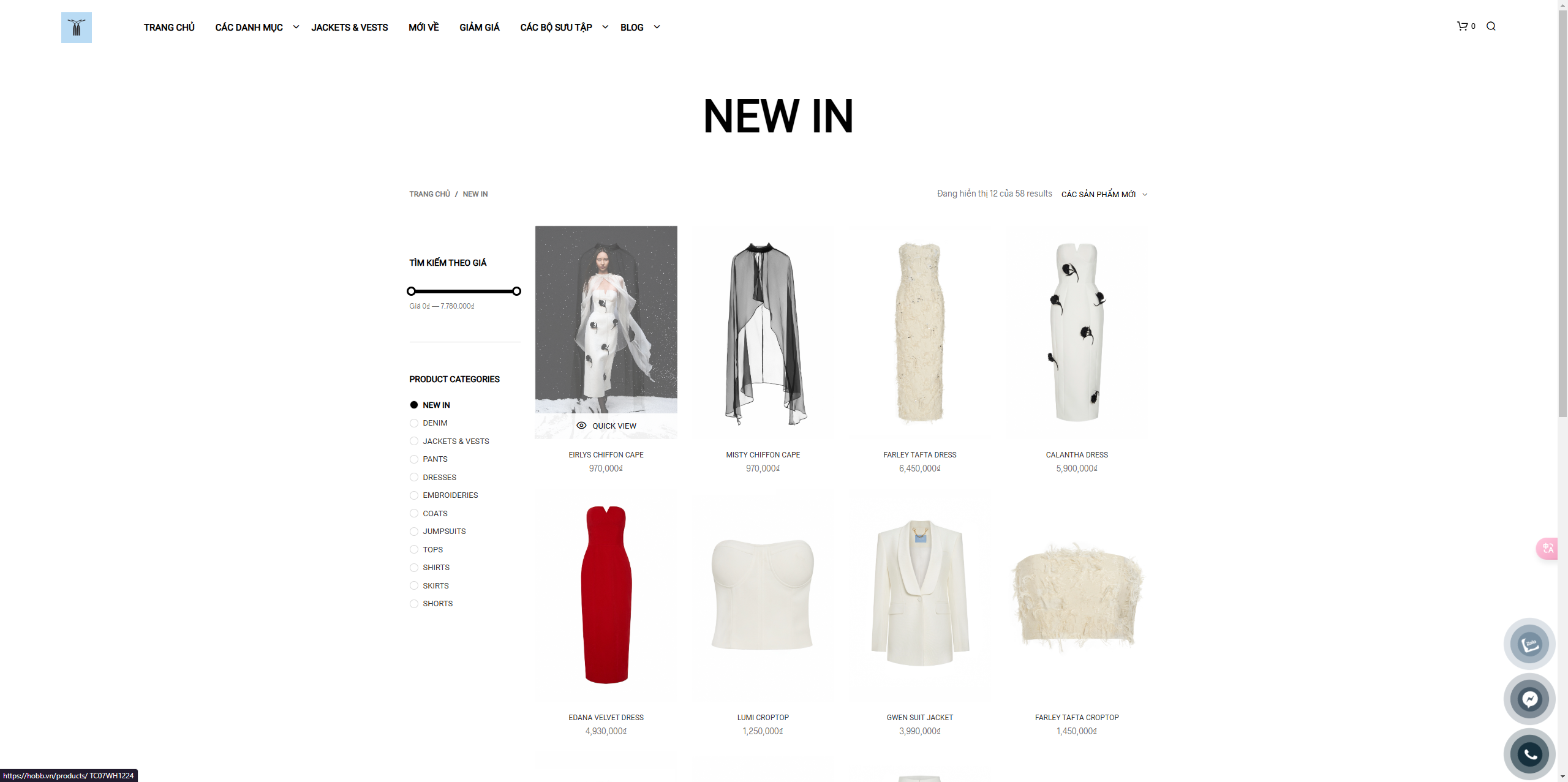
hoặc Ví dụ danh mục sản phẩm NEW IN của hobb hiển thị các sản phẩm và thông tin như sau:


Chỉnh sửa/ xóa các danh mục

-Sửa danh mục: Trong danh sách danh mục, tại cột Hành động, chọn biểu tượng bút chỉnh sử để mở trang “Sửa danh mục”.Giao diện này tương tự trang “Thêm danh mục” nhưng đã được điền sẵn thông tin hiện tại.Bạn có thể thay đổi tiêu đề, mô tả, hình ảnh, trạng thái, v.v.Click nút Lưu để cập nhật.
-Xoá danh mục:Trong danh sách danh mục, ở cột Hành động, chọn Xoá để xóa danh mục không còn sử dụng.
Xem chi tiết danh mục



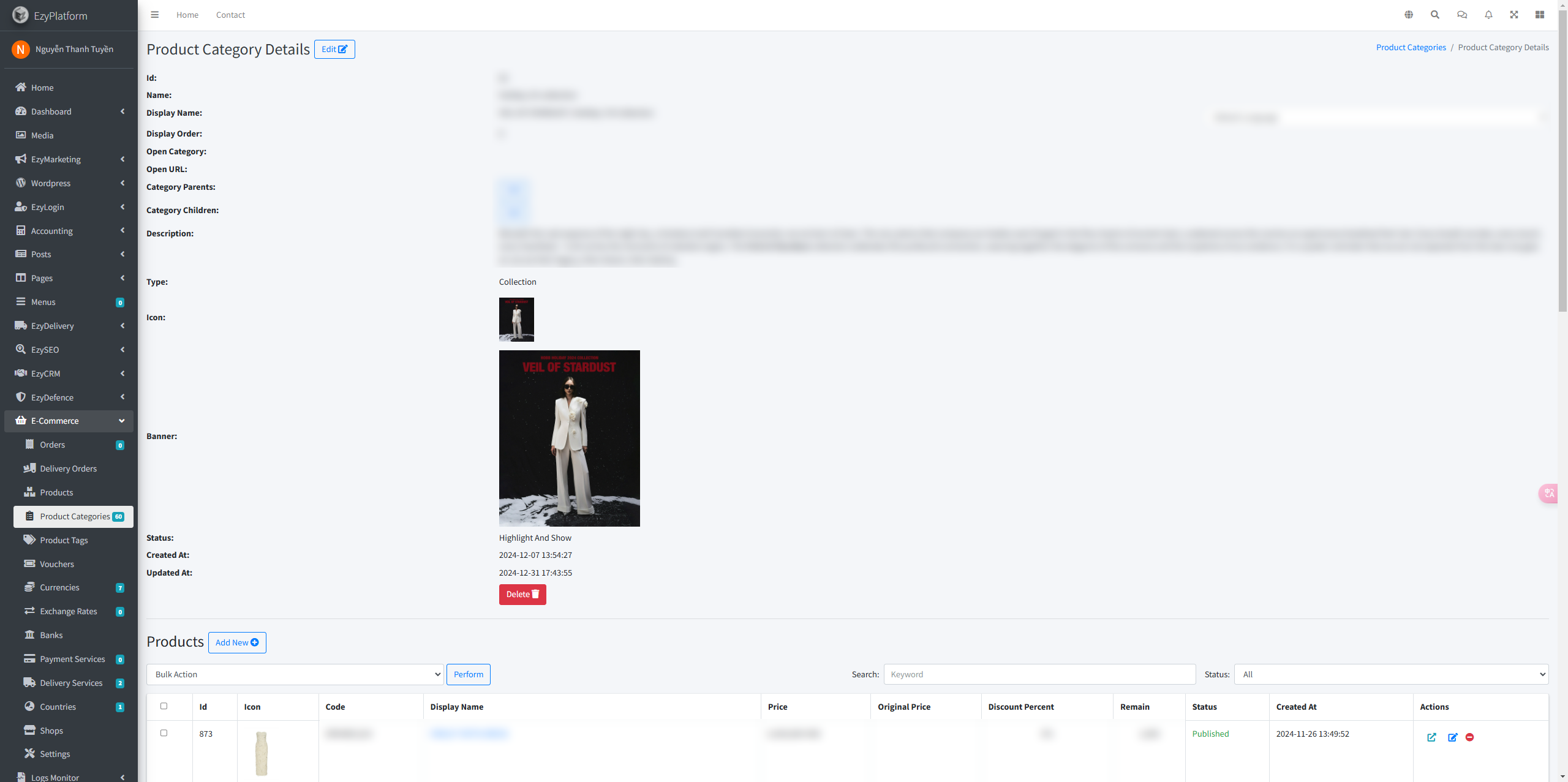
Click vào danh mục muốn xem hoặc biểu tượng con mắt( nếu có) ở cột Hành động để mở trang “Chi tiết danh mục sản phẩm”. Tại đây, bạn có thể thấy:
Thông tin cơ bản:
-ID, Tên, Tên hiển thị, Thứ tự hiển thị, Mô tả, Biểu tượng, Banner, Trạng thái, Ngày tạo, Ngày cập nhật, và các trường “Mở danh mục”, “Mở URL” (liên kết đến danh mục hoặc trang chi tiết khác).
-Danh mục cha, Danh mục con (nếu có) để thể hiện cấu trúc phân cấp.
-Nút Xoá (nếu được phân quyền) cho phép gỡ bỏ danh mục.
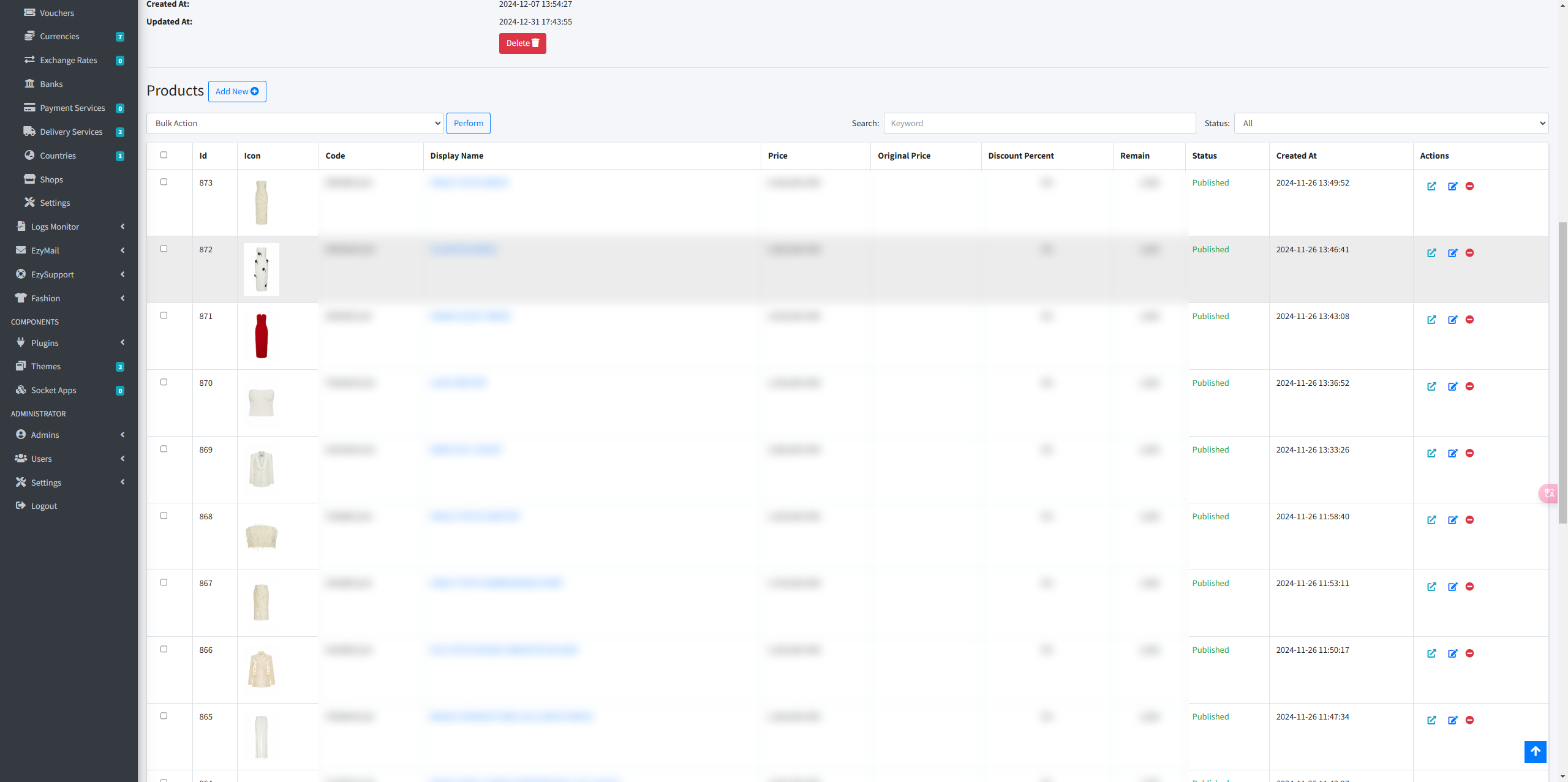
Sản phẩm thuộc danh mục:
-Danh sách sản phẩm kèm thông tin (Mã, Tên, Giá, Chiết khấu, Trạng thái, v.v.).
-Cho phép chỉnh sửa, xoá hoặc thay đổi danh mục cho sản phẩm.
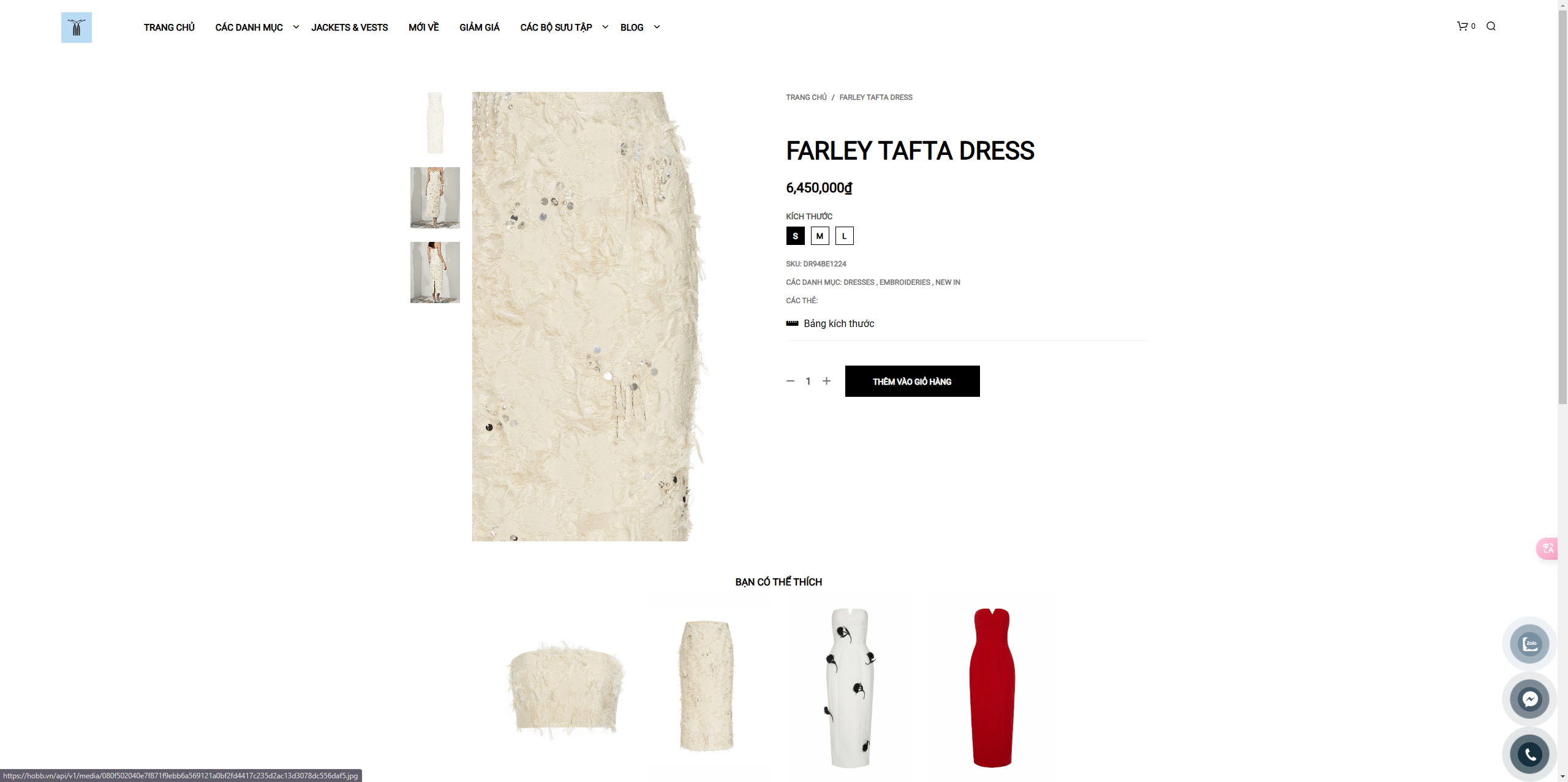
-Có thể điều hướng nhanh đến trang chi tiết sản phẩm.ví dụ: bạn chọn danh mục có tên hiển thị là FERLAY TAFTA DRESS sẽ điều hướng dến giao diện trang web của hobb như hình dưới đây.

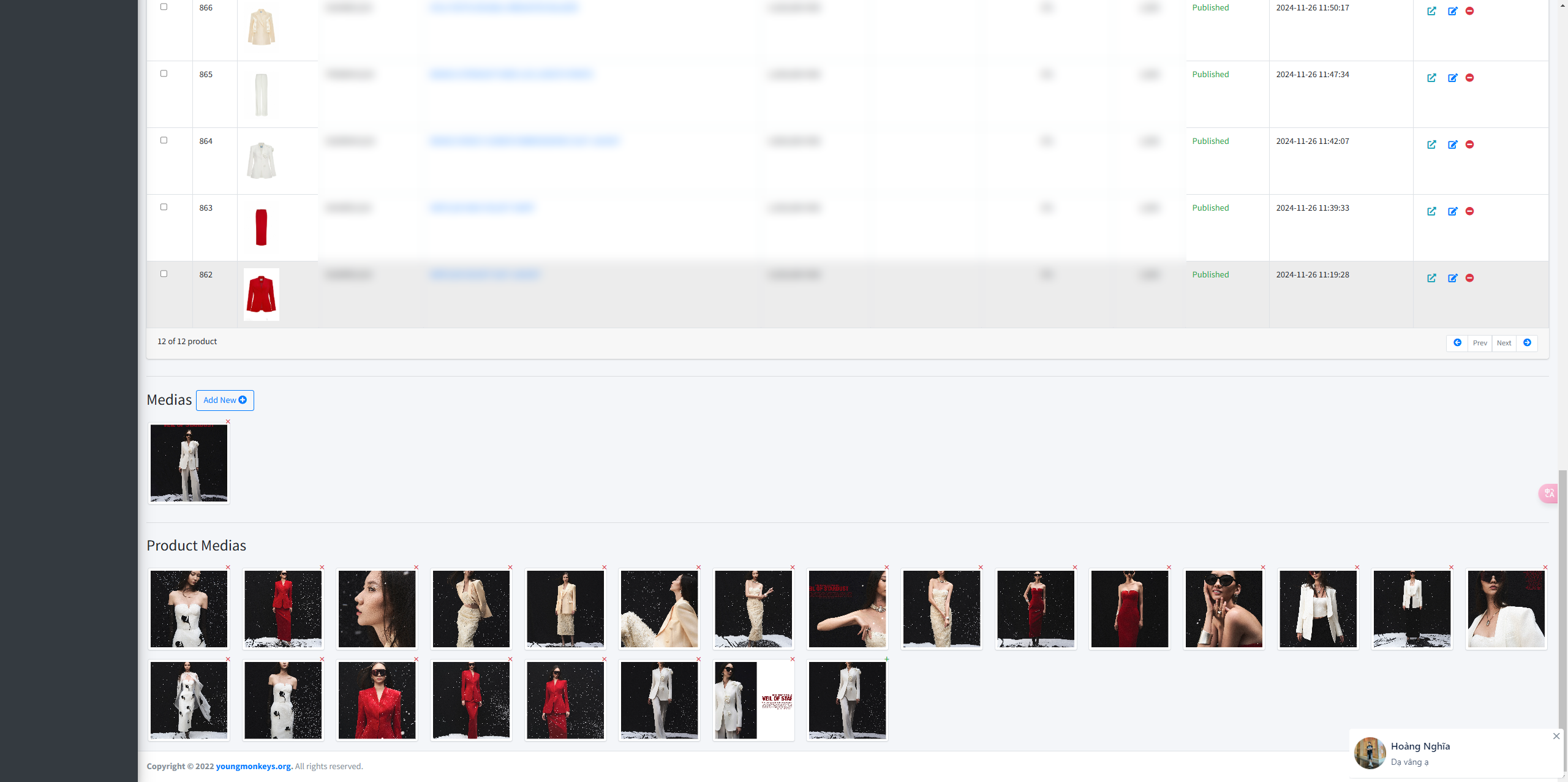
Quản lý đa phương tiện (Media):
-Các đa phương tiện: Nơi thêm mới hoặc quản lý hình ảnh, video liên quan trực tiếp đến danh mục (khác với ảnh đại diện/banner chính).
-Các đa phương tiện của sản phẩm: Hiển thị toàn bộ media của sản phẩm nằm trong danh mục, hỗ trợ xem nhanh, xoá hoặc thay đổi thứ tự hiển thị.
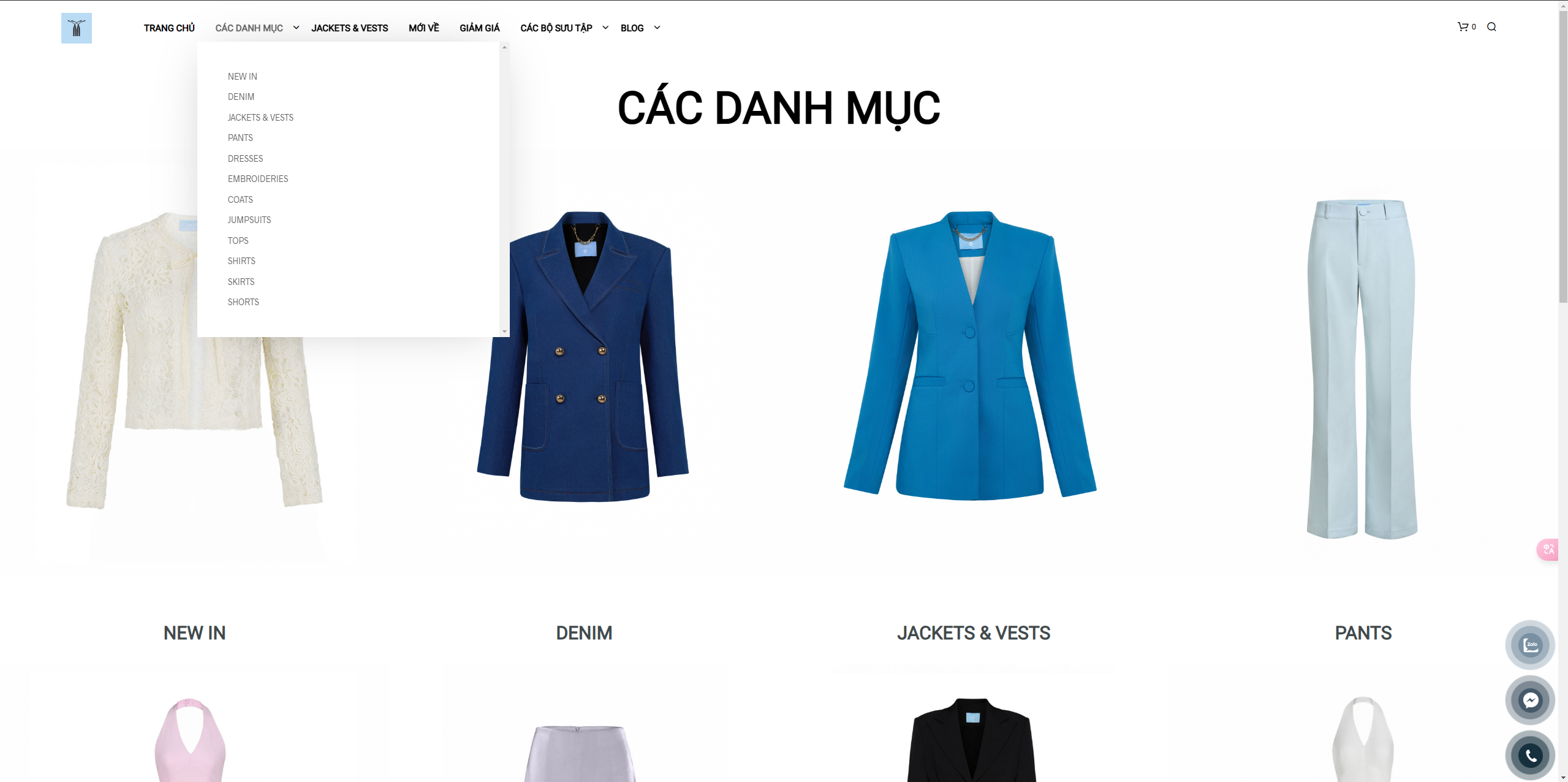
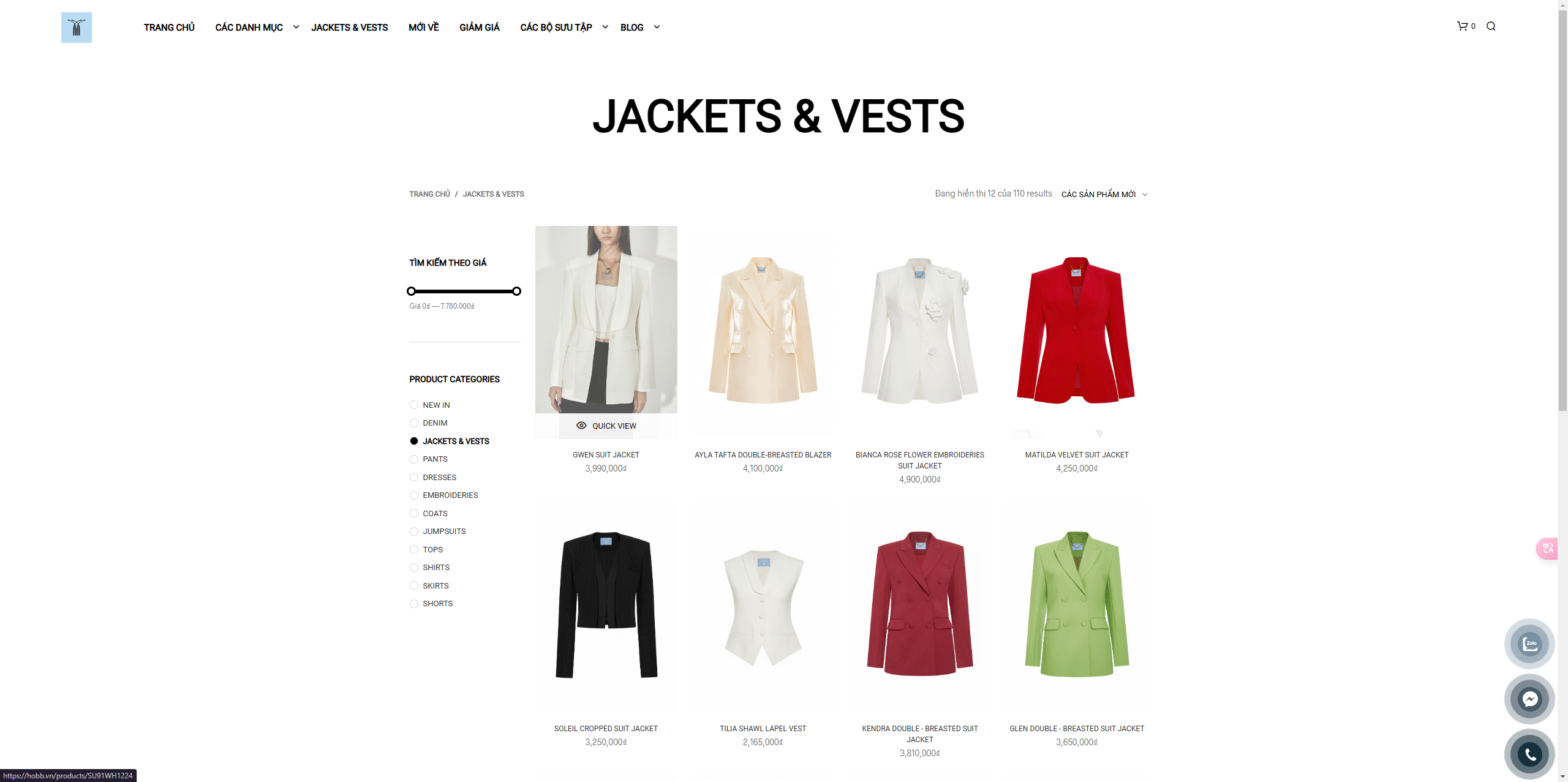
Tương tự như trong giao diện quản trị, trên trang web bạn cũng có thể xem chi tiết các danh mục sản phẩm. Mọi thông tin—từ giá bán, hình ảnh, mô tả, kích thước cho đến các thuộc tính khác—sẽ được đồng bộ và hiển thị chính xác. Hơn nữa, trang web còn gợi ý các sản phẩm liên quan, giúp khách hàng dễ dàng tiếp cận và tham khảo thông tin đầy đủ, đảm bảo trải nghiệm mua sắm trực tuyến mượt mà và chính xác.Ví dụ: danh mục NEW IN,JACKETS&VESTS,..


Lưu ý
-Cấu trúc phân cấp: Sắp xếp danh mục cha - danh mục con hợp lý, tránh quá nhiều cấp độ lồng nhau, gây khó khăn cho khách hàng khi duyệt.
-Nếu danh mục chưa sẵn sàng hoặc đang trong giai đoạn thiết kế, hãy ẩn nó để khách hàng không thấy.Chỉ bật hiển thị khi nội dung đã đầy đủ và sẵn sàng.
-Ảnh đại diện:Sử dụng hình ảnh rõ nét, kích thước phù hợp với giao diện website.Tránh dùng ảnh có dung lượng quá lớn, gây chậm tải trang.
